僕は普段こんな感じのイラストを描いています。こちらのイラストもクリスタのみを使って描いたものになります。
そんなわけで今回はクリスタの使い方を解説しようと思います。
『Photoshopを使っていたけどこれからクリスタを使いたい』という人にとっても、ドンピシャで知りたかったことが解説してあるんではないかと思います!
各ツールの使い方や初心者お約束の疑問である解像度どのくらいで描けばいいの問題。
他のソフトで聞いたことない言葉だけどサブツールってなに?
ブラシ、鉛筆、筆とブラシツールみたいのが三つもあるけどどれを使えばいいの?
といったこクリスタを使い始めたときに起きる疑問点を徹底的に解説していきます。
▼まだ持ってないよって人は以下でダウンロードできます。
ペイントソフト CLIP STUDIO PAINT 無料体験版のダウンロード![]()
最初は初心者向けの内容になると思いますが僕が使っていく中でどんどん便利な機能など分かりましたら追加で情報を載せていきたいなと考えています。
▼イラストを始めるのに必要な道具、学習、就職など当ブログ内容の総まとめ記事
≫イラストレーターになる方法の全知識まとめ【現役のプロが解説】
ジャンプできる目次
クリスタの使い方① 起動し、キャンバスサイズ、ワークスペースの設定をする
CLIP STUDIO PAINT(クリスタ)を起動する

CLIP STUDIOのアイコンをダブルクリックして起動します。

するとこのような画面が表示されます。
CLIP STUDIOはソフトの起動だけでなく素材の管理なども含めたポータル(入口、玄関)的な役割のものです。
で、実際の絵を描くソフト自体はCLIP STUDIO PAINTといいます。
普段クリスタと略して呼んでいるため、CLIP STUDIOがペイントソフトの名前のように思ってしまいがちかもですね。

左がCLIP STUDIOのアイコンで、右がCLIP STUDIO PAINTのアイコン
- CLIP STUDIOはポータル
- CLIP STUDIO PAINTは絵を描くソフト
デスクトップのCLIP STUDIOアイコンをダブルクリックするだけではまだペイントソフトの画面までいかないので起動までの注意点はここぐらいでしょうか。

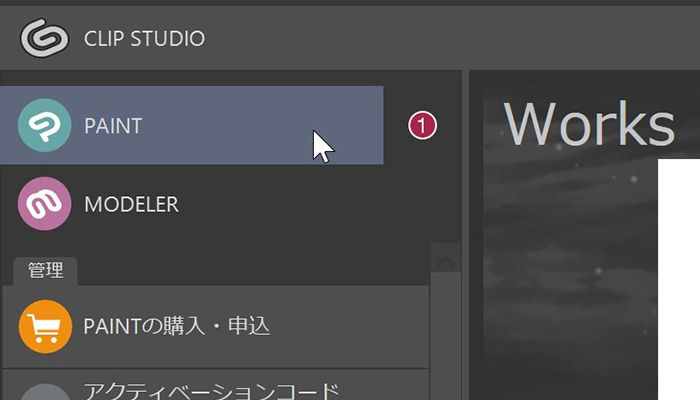
画面左上のPAINTをクリックしてCLIP STUDIO PAINTを起動します。
CLIP STUDIO PAINTを起動するために毎回CLIP STUDIOから開くのが面倒であればタスクバーのCLIP STUDIO PAINTのアイコンを右クリックしてタスクバーにピン止めしておくと直接開けるようになります!


初回だとこのように体験版かライセンスかの選択画面がでます。
僕の場合はライセンスがあるので下を選択しましたが、まだ持っていないのであればすべての機能があるEXを選択でよいかと。
CLIP STUDIO PAINTのキャンバスの設定

初回起動時はこのような簡易チュートリアルが表示されます。

その後、初回は自動的にキャンバスが開かれています。
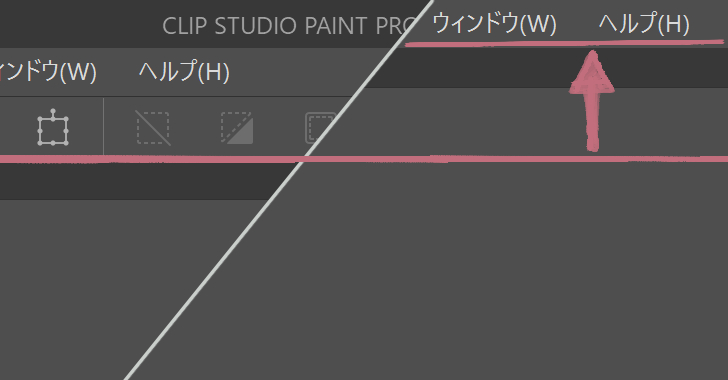
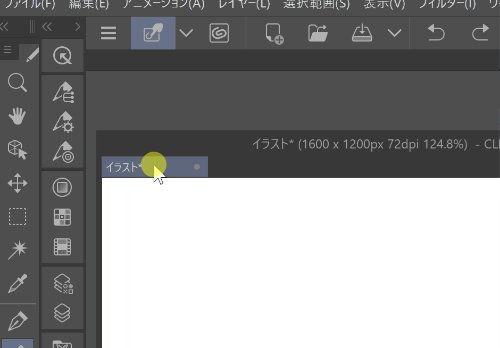
全画面の解除方法

ドラッグしてウインドウを引っ張ると全画面が解除することができます。
このときウィンドウの上端にキャンバスの情報が表示されていますが、このキャンバスのサイズは1600×1200 72dpi だということがわかります。
解像度について
とりあえず、このままで描き始めて全然かまわないのですが、解像度問題は初心者が気になってしまうこととして昔から定番なので解説します。
特に気になってなければ次まで読み飛ばしてOKです。▼次の項目へ移動▼
解像度というとこのdpiの数値のことになりますが、デジタルで完結している限りこの数値のことは忘れて頂いて結構です。
よくこの数値が300dpiだ600dpi だの聞くと思いますが出力する紙のサイズが決まっていない限りたわごとです。
このあたりは僕の一冊目の著作で10年近く前にも書きましたが、改めてここで解説しようと思います。
ドットは絵を構成する一番小さい点のことで、パーってのは割り算のことで、インチが長さの単位、つまり紙の大きさのことです。(1インチは2.54cm)
同じ3000ドットある絵でも10インチで印刷するなら300dpiになるし30インチで印刷しようとすると100dpiしかなくなるってわけですね。
紙のサイズによってこのdpiなんてのは変わってしまうので、重要なのはドット数のほうなのでこの1600pxっていうキャンバスの幅と高さサイズのほうこそ注視するべきなのです。

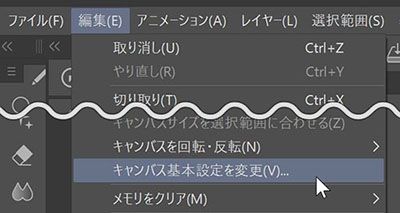
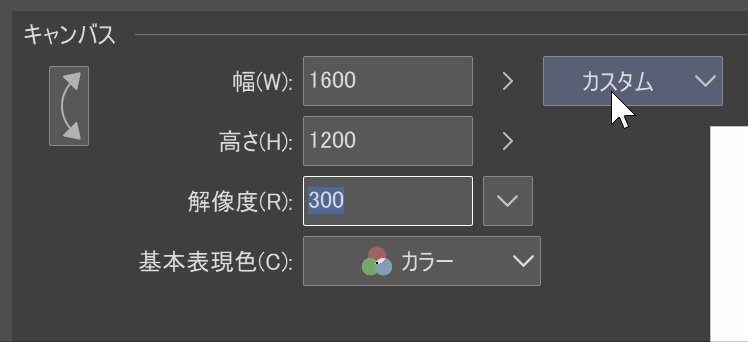
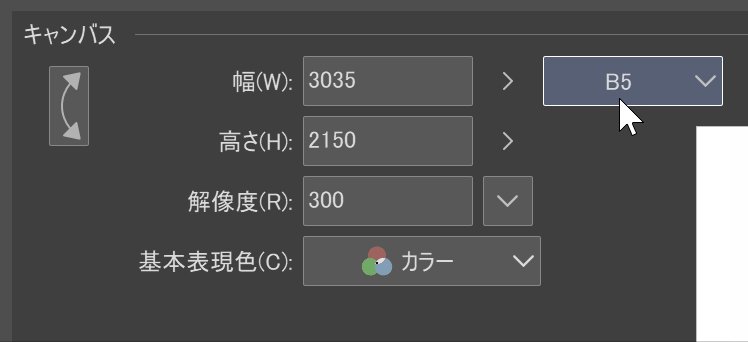
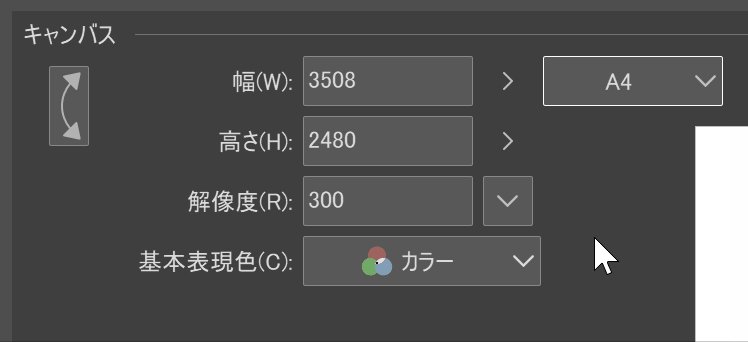
メニューから[編集]>[キャンバス基本設定を変更]
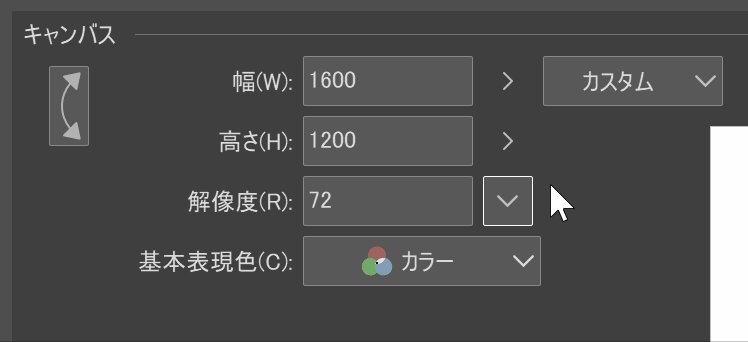
こちらを触るとキャンバスサイズと解像度の関係がわかりやすいと思います。

このように解像度300dpiといっても用紙のサイズを変更するとキャンバスの幅と高さが変わっていきます。
3500pxあればだいたいA4サイズで300dpiありますのでいざ印刷することになっても対応できるケースが多いでしょう。
実際に僕がゲーム会社で制作していたネイティブアプリゲームの現場でも全画面のもので長辺が1024px程度の画像を3000pxから4000pxで描いたりするので、おおむね実際に使うサイズの3倍以上で描いていることが多いと思います。
仕事の場合はそもそも指定が入ると思いますが、趣味なら3000px~1000pxで適当でいいかと。大は小を兼ねるので大きいほうがいいですが作業重ければ小さくしてもよきかと!
例外として等身大で印刷する予定がある場合などは更に大きいサイズで描く必要あったりすると思います。
- キャンバスの幅と高さ:趣味なら3000px~1000pxで適当でいい
- dpi:特に印刷の予定がなければ72のままでOK
二度目以降はキャンバスは開いていない状態から始まりますので、
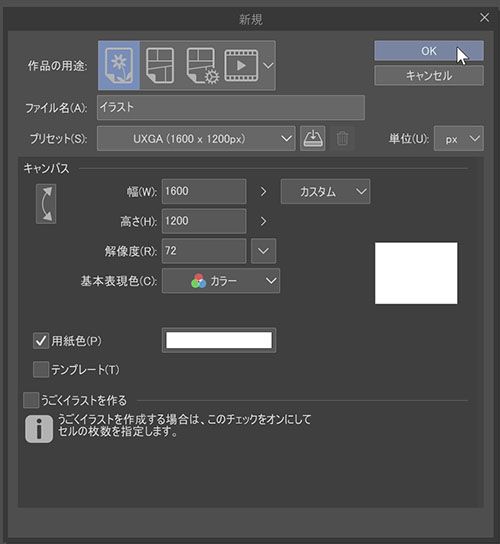
メニューから[ファイル]>[新規]を選択しキャンバスを作成しましょう。![メニューから[ファイル]>[新規]](https://blankcoin.com/img/pic/15_20/clist_use_09.jpg)

イラストを描くのであれば、キャンバスの高さと幅を入力してOKをクリック
CLIP STUDIO PAINT(クリスタ)のワークスペースについて
さてキャンバスが作成されたところで早速描き始めようと思うのですがどこに何があるのかが分からないという状況ではないでしょうか
まずレイヤーパレットはどこだろうというところから始まると思います。

まあ答えはここなんですけど……。

ぜんすけ
僕の場合は Photoshop を使っていたので、それとのインターフェイスやショートカットの違いに 馴染めずに疎遠になってしまうということが多かったのですが、実はクリスタにはそれを解決する手段があります。
ワークスペースという機能があるのですが(これ自体はPhotoshopにもある)クリスタのすごいところは、このワークスペースも自分で保存するだけではなく共有することができるのです。
すなわち自分で一からカスタマイズせずとも他の人が作った ワークスペースをダウンロードして使わせていただくこともできるのです!
しかもこのワークスペースにはショートカットも含まれるので Photoshopに似たワークスペースを使うとで、ソフトの違いによるストレスをかなり軽減することができるのです!!
個人的にはどうしてみんなもっと早くこのことを僕に教えてくれなかったのかとほんと思います
Photoshopを使ったことがなく今からクリスタから使い始める場合はデフォルトの設定でもいいのかもしれませんが、後々 Photoshop を併用して使うということがあるかもしれません。
なので Photoshop のワークスペースにしておくことでソフト感の違いによる違和感を最小限に抑えることができるんで良いのではないかと。
ワークスペースをダウンロードする

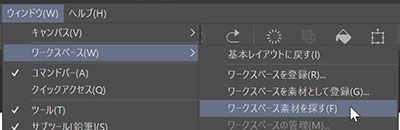
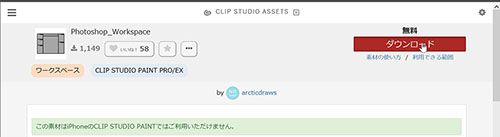
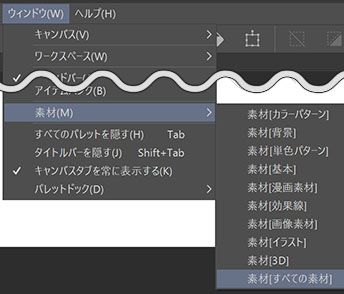
メニューから[ウィンドウ]>[ワークスペース]>[ワークスペース素材を探す]を選択します。

そうするとCLIP STUDIOの素材をさがすの画面になります。
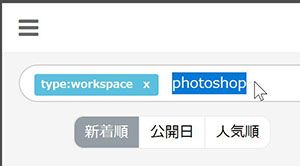
検索窓にPhotoshopと追加して検索します。

