PCなしでもアプリで絵が描けるって話だけど、いったいどれがいいのやら…
軽くネットで検索するとオススメされているなかで3つぐらいに候補を絞り、よし、とりあえずアイビスペイントは無料で触れるっぽいからこれからやってみよう!
そんな感じで僕と同じようにお絵かきアプリに手を出してみた方のために、先んじてアイビスペイント(ibisPaint)に触ってみた僕が解説します!
ゲーム会社などでプロとしてPhotoshopを15年以上使ってきましたが、タブレットPCに環境を変えてCLIP STUDIO PAINT PROも使うようになったりとペイントソフトについては日々触ってきたので、これらアプリお絵かきはそれらと比べてどんなもんかを紹介できればと思います。
- アイビスペイントの基本操作方法
- はみ出さないで色を塗る方法など初心者Q&A
- 各ツールの解説
- ibisPaintとibisPaint Xの違い
- PhotoshopやクリスタなどPC環境との受け渡し
▼イラストを始めるのに必要な道具、学習、就職など当ブログ内容の総まとめ記事
≫イラストレーターになる方法の全知識まとめ【現役のプロが解説】
ジャンプできる目次
アイビスペイントとは
アイビスペイント(ibisPaint)はイラストやマンガなどを描くことができるお絵かきアプリです。
- 作品が完成するまでの作画工程を動画にする機能 タイムラプス
- 「コマ割りツール」「定規ツール」「文字入れツール」などマンガ制作も
- 無料アプリなので気軽に試用できる。
・これからデジタルイラストを始めようと、スマホやタブレットで使えるアプリを探している。
・PCやタブレットPCではCLIP STUDIO PAINTなどを使っているが、スマホやipadなどで使う際はサブスクリプションで毎月課金がかかるので、無料や買い切りでお絵かきをしたい場合。
| iOS版 | iOS 11.0 以降のiPhone(iPhone 5s以降)、iPad Pro、iPad(iPad 5以降)、 iPad mini (iPad mini 2以降)、iPod touch(第6世代以降) |
|---|---|
| Android版 | Android 4.1 以降のスマートフォン、タブレット |
対応機種を見るとわりと古い機種でも動作可能ですね。
今回僕が解説に使った環境は以下になります。
僕が以前使っていたiPhone6でも動作しますので、結構前の端末でも動きそうです。
ibisPaintとibisPaint Xは何が違うの?
ダウンロードしようと検索すると、アイビスペイントとアイビスペイントXの2種類できてきます。
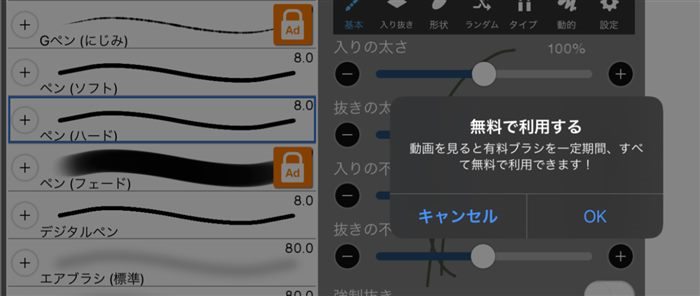
ibisPaint Xは画面内に広告が入るのと、一部のブラシを使うときに動画広告を見る必要があります。
ブラシ解除のほうは一度見ると18時間は使えます。
一日一回ぐらいなのでこのブラシの広告自体はあまり煩わしくないかなと思います。

画面上部にある広告は使い続けることになると広告が作業画面に入るのはちょっと嫌かなと思います。
広告除去アドオンを課金すると広告を消すことができるので有料アプリと同じになります。
ようするに最初からお金払うか、広告が煩わしく感じたら課金するかの違いですね。
とりあえず、最初は使い続けるかわからないと思いますので、無料のibisPaint XをダウンロードしておけばOKではないかと思います。
アイビスペイントを起動し、キャンバスサイズの設定をする
アイビスペイントを起動する

アイビスペイントを起動するとまずこのホーム画面が表示されます。
トップページの画面下にはデイリーランキングがあります。
これはアイビスペイントを使って描いたイラストのコミュニティサイト『ibispaint.com』のランキングですね。
いってみればPixivのアイビスペイント版といった感じでしょうか。
とりあえず、新規ファイルを開くのは左端の『マイギャラリー』をタップします。
+ボタンをタップする