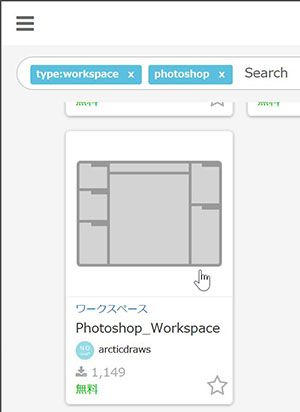
Photoshopに寄せたワークスペースが出てくるので選択します。
この時に気を付けて欲しいのが、『Photoshop……』と書かれている素材名のところをクリックすることです。

ぜんすけ
ちなみに僕のワークスペースもありますが、それでなくても大丈夫です。どのみち無料ですし色々試してみてもいいかも
Photoshopベースのワークスペースならどれも近いものに収束するはずですし、正直なところわざわざ自分のワークスペースを公開する必要はあまりなかったりします。
なんですが、僕の場合は▲上記のタブレットPC向けの記事とかで、TouchKeyの自分のショートカット設定を公開しているので細かいところでショートカットが違うと同じ環境にならないわけです。
そんなわけで自前のを公開したほうが僕のブログを読んでくれた人が同様の環境にするのに便利かなと思って用意してみました。
ちなみにワークスペースを公開するときは初期化して一から作りなおす必要があるということで、一度ショートカットとパレットの配置を初期化しました。
結果として、自分でPhotoshop見ながら設定しなおしたので、抜けていたPhotoshopのショートカットも追加できたんではないかと思います。
初心者にっとっては他の人のワークスペースを適用できるのは手っ取り早いですが、自分でもワークスペースを公開する可能性があるという場合に限っては自力で構築が必要かも……。
ちなみにPhotoshopだけでなく同様に「ワークスペース SAI」などで検索するとSAIに寄せたワークスペースが出てきます。僕はSAIを使っていないのでそっちは僕の作ったものはありません。

ダウンロードにはログインが必要なのでログインしてダウンロードします。
ワークスペースを反映する
じつはここで初心者には注意が必要です。
いきなりメニューのワークスペースを見ても見つからず、どこでワークスペース変更したらいいのかわからずダウンロードしたワークスペースに切り替えることができず迷子になってしまうのです。

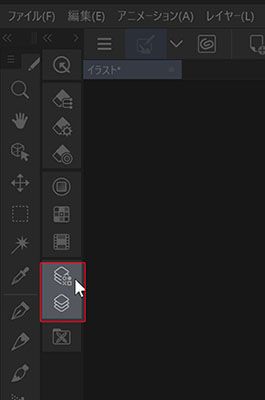
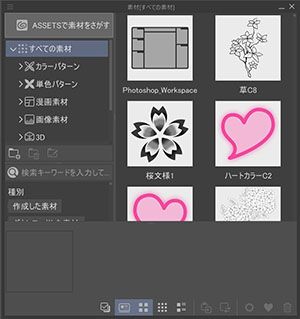
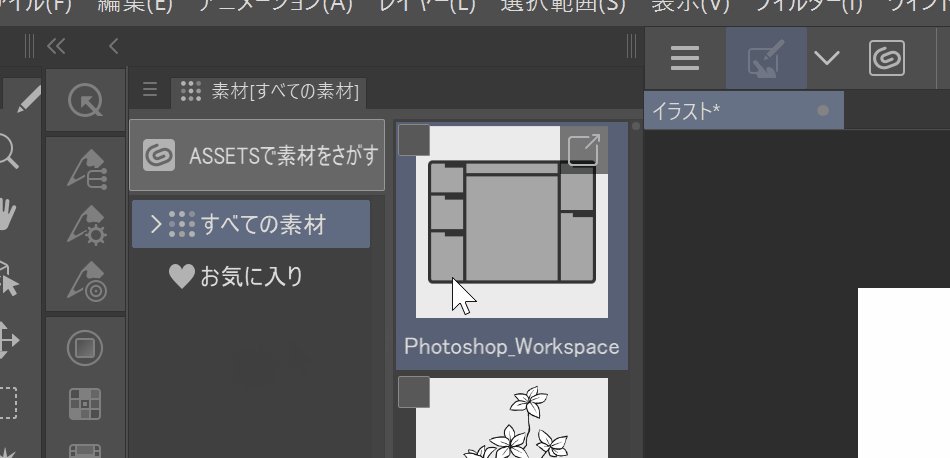
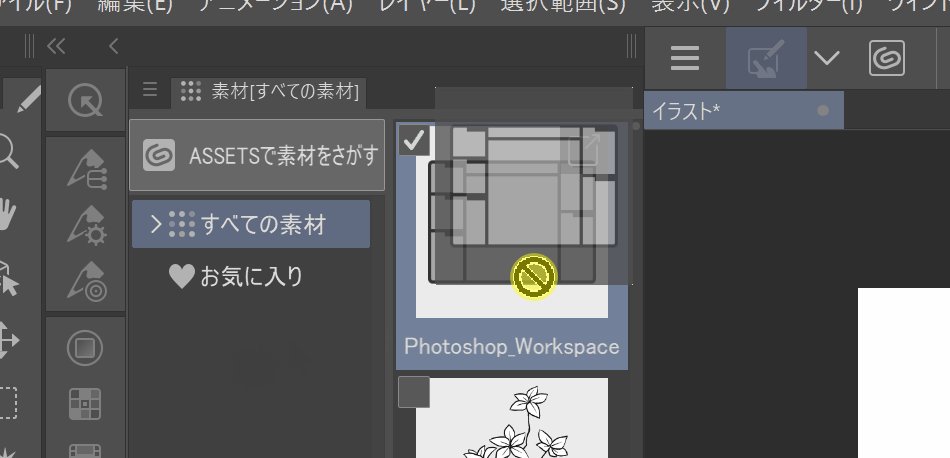
じつはワークスペースについても、CLIP STUDIOでダウンロードしたものは素材ウィンドウにあります。

素材ウィンドウが表示されていない場合は
メニューから[ウィンドウ]>[素材]>[すべての素材]で開いてすべての素材を選択します。
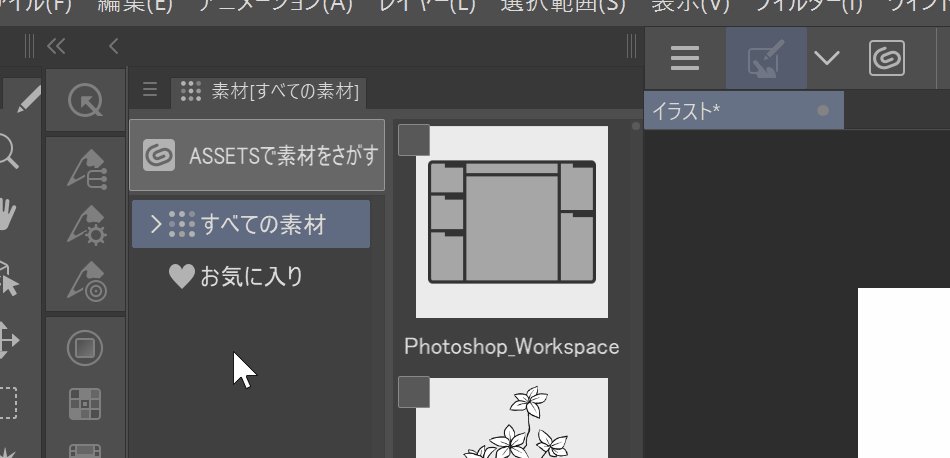
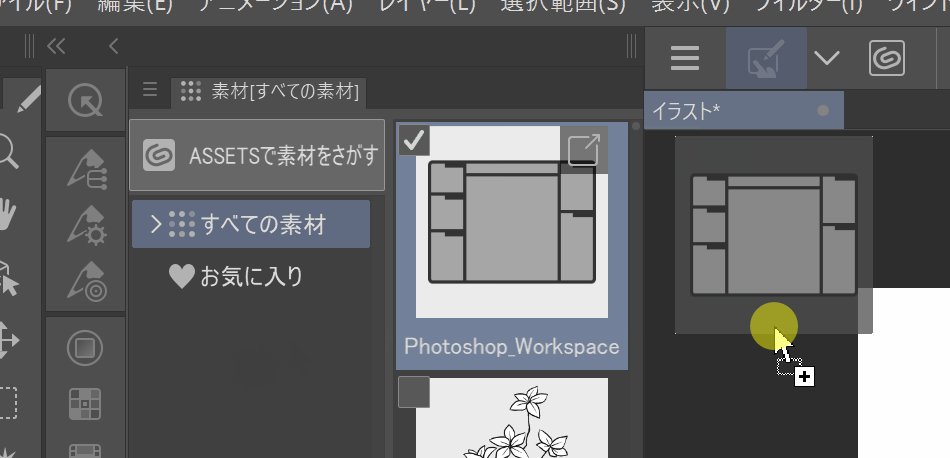
Photoshop のワークスペースをドラッグすると適用されます。
レイヤーウィンドウも開いた状態で右側にありますし、ショートカットも馴染みのものなので作業しやすいです。

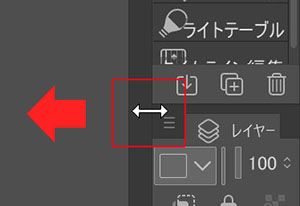
少し幅が狭いなと思ったらパレットの端にカーソルを持っていくと、このようにカーソルアイコンが両矢印形に切り替わりますので、その状態でドラッグすることでパレットの幅を広げることができます。
CLIP STUDIO PAINTの上部のバーを消して、作業画面を広げる方法
クリスタの上部UIには複数のバーが並んでいてそこからさまざまな操作ができたり情報を確認できるのですが、慣れてきたらその作業はショートカットで行うようになっていたりします。
そのため、表示されているけど使っていないコマンドバーなどは慣れてきたら隠してしまうと作業スペースが広くなるのでおすすめです。
タイトルバーとメニューバーはショートカットキー『Shift+Tab』で隠せます。
コマンドバーはメニューから [ウィンドウ] > [コマンドバー]のチェックボックスを外すと隠せます。
くわしくは別記事でも解説しているのでそちらを▼。
≫CLIP STUDIO PAINTの上部のバーを消して、作業画面を広げる方法
よく使うCLIP STUDIO PAINTのショートカット一覧
メニューからでも基本的に操作できますが、繰り返し行う操作はショートカットが便利です。
以下はよく使うショートカットをまとめたものになります。
| 操作 | ショートカット |
|---|---|
| 保存 | Ctrl+S |
| 取り消し | Ctrl+Z |
| 消去 | Del |
| 選択解除 | Ctrl+D |
| メインカラーとサブカラーを切り替え | X |
| メインカラーを黒、サブカラーを白に変更 | 設定なし |
| 表示レイヤーを結合 | Ctrl+Shift+E |
| 下のレイヤーと結合 | Ctrl+E |
| 自由変形 | Ctrl+Shift+T |
| 拡大・縮小・回転 | Ctrl+T |
| コピー | Ctrl+C |
| 貼り付け | Ctrl+V |
| 色相・彩度・明度 | Ctrl+U |
| 塗りつぶし | Alt+Del |
| 複製 | |
| 切り取り | Ctrl+X |
| フォルダーを作成してレイヤーを挿入 | Ctrl+G |
| 下のレイヤーでクリッピング | Ctrl+Alt+G |
CLIP STUDIO PAINT(クリスタ)のショートカット変更方法
上記ワークスペースの変更である程度Photoshop的な設定になっていると思いますが、個人的に変えたいところはどうしてもあると思います。
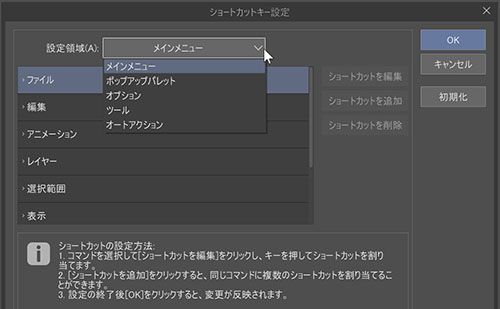
メニューから[ファイル]>[ショートカットキー設定]

こちらから変更することができます。
設定領域の矢印をクリックするとツールなど他の項目も設定できます。
デフォルトと変更した箇所がわかるように自分用のメモです。
| 動作 | 割り当てショートカット | 解説 | Photoshop |
|---|---|---|---|
| 画面の色をスポイトツールでとる | A | クリスタで開いていないデスクトップ上の色を取ってくることができるスポイト | |
| メインカラーを黒、サブカラーを白に変更 | D | 選択色を黒と白に戻します | D |
| 投げ縄塗り | ; | 図形ツールの中の投げ縄塗り | |
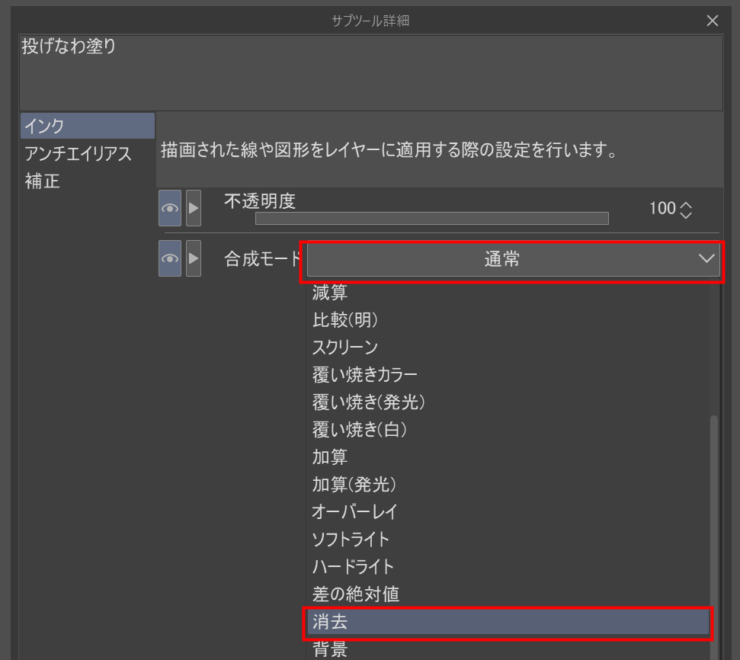
| 投げ縄消し | : | 投げ縄塗りの[サブツール詳細] > [インク] > [ 合成モード] を『通常』から『消去』に変更したもの | |
| 表示レイヤーのコピーを結合 | Alt+D | Photoshopの画像のメニューから[イメージ]>[複製] の代替 PhotoshopのときはAlt+I+Dだったのでそれに近いショートカットを設定 | [複製] Alt+I+D |
| キャンバスサイズを選択範囲に合わせる | Alt+P | 本当はAlt+I Pにするとphotoshopと同じ。そもそもEXだと選択範囲から保存できる | photoshop [切り抜き] Alt+I+P |
| 複製を保存(.clip) | Ctrl+Shift+S | もともとは別名保存に割り当てられていたが別名よりも複製のほうが使うため。 | Ctrl+Shift+S |
| 複製を保存(.psd) | Ctrl+Alt+S | 同じくPSDで提出するために複製する用 |
選択範囲を切り抜きはEXのみの機能↓
先日公開させていただきました最新バージョンにて【EX】をお使いの場合、
https://www.clip-studio.com/clip_site/support/request/detail/svc/54/tid/69188
書き出しをされたい部分の選択範囲を設定した上で、[ファイル]メニュー
→[画像を統合して書き出し]を選択してお進み頂くと、表示される
[書き出し設定]ダイアログの[出力範囲]で[選択範囲]を選択する事が出来ます。
ちなみにショートカットキーを覚えきれない場合の解決方法は後述のクイックアクセスを活用するというのが良いと思います。
クリスタの使い方② CLIP STUDIO PAINTの基本機能
レイヤーについて
レイヤーとは

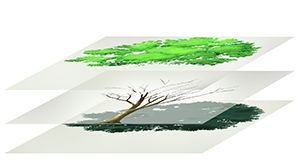
レイヤーというのはこの図のように透明な板に描いた絵を重ねて絵を描く機能のことです。
これにより各パーツなどを干渉せずに移動したり重ねたりなどでき便利な機能です。
ラスターレイヤーとベクターレイヤーについて

クリスタにはラスターレイヤーとベクターレイヤーという2種類のレイヤーがあります。
レイヤーパレットのどちらのアイコンをクリックするかで新規で作成されるレイヤーの種類が変わります。

ベクターレイヤーにはレイヤーパレットで立方体のアイコンが付きます。
adobeのソフトでいうとillustratorがベクターでPhotoshopがラスターという感じなのですが伝わりますでしょうか。
Photoshopのようにラスターレイヤーしかない(ペンツールのパスはありますが)ソフト経験しかない者からすると、アウェイに来た感があるとは思いますが、逆に言えばクリスタの優れた点なのでその違いと特性を理解しておきたいところです。
ベクターだと描画した線画をあとから変更できるため、線の修正がしやすいです。
さらにベクターは位置情報で記憶されていてドットではないので拡大縮小による劣化が防げるという利点があります。

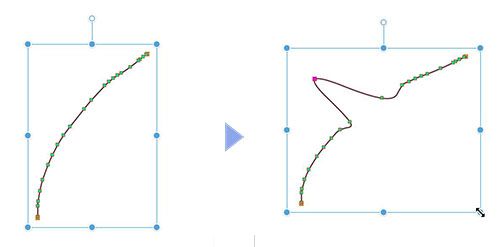
ベクターレイヤーの場合は描いたあと、操作ツールを使うと、この青いボックスや黄緑の点を動かすことができます!
ラスターレイヤーではこれはできません。
しかしベタクーレイヤーでは塗りつぶしツールやグラデーションツールの使用はできません。
塗りに関してはドットで構成されるラスターレイヤーのほうが適しているといえるでしょう。
それぞれの特性を利用して線画はベクターで、塗りはラスターレイヤーなどと使い分けもありではないかと思います。
もちろん、各自のスタイルによっては最初から最後までラスターのみで描き上げるのも全然問題ないかと。
クリッピングについて

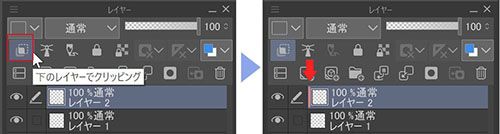
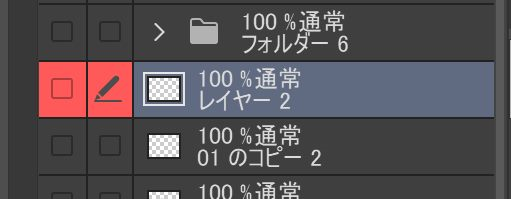
レイヤーパレットにある下のレイヤーでクリッピングを押すとこのようにレイヤの端に赤い線が表示されます。
この状態であれば下のレイヤーに塗られている範囲以外に描画できなくなり、はみ出すことなく塗れるようになります。
クリッピングのショートカットはCtrl+Alt+G
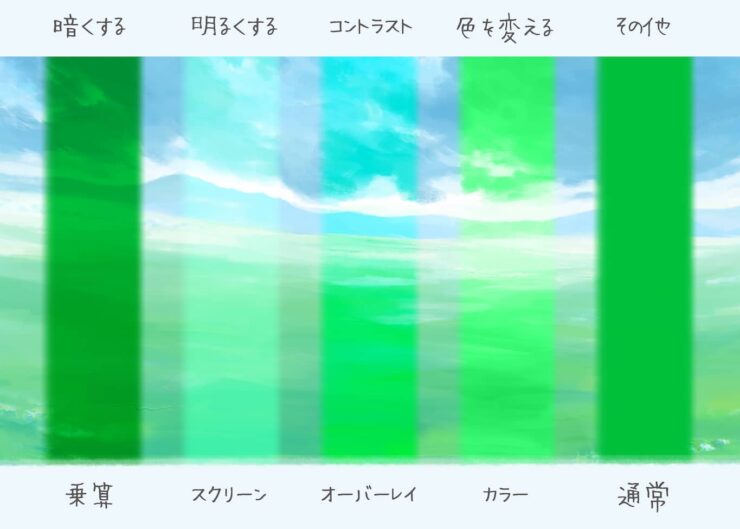
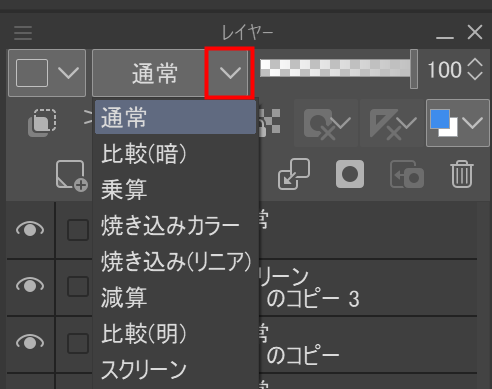
レイヤー合成モード

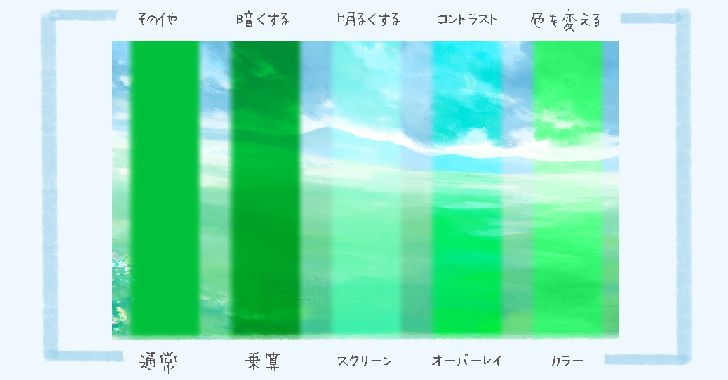
デジタルイラストではレイヤーをただ重ねるだけでなく下のレイヤーを明るくしたり暗くしたり色を変えたりと様々な効果を与えることができる、レイヤー合成モードという機能があります。

レイヤーパレットの上部の下矢印をクリックすると選択が可能になります。
それぞれのレイヤー合成モードがどのような効果があるのかは以下の記事でくわしく一覧で紹介しています。
≫CLIP STUDIO PAINTのレイヤー合成モード一覧
クリスタの使い方③ CLIP STUDIO PAINTの神機能
クリスタ神機能 その1 :レイヤー名の編集時のIMEコントロール
クリスタはレイヤー名を変更するときだけ日本語のIMEがオンになってレイヤー名をつけ終わると自動的にオフになります。
クリスタ使っていると当たり前と思っているかもしれませんが、Photoshopはこれがないので、いちいちレイヤー名を付けるときに手間かつ、オフにしそこねてショートカットが効かないってストレスを強いられているのです!

ぜんすけ
僕は10年以上前からPhotoshopバージョンアップの度にこれが実装されていなくて落胆の日々ですが、クリスタには当たり前のようにこの機能が実装されてます
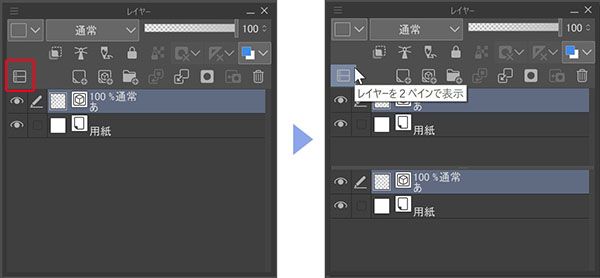
クリスタ神機能 その2 :レイヤーを2ペインで表示
レイヤーパレットの左端にあるこのアイコンを押すと、このように真ん中に線ができて同じレイヤーが表示されます。
このようにレイヤー枚数が少ないと何に使うのかわからないと思いますが、レイヤー数が増えてきたときに効果を発揮します。
レイヤー枚数が多いと上のほうと下のほうのレイヤーで交互に作業するような場合など、スクロールしたりが手間になりますがこの2ペインで表示で解決できるのです!
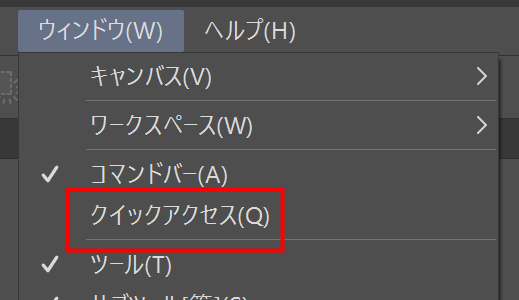
クリスタ神機能 その3 :クイックアクセス
キーボードショートカットを覚えられない場合や片手デバイスにショートカット登録したい操作が足らない場合に大活躍するのがこのクイックアクセスという機能です。
メニューから [ウィンドウ] > [クイックアクセス]


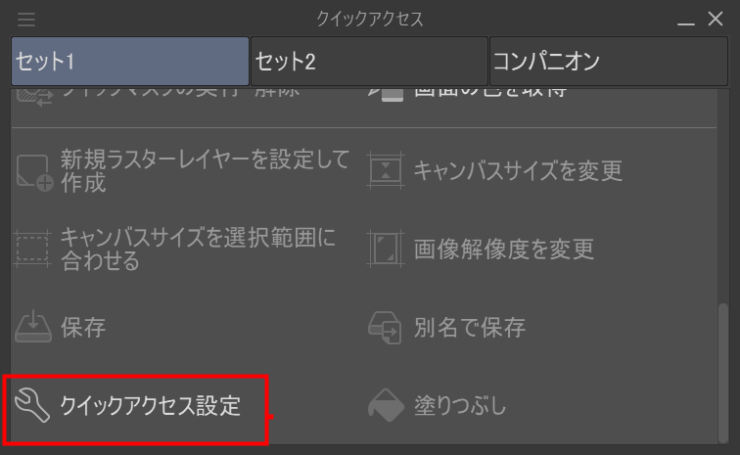
左下のクイックアクセス設定で自分の設定したショートカットをこのクイックアクセスウィンドウに表示することができます。
このクイックアクセスウィンドウを表示させるショートカットを設定しておけば、一つのショートカットで複数の動作を呼び出せるようにできます。
ショートカット操作(Q)で呼びだすことができ、しかも選択後やウィンドウ外をクリックすると自動的に閉じることができるので、必要なときだけクイックアクセスのウィンドウが一時的に開きます。
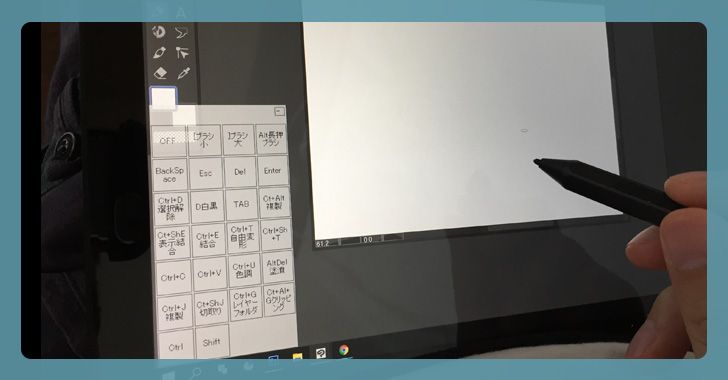
僕の場合はTourBox Eliteという片手デバイスを使っているのでそのボタンの一つにクイックアクセスを割り当てています
じつはTourBox Eliteというデバイスは『TourMenu』というCLIP STUDIO PAINTのクイックアクセスに近い機能があります。
なのでクリスタ以外のソフトを使う場合は『TourMenu』の活用がオススメですが、クリスタの場合はこのクイックアクセスというすばらしい機能がソフト自体に導入されているのでクイックアクセスを使うのがオススメです。
クリスタ神機能 その4 :コンパニオンモード
コンパニオンモードはスマホを片手入力デバイスにしてしまう機能。
僕も日常的に使っている片手デバイスのTourBox Eliteにはおよばないものの、生半可な片手デバイスなら余裕で超えるレベルの使い勝手がCLIP STUDIO PAINTのコンパニオンモードにはあるんではないかなと思います。
▼詳しい設定方法は以下のCLIP STUDIO PAINT公式サイトにあります。
CLIP STUDIO PAINT以外のソフトではこのような機能がないので、まだ片手デバイスの存在意義はありますが、この機能が発表されたときには多くの片手デバイスを開発している会社は戦々恐々としたのではないでしょうか。

ぜんすけ
とりあえず、CLIP STUDIO PAINTを使っていて片手デバイスに興味があるならコンパニオンモードが入門として最適かと!
クリスタ神機能 その5 : CLIP STUDIO ASSETS

CLIP STUDIO PAINTで使える各種素材を購入したりダウンロードすることができます。
公式の作成した素材もありますが、大半はユーザーが作成し公開しているものになります。
これがとにかく有益な素材が無料や低価格で販売されています。
CLIPPYというポイントが円よりも10倍数字的に大きいこともあり、心理的に安く設定してしまう仕組みになっていることもあってとにかく有料の素材もその価値に対して安すぎることが多いです。
販売するのもクリエイターなので、販売側にとっては微妙な点ではありますが、購入する側としては神機能といえるのではないでしょうか。
≫CLIP STUDIO のログインボーナスキャンペーン開催中【2022年12月15日~2023年1月24日】
▲CLIPPYは課金しなくても、たまにこんな感じのログボなどで配ってくれたりします。
クリスタの使い方③ CLIP STUDIO PAINTの各種ウィンドウの解説! サブツールってなんですか?
サブツールとツールプロパティウィンドウ