ここに今まで描いたイラストが並びますが、初回はまだ何もないので右上の+ボタンをタップします。
アイビスペイントのキャンバスの設定

新規キャンバスが開かれるので描きたいサイズを選択します。
解像度とキャンパスサイズ
3500pxあればだいたいA4サイズで300dpiありますので、印刷することになっても対応できるケースが多いでしょう。
実際に僕がゲーム会社で制作していたネイティブアプリゲームの現場でも全画面のもので長辺が1024px程度の画像を3000pxから4000pxで描いていました。
おおむね実際に使うサイズの3倍以上で描いていることが多いと思います。
初回起動とかでわざわざ設定するのが面倒であれば適当にHDサイズで開いちゃって大丈夫です。
ちなみにキャンバスサイズはキャンバスツールで後から変えることができます。
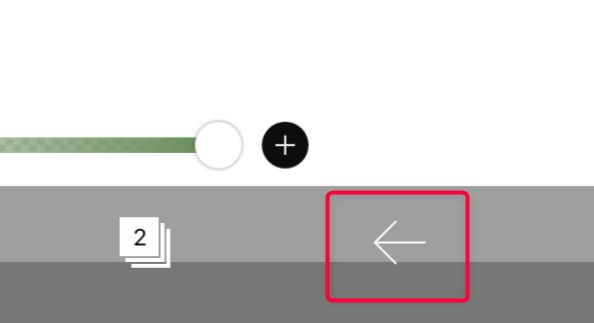
アイビスペイントの保存方法
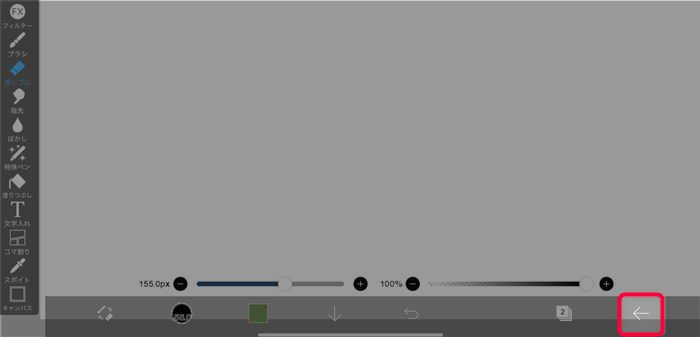
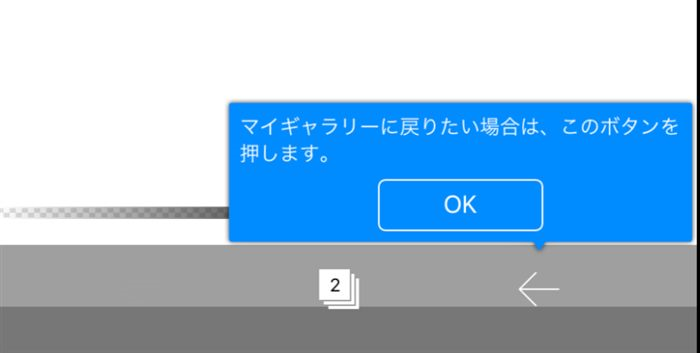
アイビスペイントの中断や保存のやりかたは右下の左矢印の「マイギャラリーに戻るボタン」です。



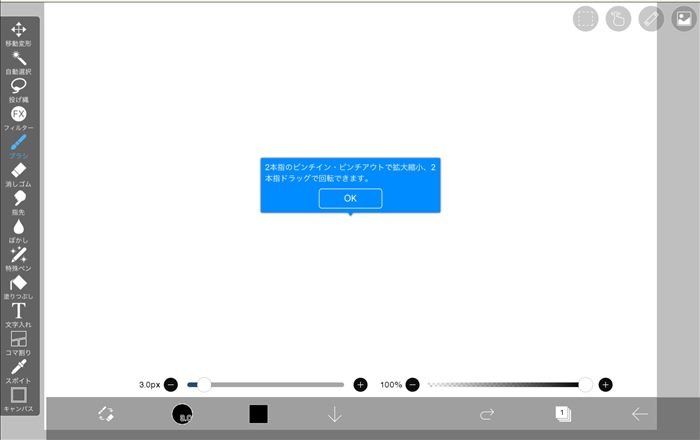
アイビスペイントの基本機能の説明
アイビスペイントはかなり簡易チュートリアルが優れていて、ユーザーが知りたいことを教えてくれます。