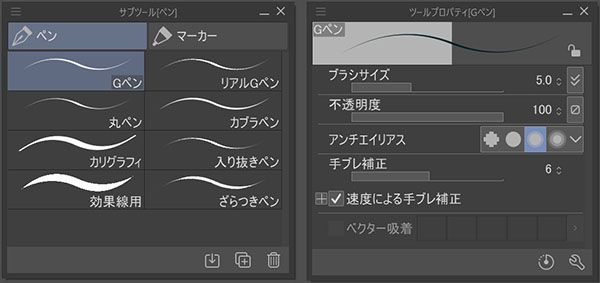
クリスタの各ウィンドウのウィンドウを見ると最初に見慣れない言葉として目に付くのはサブツールウィンドウがあります
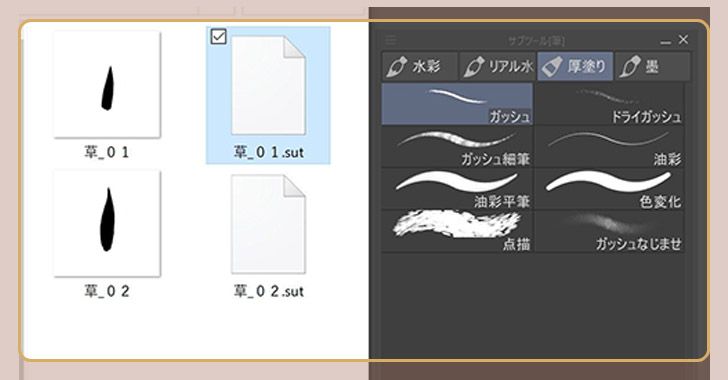
他のソフトで聞き慣れない言葉なので不安に感じてしまいますが、カスタマイズしたブラシなどの保存場所ですね。
ツールプロパティウィンドウで設定を調整して、好みのブラシを作って保存しておけるわけです。
このサブツールウィンドウとツールプロパティウィンドウを合わせたものがPhotoshopでいうところのブラシウィンドウ のことです。
最近はPhotoshopさんの中でも過去のものとしてブラシウィンドウにその座を譲りつつあるツールプリセットウィンドウなんかもこのサブツールの仲間になりますね。
このサブツールウィンドウとツールプロパティウィンドウの二つのウィンドウがそういうものだとわかるだけで、クリスタさん初めましての状態から一気に仲良くなれた気がします。
≫クリスタのブラシ設定の初見殺しを攻略!ブラシのランダム設定と入り抜きの設定を解説
▲ツールプロパティの設定のややこしい点はこちらの記事で解説しています。
[ツール]パレット
消しゴム、塗りつぶし、範囲選択など様々なツールをここから選ぶことができます。
選択系ツールや塗りつぶしやテキストなどは他のソフトにもあるので想定できますが、
なんだ君たちは! ってなるのが、「デコレーション」「操作」「図形」「コマ枠」「定規」「線修正」あたりでしょうか。
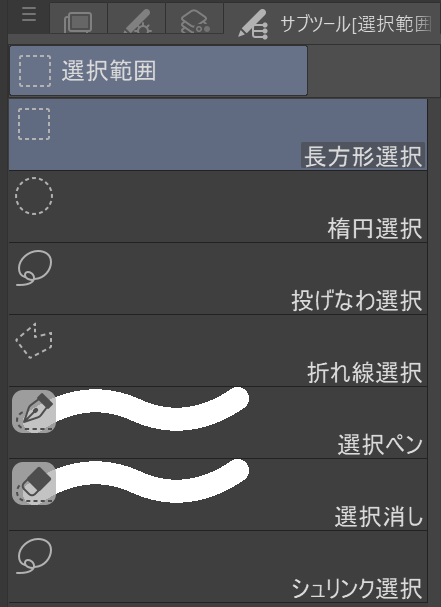
選択範囲ツール
選択範囲ツールは長方形や円形などの形で塗れる範囲を選択することができるツールです。
サブツールには長方形選択、投げなわ選択や折れ線選択など多数の選択方法が入っています。

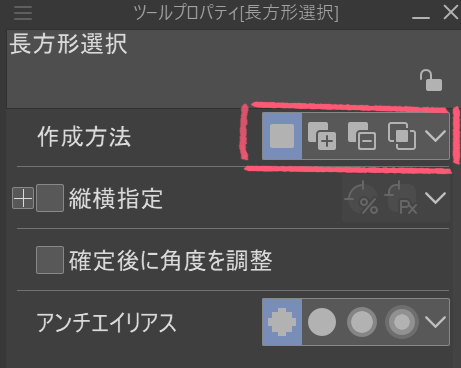
長方形選択はShiftキーで「追加選択」、Altキーで「部分解除」、ShiftキーAltキー同時押しで「選択中を選択」になります。

意図せず長方形選択のアイコンにマイナス記号がついているときなどは作成方法が「部分解除」になってしまっているのでメニューから[ウィンドウ]>[ツールプロパティ]>[作成方法]>[新規選択]で元にもどせます。
自動選択ツール

自動選択ツールはクリックした箇所と同じ色でつながっている箇所を選択してくれます。
虫めがねツール 移動ツール スポイトツール

虫眼鏡ツールは拡大縮小、移動ツールは画面を移動させます。スポイトツールはクリックしたところの色を取って描画色にします。
これらはショートカットでやるようになるので、この[ツール]パレットから触ることは稀になると思いますが、ペイントツール初心者の方は試しに触ってみるといいでしょう。
- 虫めがねツール(拡大縮小) :Ctrl+スペースキー
- 移動ツール(手のひらマーク) :スペースキー
- スポイトツール(色取り) :Alt
その他、範囲選択や自動選択は塗りつぶしたいときなどにその範囲を限定させるやつで、これは他のソフトでも基本的にあるやつです。

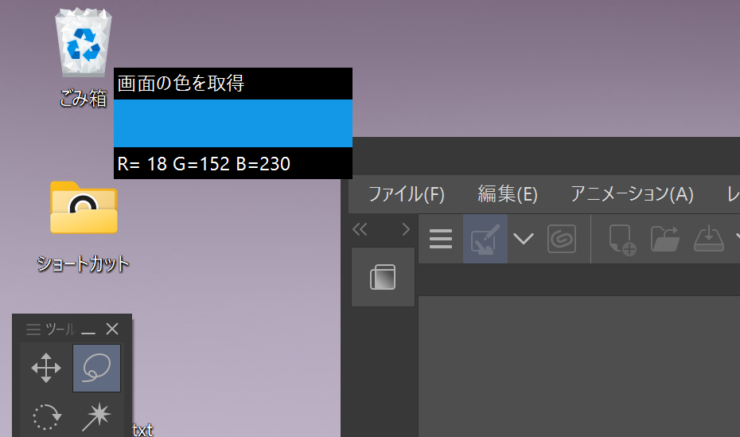
CLIP STUDIO PAINTで開いた画像から色を取る場合は前述の普通のスポイトツールでいいのですが、クリスタで開いていないデスクトップ上の色やブラウザの色はスポイトツールだと取ってくることができません。
それを解決する方法が以下のやりかたです。
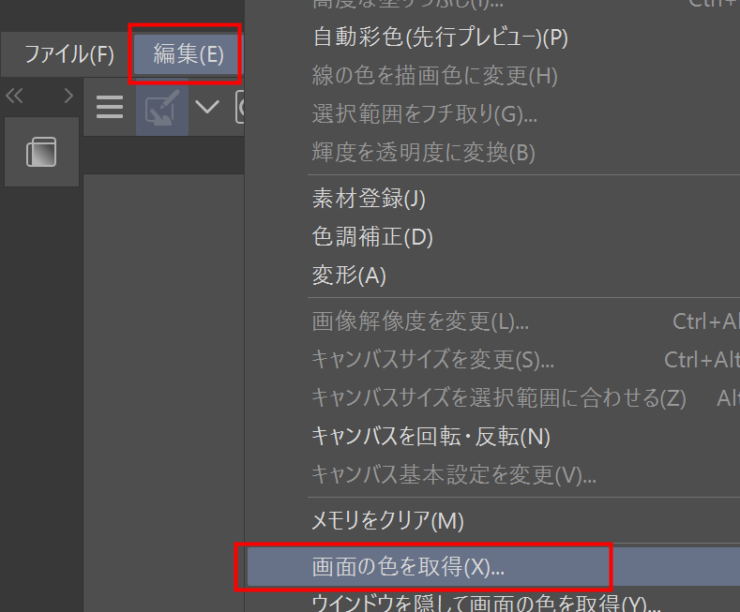
メニューから[編集] > [画面の色を選択]

ショートカットキーを追加登録しておくと普通のスポイトツールのように気軽に使えるのでオススメです。
ちなみにPhotoshopの場合はスポイトでクリックして円がでたまま画面外にドラッグしていけば同様のことが可能です。
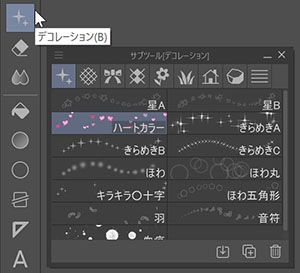
デコレーションツール

これはいろいろな装飾が簡単にできるツールですね。
特殊な柄とか模様を扱うブラシ系ツールってところでしょうか。
やもすると、他のソフトで見慣れないため一度も使わずにスルーしかねないですが、試しに触ってみるとキラキラやほわほわのイメージ背景に使えそうなのが一瞬で作成できたりもします。
僕も昔、仕事でイメージBGをよく作成していたときはブラシを自作していましたが、今はもうクリスタの基本機能として組み込まれているんですね、すばらしい。

他にもカケアミとか漫画に使えそうなものや、ハートや星とか色々上部のアイコンで切り替えられます。
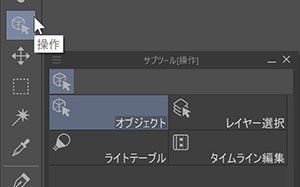
操作ツール

こいつが初見だと一体何者なんだという感じで、適当に線を描いてこの操作ツールを使うと移動させることはできるものの、レイヤー移動ツールと何が違うの?
ってなるわけです。
しかし、先ほどのデコレーションツールをラスターレイヤーではなく、ベクターレイヤーを選択して描いてみます。
すると、ラスターのときはレイヤー全体で移動しかできなかったのが、部分ごと調整したりできるありませんか!
もちろんこれはデコレーションに限らず、ペンツールなどでもベクターレイヤーに描けば同じように操作ツールで線を動かすことができます。
ラスターレイヤーしか使っていないと謎だと思いますので知っておいていただければと。
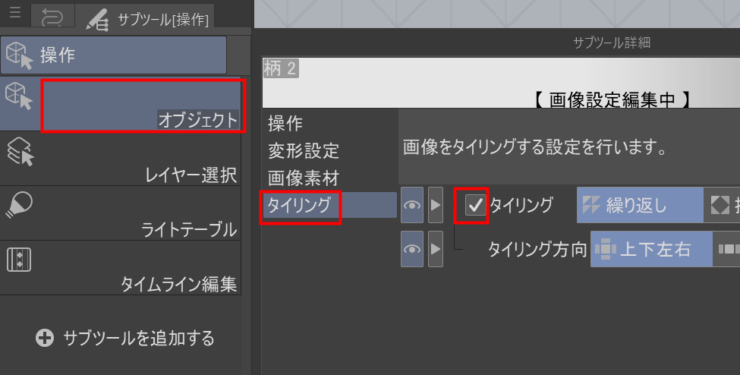
タイリングは操作ツールのなかの一つのオブジェクトツールでやります。
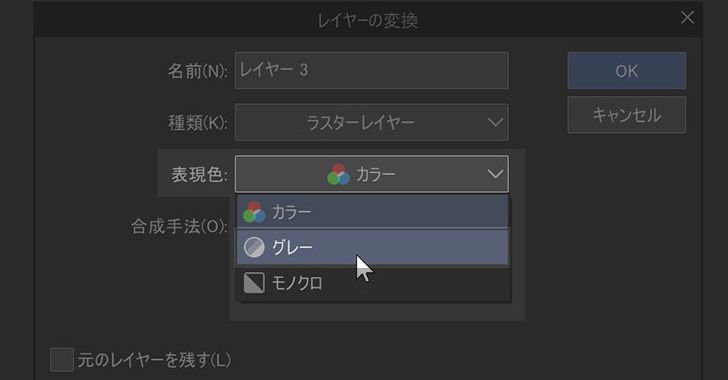
まずはレイヤーを右クリックして、レイヤーの変換。
ここで種類を画像素材レイヤーに変更すします。
(ラスターレイヤーのままだとタイリングできない)

▲このアイコンがあるのが画像素材レイヤーになっている状態。
これをしてからオブジェクトツールの[サブツール詳細パレット]>[タイリング]でタイリングにチェックを入れる。

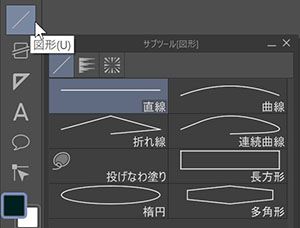
図形ツール

初見でも名前から考えてて〇や□とか図形を作るんだろうと思いますよね。
で、とりあえずで触ってみると線が表示されて、一瞬あれっとなるのですが、これもサブツールを見るとちゃんと楕円とか長方形や多角形がちゃんとあります。
クリスタは基本あれっと思ったらとりあえずサブツールを見ればいい感じですね。
ちなみに楕円や長方形で正円や正方形をにしたい場合はShiftキーを押しながらドラッグすればOKです。
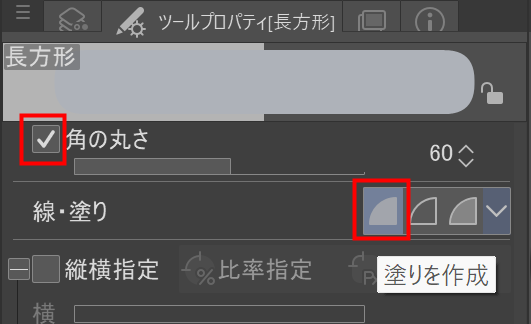
デザインをしていると角の丸い長方形を選択範囲で取りたかったりすることは結構あります。
そんなときに使うのもこの図形ツールの中にある長方形です。


サブツール詳細から合成モードを消去に変更すると投げなわ消しゴムとして使えます。

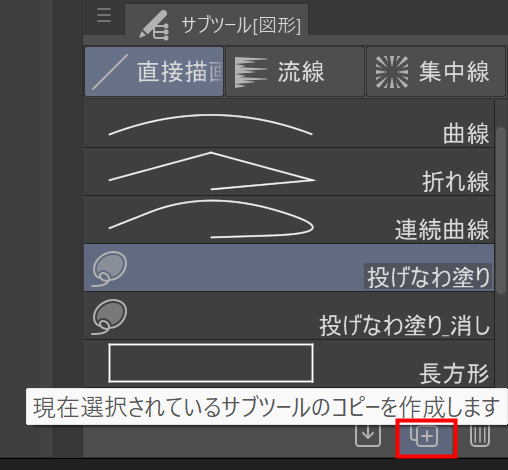
投げ縄塗りのコピーを作成し、投げ縄消しゴムにすることで塗りも消しも投げ縄で行えます。

ぜんすけ
かなり便利な機能なのでショートカットキーを設定して気軽に使えるようにしておきたいツールです!
この機能はCLIP STUDIO PAINTの本当に便利機能なんで、Photoshopでも使いたいと思う人もいることでしょう。
そんな場合は以下のリンク参照▼
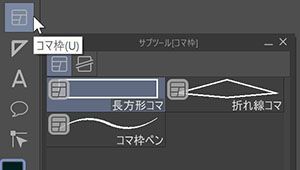
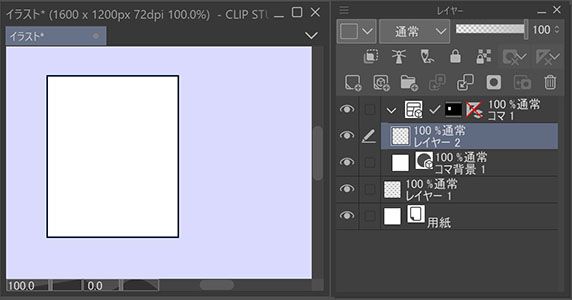
コマ枠ツール

こちらは漫画のコマ用のツールで、とりあえず漫画を描く以外のときはすぐに扱わなくてもよさそうですね。
試しに触ると周囲が紫色の四角い枠ができて何事だと思うのですが、慌てずとも別のレイヤーを選択すればこの紫色のはなくなります。

コマの中だけが描画範囲になるマスクができるので、コマのレイヤーの矢印を開いて中に入っているレイヤーに絵を描けばコマからはみ出さないで描くことができます。
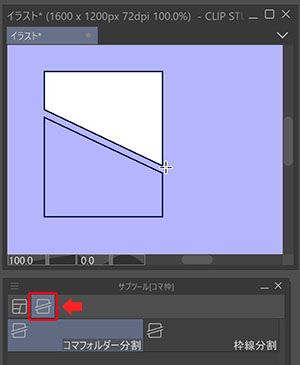
さらに、サブツールのコマ枠カットのほうにはコマを分割できる機能もあります!
定規ツール

このツールを使うとキャンバスに紫色の線ができます。
これが定規のような役割をしてれます。ペンツールなど描画用のツールに切り替えて定規の線の付近で描くと吸着されるように線がひけます。
サブツールには直線定規や曲線定規など様々な種類の定規があるので確認してみるといいでしょう。
レイヤーの三角定規のアイコンのところで右クリックすることで定規を削除することができます。
対称定規
対称定規というのもありますが、これが秀逸で左右対称の物が同時に描けます。
しかも、この対称線の本数をツールプロパティウィンドウで増やせるのですが、そうすると魔法陣など柄もので大いに力を発揮します。
パース定規
パースに沿った線を引くことができる便利なツールです。
▲パース定規についてはこちらの記事のほうでくわしく解説しています。
線修正ツール

ラスターレイヤーでこのツールを試用してみたところで何も起こらないので、初見ではこのツールはいったい何かなと思うかもしれません。
このツールは前述の定規ツールやベクターレイヤーに描かれた線など、いわゆるパスっぽいやつらのアンカーポイントを移動したりして修正できるツールです。
ラスターレイヤーしか使っていなかったりすると使わないのかもしれませんが、ベクター関係をいじるときには思い出していただくとよきかと。
[カラーサークル]パレット
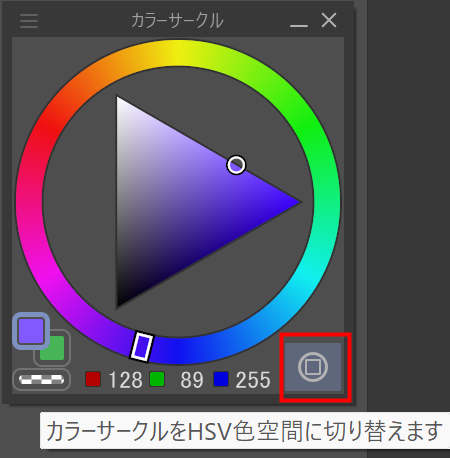
![[カラーサークル]パレット](https://blankcoin.com/img/pic/15_20/clist_use_29_01.jpg)
色を選択するところですね。
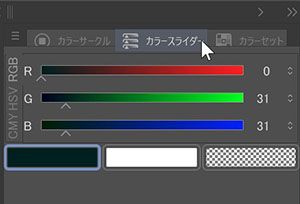
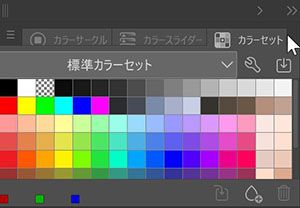
右上のとこで切り替えてカラースライダーやカラーセットなどを使うこともできます。


カラースライダーがPhotoshopでいうところのカラーウィンドウで、カラーセットがPhotoshopのスォッチウインドウにあたるものすね。
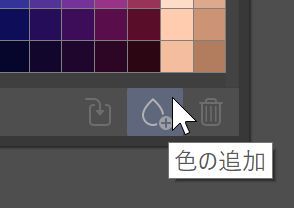
このカラーセットってやつには色を追加することができるので、自分がよく使う色などをまとめておくのに便利です。
クリスタの色空間は三角形のHLSと正方形のHSVがあります。

カラーサークルが他の人と自分のが違うんだけど……。そんなときはこの右下のアイコンで切り替えることができます!
クリスタの使い方④ CLIP STUDIO PAINTのブラシはどれを使えばいいの?
「ペン」「鉛筆」「筆」の使いわけ

ようやくパレットも各種ツールもだいたいどんなものかわかったと思ったところで、またどうするのか迷う点が出てきます。

ぜんすけ
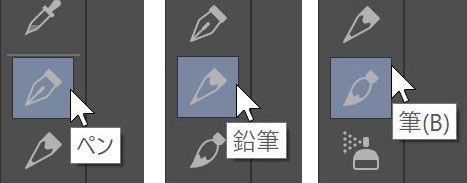
「ペン」「鉛筆」「筆」とブラシに相当するものがと三つもあるじゃないか!! どれを使えばいいんっすか!?
でもまぁ、描いてみればおおよそ推測はつくというもので、線画のあるキャラクターを描くなら「ペン」を選択すればいい。
ラフとか、鉛筆感出したければ「鉛筆」だろうし、主線なしイラストなどなら「筆」が使えるというのがわかります。
まぁ、ちょっと落ち着いて文字を見ればわかりますよ僕だって。
ただPhotoshopと少し違ったんで、取り乱しただけです。
まぁ、基本的にはブラシは使っていくうちにカスタマイズを自分でしたり、他の人がカスタマイズしたのをダウンロードするなりしていくと思うので、気楽に使い始めてみましょうか。
他の人がカスタマイズしたブラシをCLIP STUDIOからダウンロードする方法

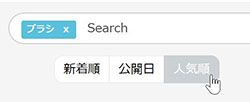
ブラシをダウンロードするときもCLIP STUDIOの[素材をさがす]を選択します。

検索窓で[ブラシ]で検索し、[人気順]をクリックすることで人気のブラシを見れます。
他の人がカスタマイズしたブラシの登録方法
上記CLIP STUDIOから検索する以外にもBOOTHなどでブラシファイルを独自に配布している場合があります。
その場合はこちらの『クリスタのブラシ(.sutファイル)の書き出し(保存)と登録方法』の記事で解説しています。
▲ブラシなどの素材をCLIP STUDIO ASSETSへ公開する方法もこの記事で解説しています。
▼ちなみに僕もクリスタのブラシを公開しています。
本の背表紙ブラシはCLIP STUDIO ASSETSのほうにもあります。
出雲寺ブラシセットのほうはBOOTHで販売しています。
クリスタの使い方⑤ CLIP STUDIOを使う利点、ベクターレイヤーの便利さがヤバい!
前述のレイヤーの説明でベクターレイヤーについて説明しましたが、ベクターの魅力について解説したいと思います。
というのも僕のようにPhotoshopから入った人間的にはベクターレイヤーはPhotoshopにないのでスルーしがちだからです。
実際に僕自身ベクターレイヤーの存在は把握していても、まぁ身近なラスターレイヤーだけ使ってればいいかなと思っていたふしがあります。

ぜんすけ
僕の場合は線画をあまり描かない厚塗り系の描き方だったというのもそう思っていた原因ですね
しかし、そんな僕もクリスタで線画を描くのならこのベクターレイヤーを使わないのはもったいないかもと思うようになりました。
その理由がこれから解説する機能です。
これらの機能を活用すると線画に対する苦手意識が一気に解決するかもしれない、素晴らしい機能です。
イラストをこれから始めるのであれば、これらの機能を目当てにクリスタを使い始めてもいいのではないかと思います。
交点まで消す
キャラの髪の毛を描くときってこの画像のように交差してしまいますよね……。
こういうはみ出しってチマチマ消しかないのかと思っていましたが、このベクターレイヤーを使っていればなんのことはない1クリックで消すことができて、イメージ通りにすることができます。

やりかたは簡単です。まずベクターレイヤーを作ります。
そのベクターレイヤーにどのブラシでもいいので描きます。
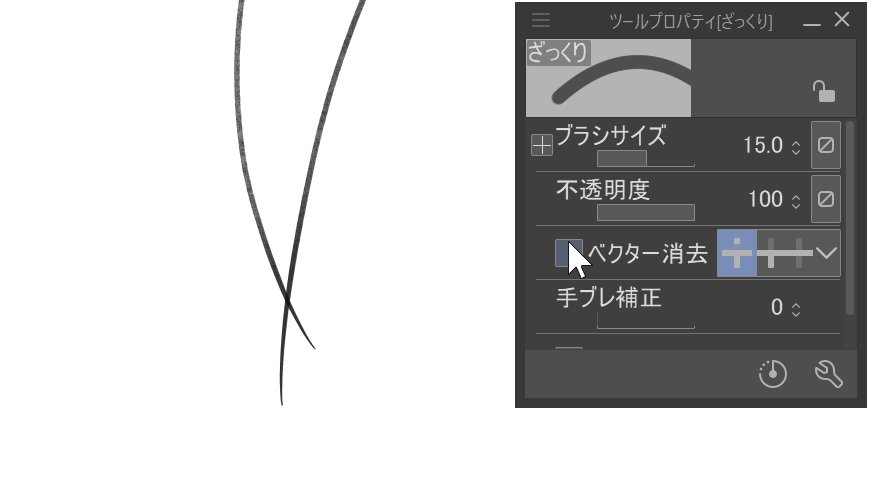
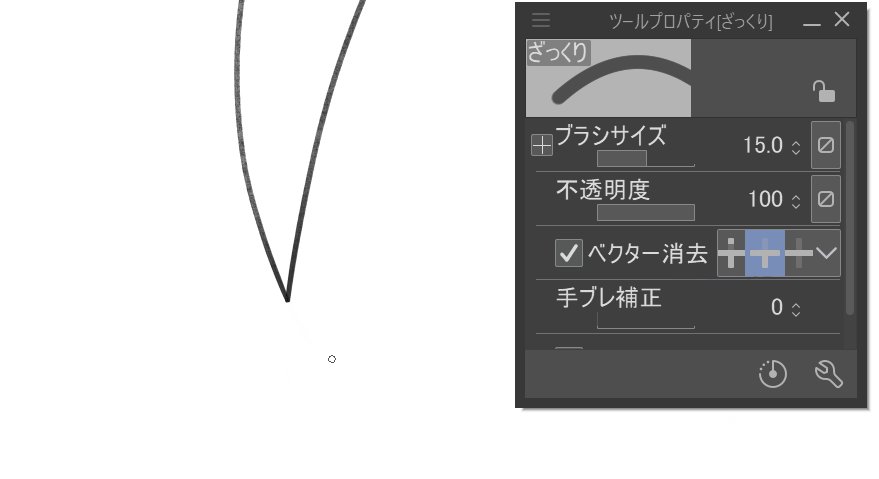
消しゴムツールを選択します。
そして、メニューから[ウィンドウ]>[ツールプロパティ]
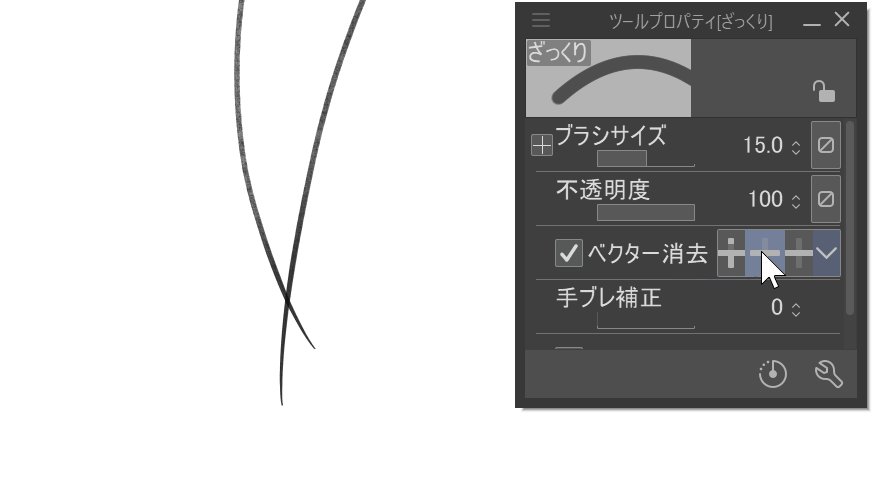
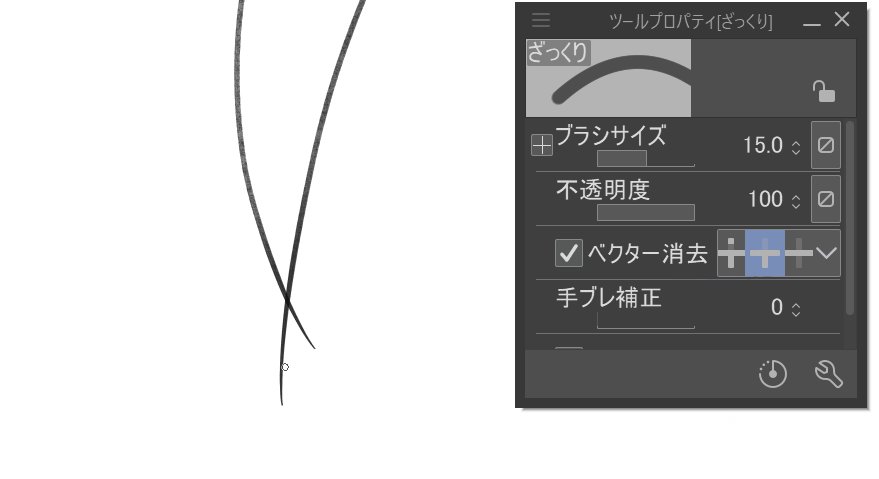
これのベクター消去にチェックをいれて、『交点まで』を選択。
あとは飛び出してしまったところをクリックするのみです。
魔法のようですよね。
これなら線画に慣れていない自分にもやれそうだという気がしてきませんか?
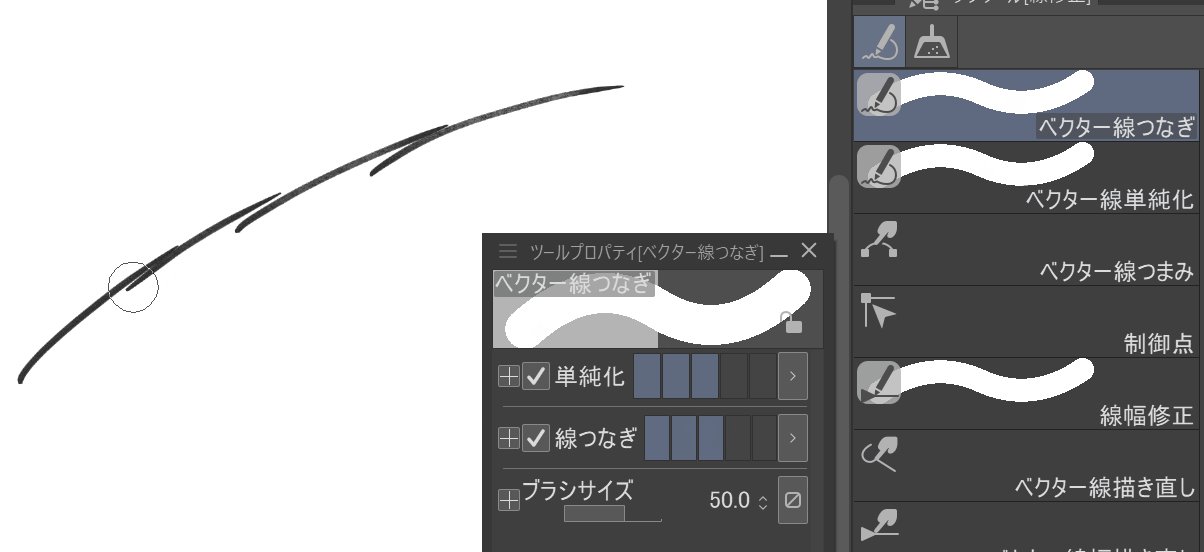
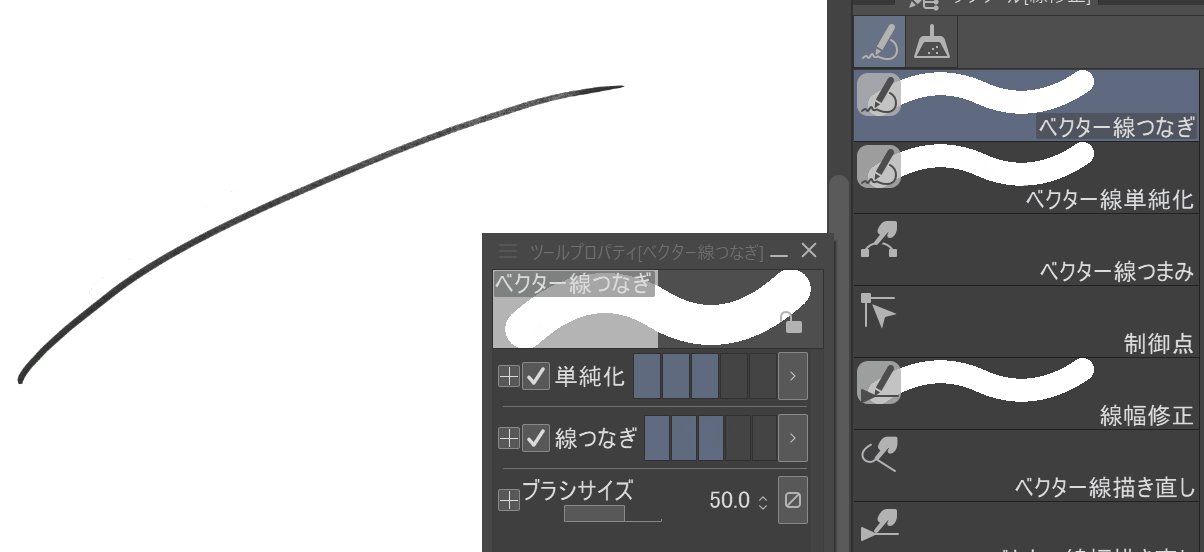
ベクター線つなぎと単純化