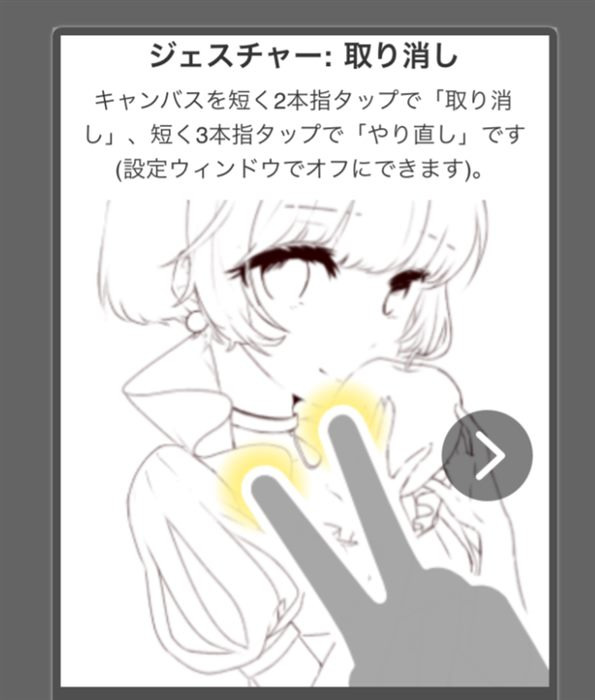
アイビスペイントのジェスチャー機能(ショートカット操作)
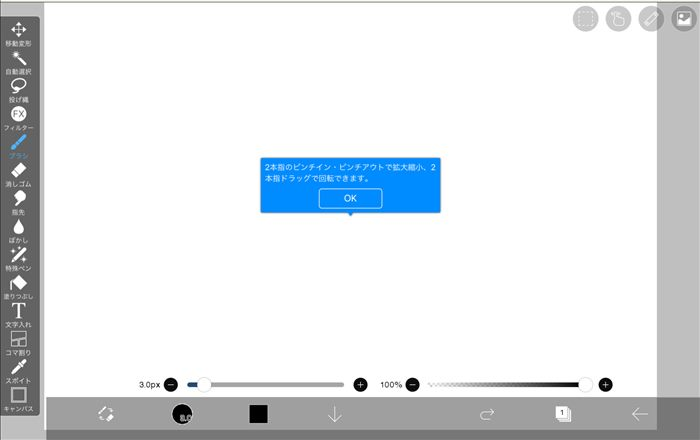
ジェスチャー操作を活用することで基本操作を行うことができます。
| 操作 | ジェスチャー |
|---|---|
| 拡大縮小 | ピンチイン・ピンチアウト |
| 回転 | 2本指ドラッグ |
| 取り消し | 短く2本指タップ |
| やりなおし | 短く3本指タップ |
| クイックスポイト | キャンバス長押し |
ジェスチャー操作はCLIP STUDIO PAINT PROなど他のソフトとも変わらないので違和感なくおぼえることができます。
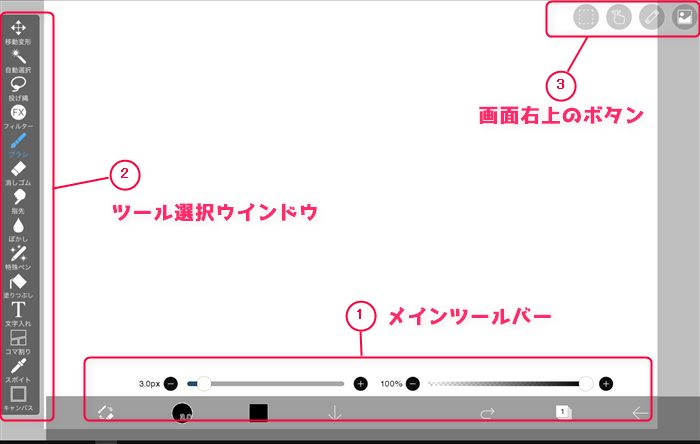
アイビスペイントの各種ツールバーの解説!
- メインツールバー
- ツール選択ウインドウ
- 画面右上のボタン

アイビスペイントは大きく分けるとこの3つになります。
②のツール選択ウィンドウ以外は数も多くないので、シンプルでおぼえやすいと思います。
メインツールバー
画面の下部にあるのがこのメインツールバーです。
- ブラシ/消しゴム切り替え
- ツール設定
- カラーウインドウ
- フルスクリーン
- 取り消し / やりなおし
- レイヤー
- マイギャラリーに戻る / 設定

チュートリアルのフキダシにもあるようにブラシのサイズと不透明度を変更できます。
❶ ブラシ/消しゴム切り替え
ブラシと消しゴムを切り替えることができます。
イラストを描くときにはブラシと消しゴムは頻繫に切り替えるので、他のお絵かきソフトなどでもショートカットなど設定する内容だけに最初からこれが押しやすい箇所にあるのはありがたい。
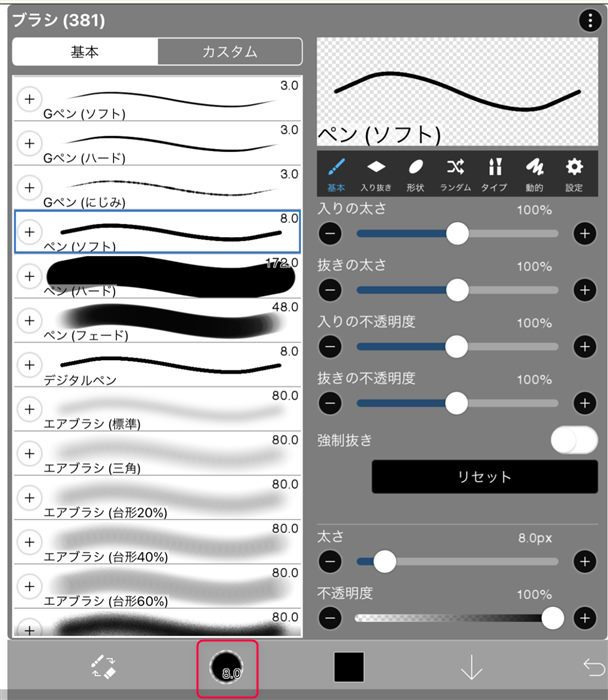
❷ ツール設定

ブラシの設定とかそれぞれのツールの選択と設定ができます。
CLIP STUDIO PAINTでいうところのサブツールとツールプロパティウィンドウのことですね。
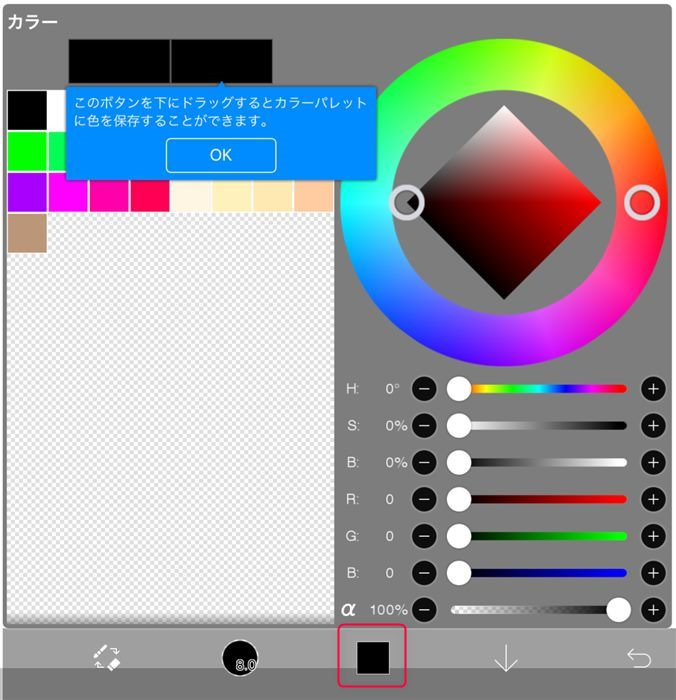
❸ カラーウインドウ

カラーサークルが出てくるので色を選ぶことができます。周りの円で色相を、中心の正方形で明度と彩度を選べます。
下にあるHSBやRGBでも選択可能です。まぁ最初は直感的に選べるカラーサークルだけ把握していればOK。
❹ フルスクリーン