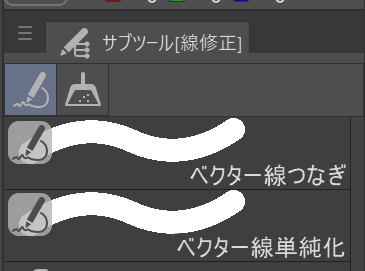
一回でキレイな線が引けないよーという場合も線修正ツールで解決。
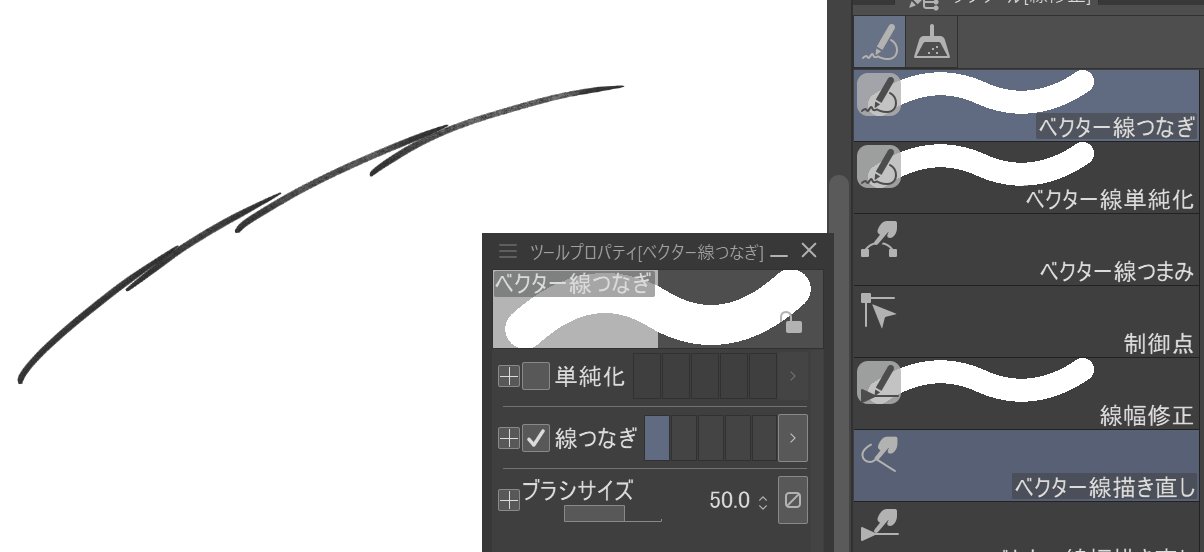
迷い線だらけのラフな感じの線を一気に繋げてしまうことができるのです。

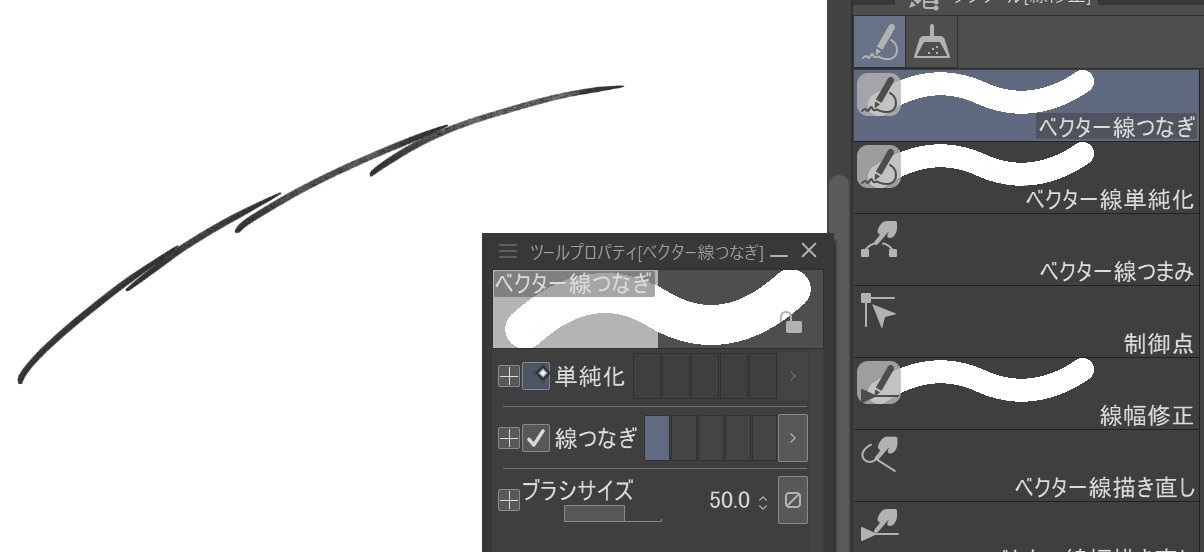
ベクター線つなぎで繋げたもののガタついてしまったぞという場合は、同じくベクター線の単純化でならすことができます。

このようにベクター線つなぎツールプロパティで単純化にチェックを入れておけば一度につなげて単純化ができます。
キレイな線を描くには職人芸のように修練が必要かと思っていたのにこんな裏技があったんですね!
クリスタの使い方⑥ CLIP STUDIOクラウド設定の使い方と新PCへのクリスタをお引越しする方法
クリスタを使い始めたら最初にやっておきたいCLIP STUDIOクラウド設定について解説します。
クラウド設定の必要性
いざというときのためにやっておきたいのがクラウドの設定です。
クリスタの素材や設定をクラウドに同期してくれます。
- 別端末でも同様の環境を同期することができる
- いざという時のバックアップ
ブラシなど自作したりして色々と素材を登録したり、自分に最適化したショートカット設定、こういったのが突然消えたりしたらショックですよね。
何がしかのトラブルに備えてクリップスタジオ自体でバックアップできていると安心です。
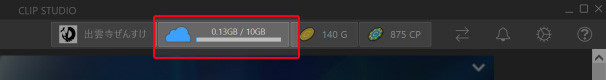
CLIP STUDIOクラウド設定の使い方
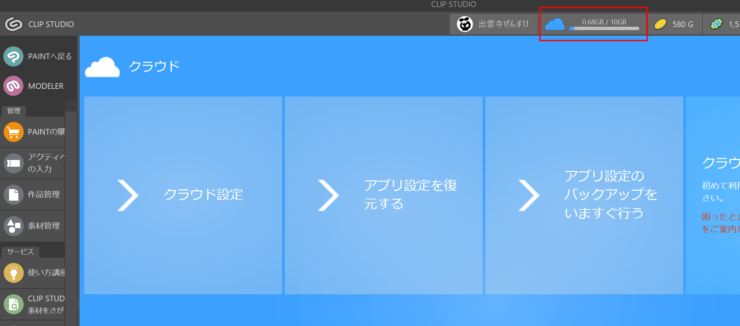
絵を描くソフトCLIP STUDIO PAINTではなくポータルのほうのCLIP STUDIOの上部に図のような青い雲のアイコンの場所がありますので、そこをクリックします。
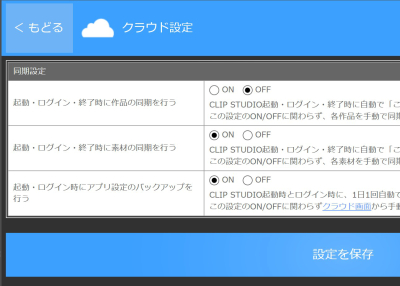
それで出た画面で『クラウド設定』というボタンをクリックすると次のような画面になりますので、クラウドで同期しておきたい項目をONに変更して設定を保存のボタンをクリックします。
画像では作品の同期をONにしていませんが必要であればONでかまいません。
以上、これをやっておけばいざという時にも安心です。

ぜんすけ
僕のように油断していて、いきなり初期化されて真っ青にならないようにぜひ設定しておいていただければと思います!
以下の公式ページでさらに詳しく解説されています。
公式の「クラウドご利用ガイド」ページ
新しいPCを購入したときのCLIP STUDIO PAINTの環境をお引越しする方法
『クラウド設定』の話をした流れで、『アプリ設定を復元する』と『バックアップをいますぐ行う』についても解説します。

パソコンの買い替えで新しい端末にクリスタを引っ越すことがあると思いますがその時に便利なのがこのアプリ設定の復元です。
この機能を使わなくても前述したワークスペースのデータを読み込めば、基本的なところは元通りではあるのですが、細かい環境設定を持ってこれなかったりします。
ブラシファイルなどもたくさんあると全部を書き出したり読み込んだりするのは結構な手間ですよね。
- 旧PCで『バックアップをいますぐ行う』
- 新PCで『アプリ設定を復元する』
これを行うだけでCLIP STUDIO PAINTは新しい環境でも同じ状態をすぐに復活できるのですごく便利です!
クリスタの使い方⑦ CLIP STUDIO PAINTの環境設定
ファイルの復元の設定
環境設定は基本的にはデフォルトのままでも問題ないので、何か不便に感じたときなどに項目がないか調べる程度で問題ありません。
活用しないすべての設定内容を解説してもしかたないので、ここでは誰もがチェックしておくべきファイルの復元の設定についてだけ解説します。
これを設定しておくといきなりソフトが落ちたときに自動保存ファイルが残っていて助かることがあるので必ず設定されているか確認しておきましょう。
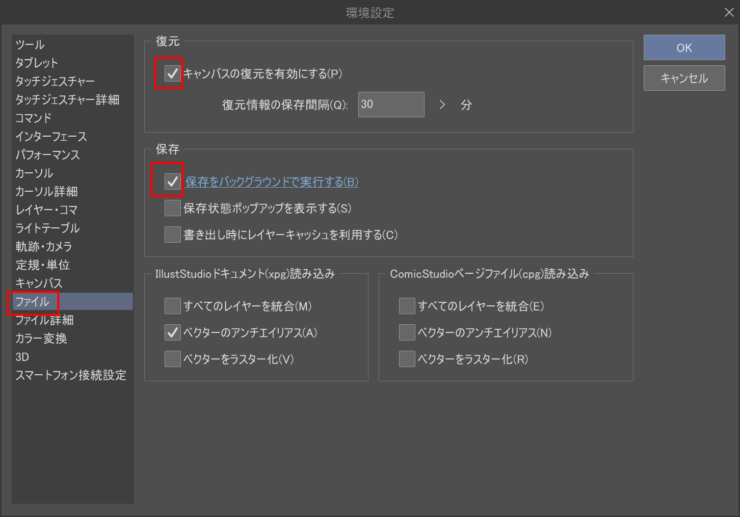
メニューから[ファイル]>[環境設定]>[ファイル]>[復元]

ここにある『キャンバスの復元を有効にする』にチェックをいれます。
保存間隔は消えて巻き戻るとしんどい時間をお好みでいれます。
『保存をバックグラウンドで実行する』にチェックをいれるのも忘れずに。
突然落ちた場合は再起動すると自動的にバックアップを開いてくれることもありますが、そうでない場合は以下の保存場所をあさりにいきます。
ーCLIP STUDIO PAINTのバックアップデータの保存場所ー
C:\Users\●●●\AppData\Roaming\CELSYSUserData\CELSYS\CLIPStudioPaintData\
●●●の箇所はご自身のユーザー名
追記:ちょっと便利になる設定
これは好みの問題ですが、レイヤー複製すると●●のコピーと名前がついてしまうので、レイヤー名が煩雑になりがち。
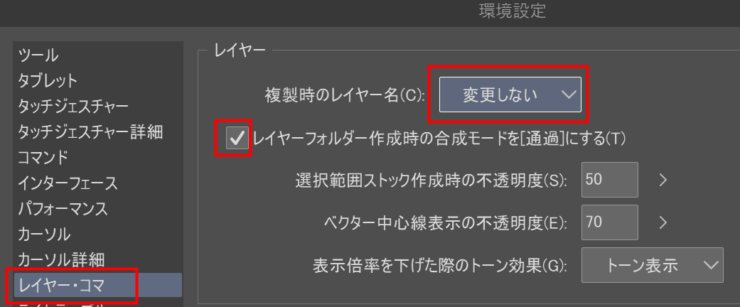
そんなときは[環境設定]>[レイヤー・コマ]にある複製時のレイヤー名を変更しないにするのがおススメです。