下矢印マークのアイコンを押すとウィンドウ類を隠せます。小さな端末だと作業スペースが確保できるので使用することも多いかと思います。
❺ 取り消し / やりなおし

アンドゥとリドゥってやつですね、今のなしということでPCソフトですとctrl+Zでおなじみの操作。
使用頻度が高いのでアイビスペイントでもこの使いやすいメインツールバーに配置してくれています。
❻ レイヤー

レイヤーについて
レイヤーとは

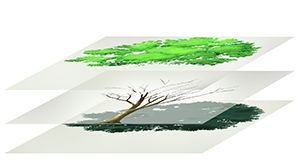
レイヤーというのはこの図のように透明な板に描いた絵を重ねて絵を描く機能のことです。
これにより各パーツなどを干渉せずに移動したり重ねたりなどでき便利な機能です。

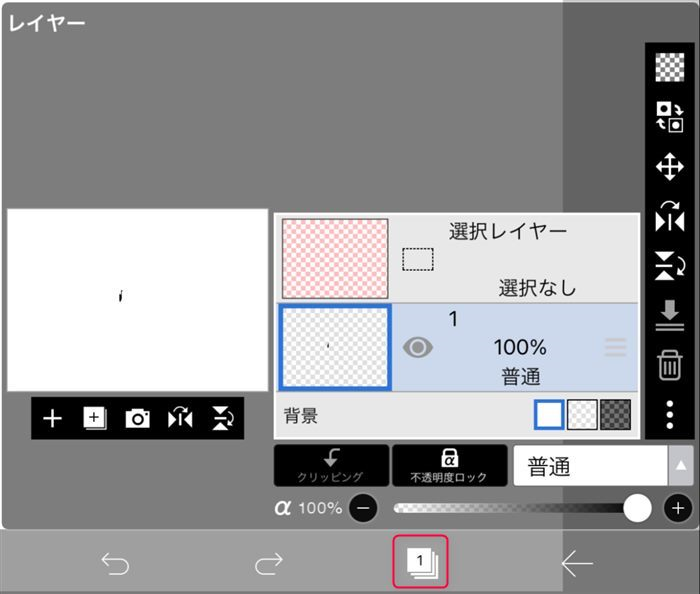
メインツールバーの右のほうにあるアイコンをクリックするとレイヤーウィンドウが開きます。
新規レイヤーの追加と写真を読み込む

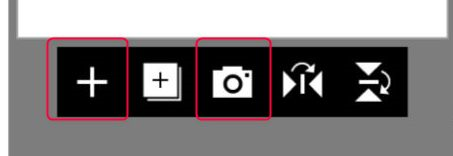
+アイコンで新規レイヤーを作成できます。
カメラアイコンで端末の写真フォルダから画像を読み込むことができます。
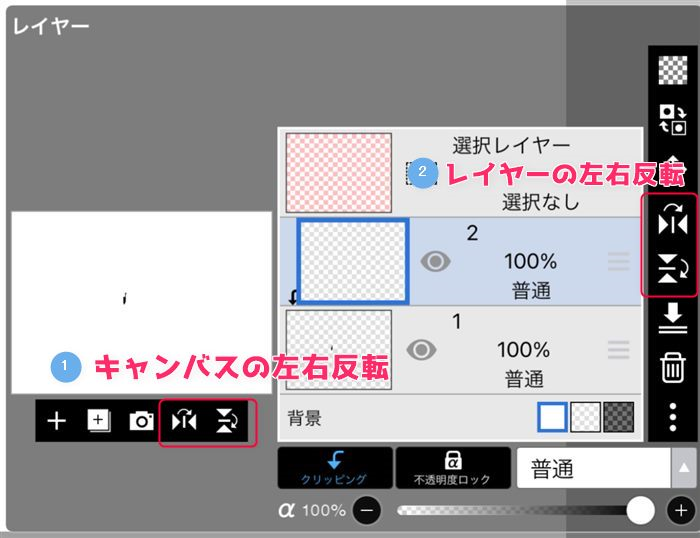
キャンバスの左右反転

左右反転のアイコンは二か所にあります。
❶ 左に横長のアイコングループにあるほうはキャンバス全体の左右反転。
❷ 右の縦長のアイコングループにあるほうはレイヤーの左右反転です
レイヤーの左右反転(上下反転)

上のアイコンが左右反転で下のアイコン上下反転です。
イラストを描くときのゆがみの確認で左右反転はよく使われる機能ですが、レイヤーウィンドウにあるのですぐに見つけることができます。
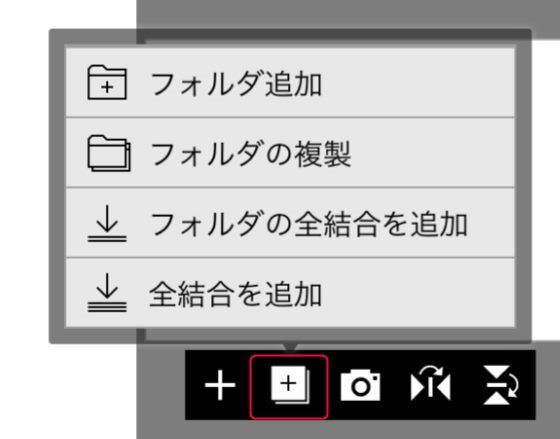
レイヤーフォルダの追加
レイヤーフォルダを使うことでレイヤーが増えてきたときに整理することができます。

↓次に紹介する『レイヤーの並び変え』の方法でレイヤーをレイヤーフォルダ内に入れることができます。
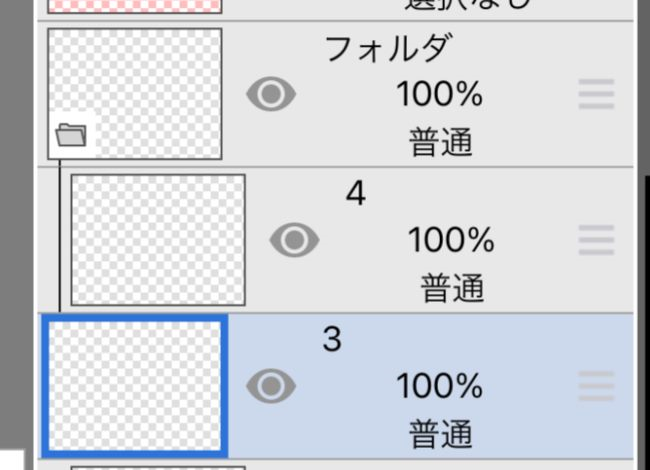
このときにポイントとなるのはフォルダ内に入ったときはレイヤーが少し右にズレてレイヤーフォルダから線でつながります。この状態であればそのレイヤーはレイヤーフォルダ内に入っています。