ついでにレイヤーフォルダ作成時の合成モードを[通過]にするにチェックを入れておくといいと思います。
[通常]だとレイヤーフォルダ内にレイヤー合成モードを変えたレイヤーを入れるとフォルダ外に影響与えられなくなってしまうため毎度[通過]に変えるのも面倒だなと思っている人はここのチェックを入れておくと楽になります。
クリスタの使い方⑧ その他の便利おさえておきたい機能
タイムラプス
タイムラプスというのは作業工程を動画として書き出すことができる機能です。

この機能をオンにすることよって自分のメイキング映像を気軽に用意してYouTubeやSNSなどに投稿できます。
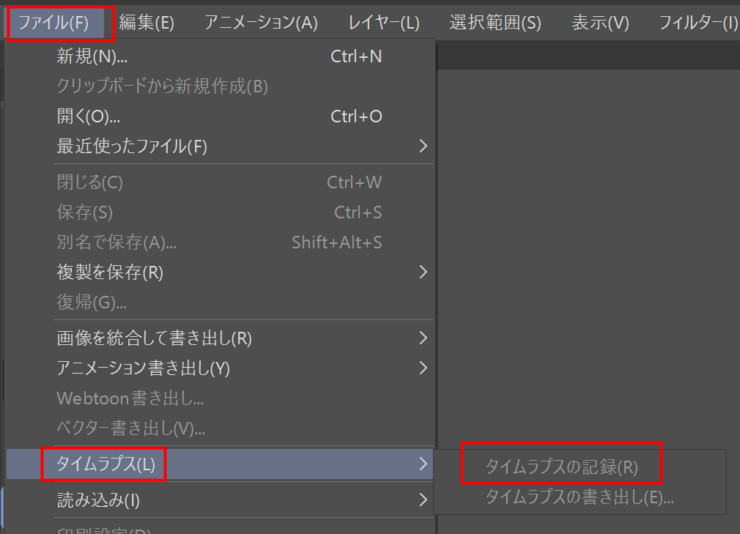
メニューから[ファイル] > [タイムラプス] > [タイムラプスの記録]
これにチェックを入れることでタイムラプスを記録することができます。
作画が完了したら [タイムラプスの書き出し]で動画にすることができます。
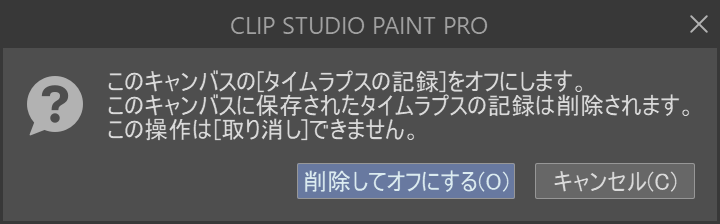
タイムラプスの外し方
外し方はメニューからもう一度タイムラプスの記録をクリックすると以下のウィンドウが表示されるので『削除してオフにする』を選択するだけです。

CLIP STUDIO PAINTのVer.2.1.0(2023年8月10日公開)でタイムラプスのファイルサイズを軽量化というアップデートが入り最大80%削減されるようになりました。
このアップデート前のバージョンだと長時間描いていると数GBにすぐにいってしまい、保存にもやたら時間がかかってしまっていたのでこの機能を頻繁に使う場合はこれ以降のバージョンが使えるプランを選択したほうがいいでしょう。
クリスタの使い方⑨ 元PhotoshopユーザーのためのCLIP STUDIO PAINT入門
Photoshopに慣れきっているとクリスタを使っていて違うところがストレスになりますよね。
そんなわけで「合わせられるところは合わせたい」というのが本音です。
元Photoshopユーザーでなくても将来Photoshopを使うかもしれないのでクリスタとの違いを把握しておいたり設定を揃えておくと後々のためになるかと思います!
まずこのページの上のほうにありますCLIP STUDIO PAINT(クリスタ)のワークスペースについてで解説したとおり、クリスタのパレットやショートカット設定をある程度Photoshopに寄せるのがひとつ。
さらに以下の内容を知っていただければだいぶ近い環境になるのではないでしょうか。
CLIP STUDIO PAINTのブラシ作成
CLIP STUDIO PAINTの更新でクリスタでもPhotoshopのブラシファイル(.abr)が使えるようになり、Photoshopで使っていたのと同じブラシを使えるようになります!
同じブラシが使えると移行したり、両方のソフトを併用したりが、はかどりますよね。
しかし、移行が簡単になりますが更に自分でカスタマイズしたり新規ブラシ作成をする場合、Photoshopとクリスタでは仕様が違うので注意点がありますので以下の記事を作成しました。
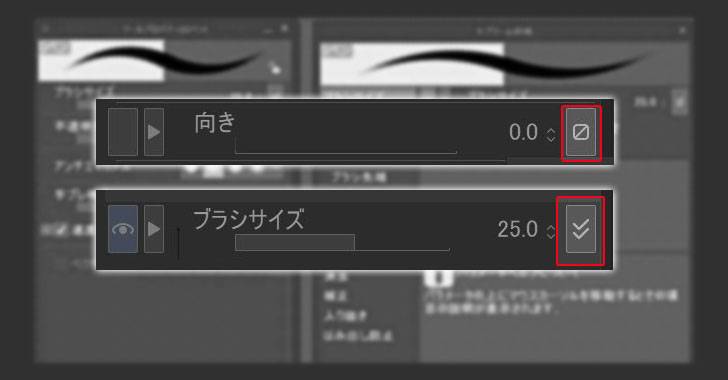
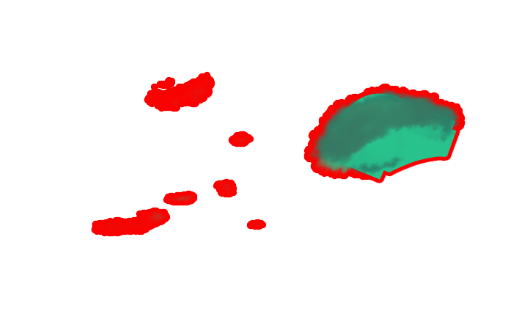
≫クリスタのブラシ先端登録の罠_レイヤーの表現色を変更するのを忘れるな!
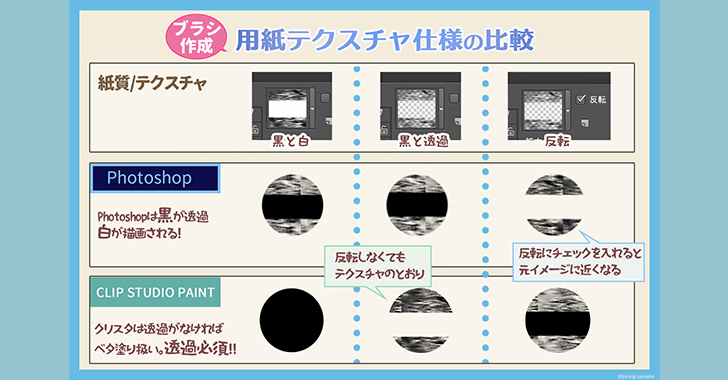
≫【クリスタのブラシ作成】紙質(用紙テクスチャ)は透過が必須!
デュアルブラシもクリスタで使えるようになり、さらにPhotoshopとのブラシの互換性があがりました。
ただPhotoshopのブラシを読み込んだ時に用紙テクスチャが外れてしまったりするので上記記事参考に、用紙を設定しなおしてもらえればと思います。
CLIP STUDIO PAINTでのレイヤーマスクの使い方
Photoshop慣れしているとクリスタで困るのがこれ。
レイヤーマスクの仕様がクリスタとPhotoshopでは違うところですね。
Photoshopだと黒と白でマスクする範囲を指定します。
しかし、クリスタではこの透過色を使います。
そのため、Photoshopに慣れていると黒で消そうとしてまるで反応してくれなくて困るハメになります。

ぜんすけ
Photoshop慣れしているとカンベンしてほしいですが、今さら変更するとクリスタのこの仕様に慣れた人から不満がでるんですかね……。個人的にはいつか歩み寄ってほしいところです
CLIP STUDIO PAINTでグラデで透過させたいときは『消しグラデーション』
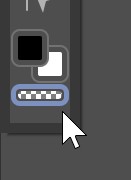
同様にマスク問題です。テクスチャなどを持ってきてキャンバスの下側にだけ適用させたいときなどレイヤーマスクしてグラデーションツールで消しますよね。
このときもPhotoshopのときのように黒でレイヤーマスクにグラデーションかけてもダメです。
上記のようにクリスタでのレイヤーマスクの仕様を知ったので、「OK、そうだったね。クリスタでは透過色を選ばなければいけないだよね」と透過色を選んでグラデーションをかけると無反応。
……って、おい、なぜにスルー?! ブラシではこれでできたでしょ……
「ちょっとこの作業だけPhotoshopで作業していいっすか? 」と慣れたソフトに逃げ帰りたくなるところですが、こんなときに見るべきはやっぱりサブツールパレット。

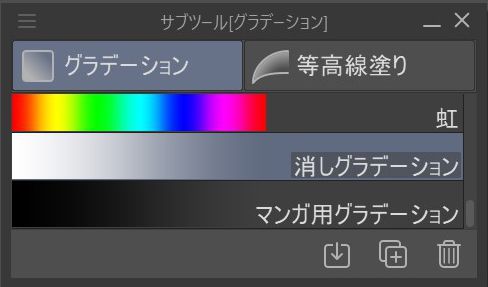
消しグラデーションというそれらしいのがあるので使ってみると、これでようやく期待通りのことができます!
クリスタでも複製をPhotoshop同様にCtrl+Altドラッグにするには
Photoshopでは選択したものを複製して増やすCtrl+Altドラッグというショートカットがあります。
このショートカットは1本描いた柱を複製して柱がたくさん並んだ絵を描くときなど結構使う頻度のあるものです。
クリスタの場合デフォルトだとこのCtrl+Altドラッグというショートカットがブラシサイズの変更になっています。
上記ツイートを参考にやってみたところ上手くいきました。
ブラシサイズは別のショートカットもあるので、僕はブラシ使用時でも複製できるように下記のようにしました。
- サブツールパレットでレイヤー移動ツールを複製
- 元画像を残すのチェック
- メニューから[ファイル]>[修飾キー設定]>『共通設定の設定』でCtrl+Altのところを「ツールを一時的に変更」にして上記で新たに作った移動ツールを選択する
- メニューから[ファイル]>[修飾キー設定]>『ツール処理別の設定』でCtrl+Altのところを「共通」にする。[サブツール]の箇所をクリックでツールを選べるので自分の使うブラシや消しゴムツールなどひと通り「ブラシサイズを変更」を「共通」に変えたら完了です。
後半は元の参照ツイートと少し変えています。
参照元だと選択ツールを使っているときだけ複製のショートカットができるけどブラシツール使用中はもとのショートカットのままなので、どのツール使っているときでも複製が可能にする設定です。

ぜんすけ
ブラシサイズ変更ショートカットを残したい場合は参照元ツイートのとおりにしていただければと
複数レイヤー選択時の移動のショートカットを登録する
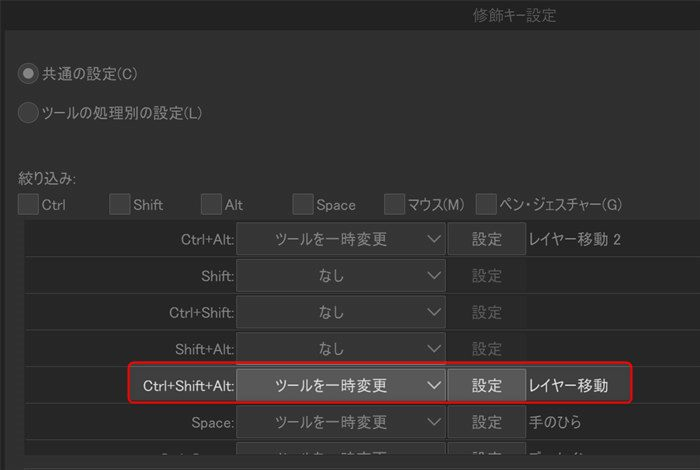
Photoshopだと複数レイヤー選択して移動はCtrlキーでいけるのですが、クリスタでは修飾キー設定が必要になります。
メニューから ファイル>修飾キー設定

完全に同じ挙動にできないので僕はCtrl+Shift+Altにレイヤー移動を登録しています。
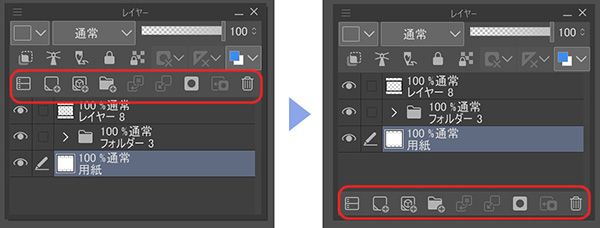
クリスタでもPhotoshop同様にレイヤー下部にゴミ箱アイコンなどを配置する
CLIP STUDIO PAINTではPhotoshopと違って、レイヤーパレットのアイコンがパレットの上部にあります。
慣れてしまえば、上部にあっても気になりませんが、やはり同じ配置のほうが両方同時に使っていたりする場合助かると思います。
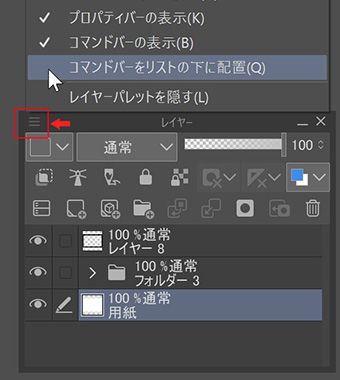
これはレイヤーパレット左上のメニューから『コマンドバーをリスト下に配置』にチェックを入れるだけでできます。
Ctrl押している間だけ『一時的に移動ツール』を最適化する
レイヤーの内容を少し位置をずらしたいときありますよね。
Photoshopの感覚でCtrl押しをするとブラシが矢印に切り替わるのでクリスタでも同じかなと思いますよね。
しかしなぜかテキストのレイヤーとか不透明度の低いうっすら描かれている別のレイヤーなど、表示したレイヤー以外を掴んでしまって困ったりします。
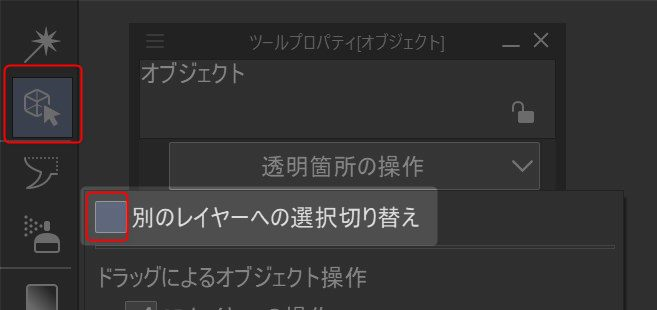
レイヤー移動ツールのサブツールパレットを見てもそれらしい箇所がなかったりします。

操作ツールのサブツールパレットから別レイヤーへの選択切り替えのチェックを外すことで、余計なレイヤーをつかまずに普通に作業中のレイヤーをCtrl押しで移動できるようになります。
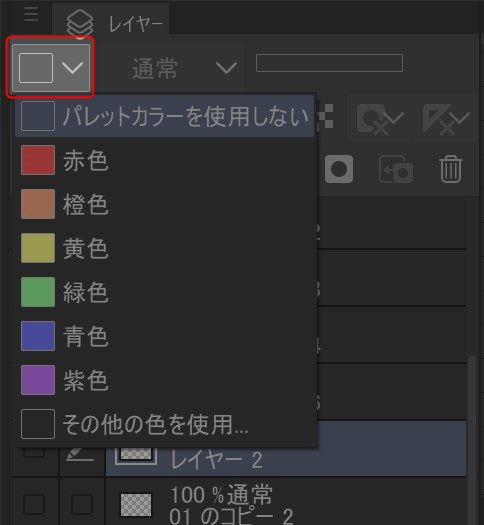
CLIP STUDIO PAINTでレイヤーの色を変える方法

レイヤーに色をつけて判別しやすくしたら、レイヤーの管理しやすくするために色をつけるやつです。
これはPhotoshopだとレイヤーを右クリックで選ぶので、僕は同じつもりでクリスタでもレイヤーを右クリックして探してしまいましたが、じつはそこにはありません。
クリスタの場合はこのレイヤーパレット左上にあるところで選択します。

CLIP STUDIO PAINTで複数のテキストレイヤーをまとめて移動する
Photoshopだと普通にレイヤーフォルダーに入れてまとめて移動させていたけど、なぜかCLIP STUDIO PAINTだとレイヤーフォルダー内のテキストレイヤーだけを置きざりになって困ったことはありませんでしょうか?
このテキストレイヤーだけが置き去りになる原因はレイヤーフォルダを変形で移動させているためです。

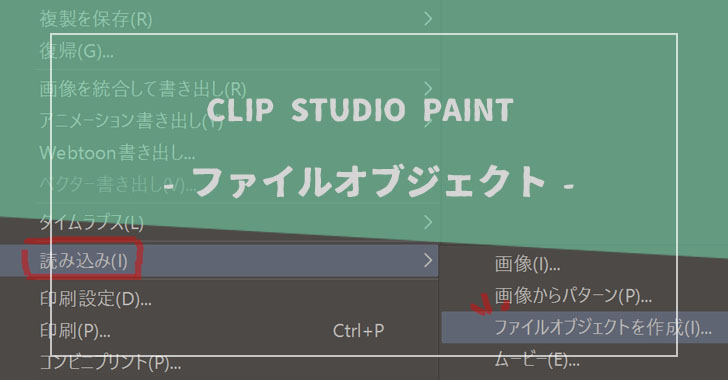
CLIP STUDIO PAINT版のスマートオブジェクト『ファイルオブジェクト』
Photoshopユーザーにはおなじみのスマートオブジェクトと同じ機能がCLIP STUDIO PAINTでも使えます。
≫CLIP STUDIO PAINTのファイルオブジェクトの使い方【クリスタ版スマートオブジェクト】
▲こちらの記事でくわしくは解説していますが、
ファイルオブジェクトにしたいレイヤーを右クリックして
『ファイルオブジェクト > レイヤーをファイルオブジェクトに変換』でできます。
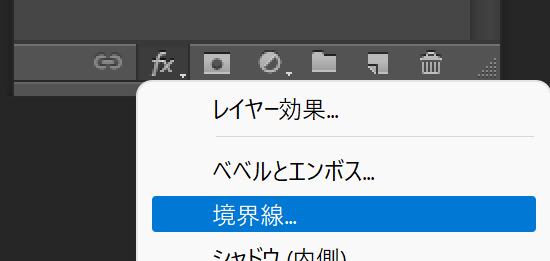
CLIP STUDIO PAINTで境界線の効果をつける
Photoshopのレイヤースタイルの境界線と同じ効果をクリスタで行いたい場合。
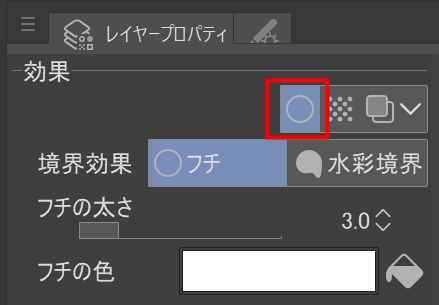
メニューから[ウィンドウ]>[レイヤープロパティ]でレイヤープロパティパレットを表示します。


レイヤープロパティパレットにある『効果』の『境界効果』を選択します。
『境界効果』のアイコンをもう一度クリックすると効果を非表示することができます。

Photoshopでパスでパースを取って感じでクリスタでもパースをとる方法
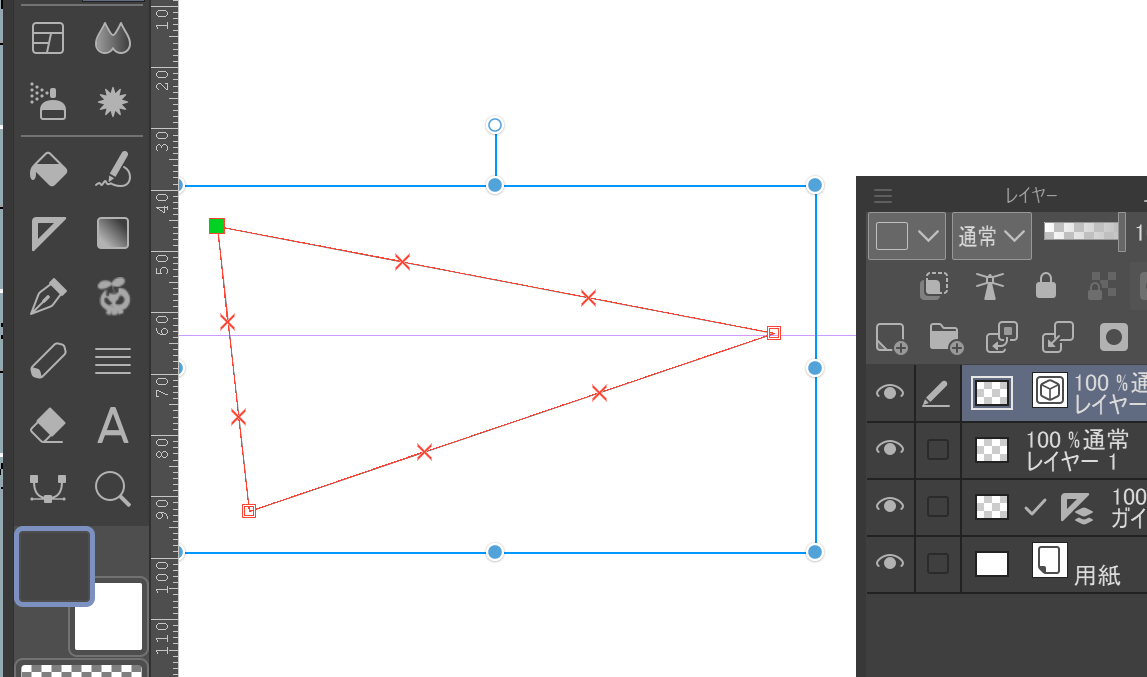
▲こんな感じでパス使ってパース(透視図法)の確認をとる方法がありますが、これをCLIP STUDIO PAINTでもやりたいときの方法です。
- ベクターレイヤーを作る
- 図形ツール ベジェ曲線
- 三角形になるように3回画面をクリックした後、Enterキーで確定
- Ctrlキーを押すと一時的にオブジェクトツールになるので、消失点に頂点部分を移動
▼詳しくは画像つきで以下の記事にて解説しています。
≫【CLIP STUDIO PAINT】Photoshopでパスでパースを取って感じでクリスタでもパースをとる方法
CLIP STUDIO PAINTのテキストデータをPSDに保存する方法
もともと少し前まではクリスタのテキストデータをphotoshopに持っていくことはできなかったのですが、バージョンアップで可能になりました。
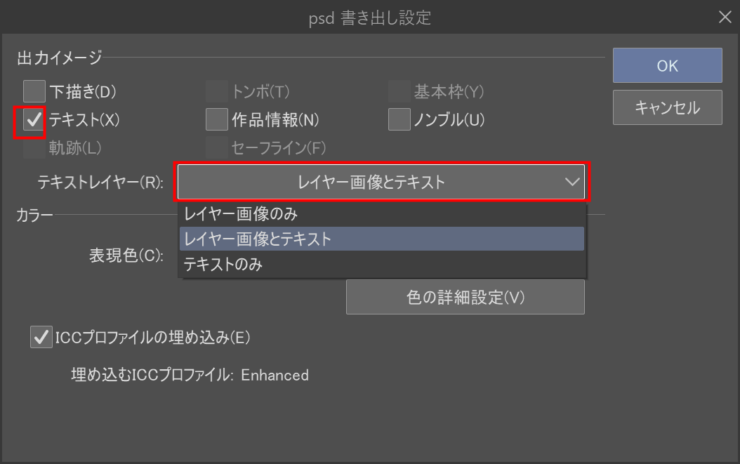
方法は普通に複製保存でPSDデータで保存するだけなのですが、保存時にポップアップで出てくる書き出し設定でチェックボックスをONにする必要がありますので、これを忘れているとテキストがPSDに残りませんので要注意です。

- レイヤー画像のみ
- レイヤー画像とテキスト
- テキストのみ
この三つが選択できます。
テキストのみかレイヤー画像とテキストを選べばテキストレイヤーが残ります。
クリスタのほうでフォントの太さなど変えていた場合はphotoshopのほうで見た目変わるかもしれないので、もとのと見比べたい場合はレイヤー画像とテキストを選ぶといいですね。
1回やったら次からは記憶されるので最初だけこれを選択するのを覚えておいていただけたらと。
CLIP STUDIO PAINTの使い方まとめ
さて、いかがだったでしょうか?
CLIP STUDIO PAINTの使い方ということで解説してきましたが、クリスタ公式では書きにくいであろうPhotoshopを引き合いに出しつつ説明してみました。
少しでも、読んでいただけたかたの役に立てば幸いです。
基本操作になれたらさらに塗りの書籍などで技術の向上と知識を深めていきましょう!
▼おっと忘れちゃいけない、僕が執筆した背景描き方事典もPhotoshopで解説していますがクリスタでも活用できる知識満載なのでよろしくです!
- CLIP STUDIOはポータル。CLIP STUDIO PAINTは絵を描くソフト。
いきなりCLIP STUDIO PAINTを開きたければ、タスクバーにピン止め。 - 解像度
印刷サイズが決まっていないならdpiは気にしても意味がない。だからデジタルのみなら72dpiでいいよとよく言われている。3500pxあればだいたいA4サイズで300dpi。通常の用途であればそのぐらいで充分。
- Photoshopの環境に似せたワークスペースダウンロードできる
- サブツールパレットとツールプロパティパレットってのはPhotoshopでいうところのブラシウィンドウやツールプリセットウィンドウのこと。
- 見慣れないツールで何に使うかわからなかったらサブツールパレットを確認すれば道は開ける。
- CLIP STUDIO PAINT(クリスタ)のブラシはどれを使うのか?
用途によるけど線画を描くならペンっぽいっすね。ブラシの種類というよりもベクターレイヤーが超便利っぽいです - この記事で紹介しているPhotoshopユーザー向け設定をやるとPhotoshop慣れしたクリスタ初心者ユーザーはストレスが減るぞ
あわせて読みたいCLIP STUDIO PAINTの記事
| CLIP STUDIO PAINTの使い方 | |
| クリスタの使い方まとめ【初心者向け】 | 作業画面の広げ方(上部のバーを消し方) |
| CLIP STUDIO PAINTのパース定規、徹底解説 | ファイルオブジェクトの使い方 |
| CLIP STUDIO PAINTブラシ関連 | |
| ブラシ作成の紙質は透過が必須 | ブラシ先端登録_レイヤーの表現色を変更する |
| クリスタのブラシ(.sutファイル)の書き出し(保存)と登録方法 | ランダム設定と入り抜きの設定を解説 |
| ペイントソフトを選ぶ | |
| おすすめ、お絵かきソフト5選 | |
| 各ペイントソフトの使い方 | |
| CLIP STUDIO PAINTの使い方 | ibisPaintの使い方 |
| Rebelle5の使い方&レビュー | |
おまけ_ CLIP STUDIO PAINTの通知を消すには?

この CLIP STUDIO PAINT通知の赤丸1が消せないと思ったことはありますか?
使い慣れている人にとってはあたりまえかもしれませんが、クリスタを初めて使う場合なんか通知がずっとあるなと思いながら使い続けてることもあるんじゃないでしょうか?
普通に押すとCLIP STUDIO PAINTが起動するので通知内容を把握できません。

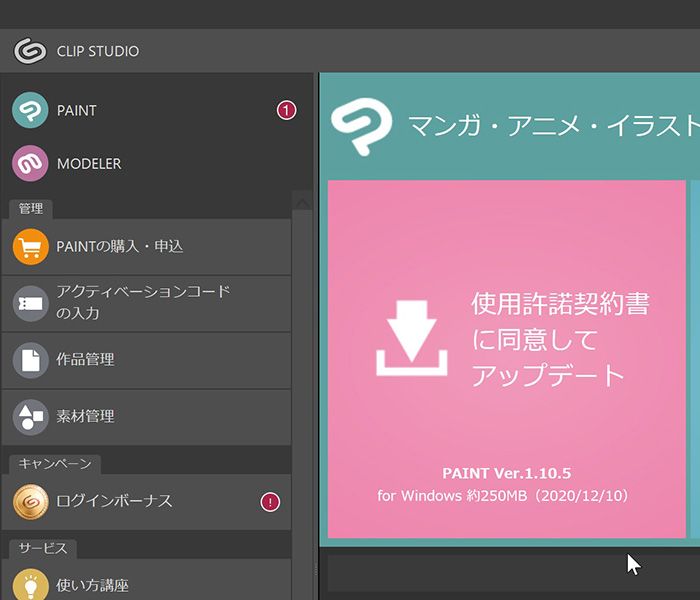
なのでこちらの通知の部分だけを押すことができます。

すると、このようにアップデートの画面が開きますので CLIP STUDIO PAINTをアップデートします。

するとこのように通知が消えます。
マンガ制作ソフトの最高峰【CLIP STUDIO PAINT EX】
ペイントツールのスタンダード【CLIP STUDIO PAINT PRO】
出雲寺ブラシセット_クリスタ版
出雲寺ぜんすけのブラシプリセット_Photoshop版
▲BOOTHにて販売中です。
クリスタがPhotoshopのブラシ読み込めないころに作成したのでPhotoshop版とクリスタ版がありますが基本的に内容は同じものになります。
▼ブラシの詳細記事
Last Updated on 2025年10月20日 by 出雲寺ぜんすけ