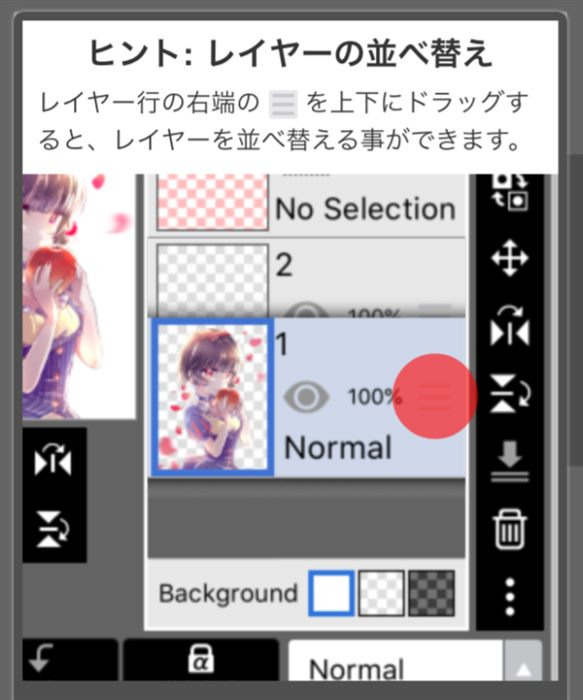
レイヤーの並び替え

チュートリアルで出てくるようにレイヤーの右端の三本線のアイコンのところを上下にドラッグすることでレイヤーの前後を入れ替えられます。
レイヤーのクリア

レイヤーの内容を消すことができます。レイヤー自体を消さないでまっさらにできます。
レイヤーの結合

このアイコンでレイヤーを結合することができます。
分けておく必要がなくなったレイヤーは結合して整理してあるとレイヤー管理が煩雑にならずにすみます。
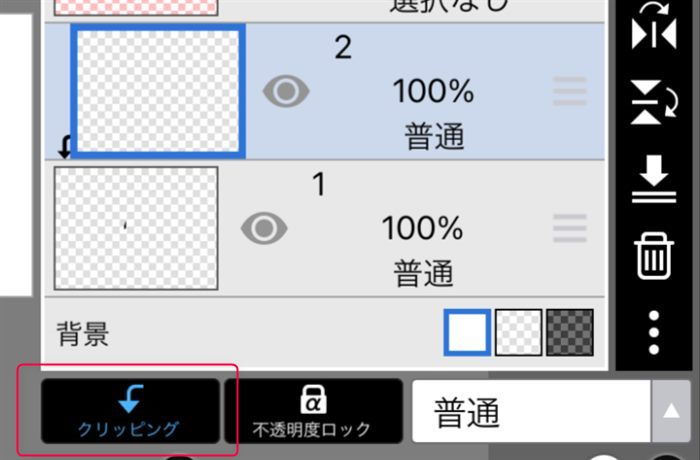
クリッピングについて

レイヤーウィンドウの下のほうにクリッピングと書いてあるボタンを押すとレイヤーがクリッピングされます。
画像ではクリッピングされたレイヤーは少し右によっていますが、これがクリッピングされた状態です。
この状態であれば、レイヤー2はレイヤー1の範囲からはみ出さないで塗れる状態です。
クリッピングとは
クリッピングはみ出さないで塗るための機能です。
ベースとなるレイヤーの上に新規レイヤーで影などを塗るときにはみ出さないで塗れるので便利です。
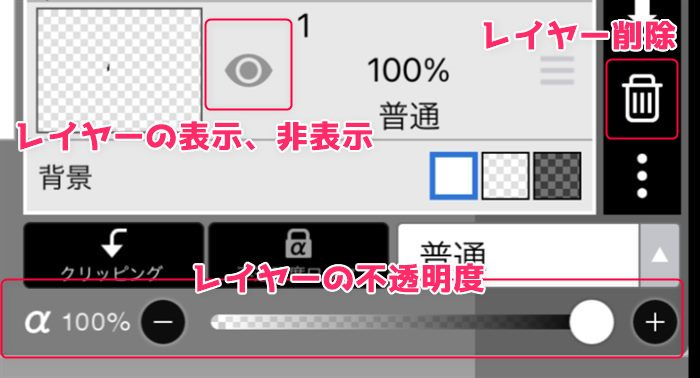
レイヤーの表示、非表示とレイヤーの不透明度の変更、レイヤーの削除

レイヤーの表示状態を切り替えるには目玉アイコン、ゴミ箱アイコンでレイヤー削除、レイヤーの不透明度はα○○%と書いてあるところのスライダーで変更できます。
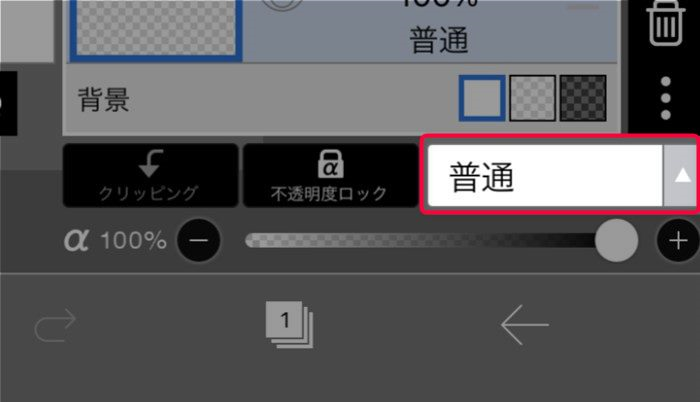
レイヤーのブレンドモード
乗算レイヤー、スクリーンレイヤー、オーバーレイレイヤーなどのレイヤーのブレンドモードの変更はレイヤーの不透明度のすぐ上に配置されています。

ブレンドモードとは
レイヤーにはただ重ねるだけの普通レイヤーだけでなく、下のレイヤーと比較して明かるところをさらに明るくするとか、暗く重ね合わせるなど様々な効果を持たせて合成することができる機能です。
百聞は一見に如かずということで、実際に色々なブレンドモードに切り替えてみてその表現の変化を試してみると面白い効果が発見できると思います。
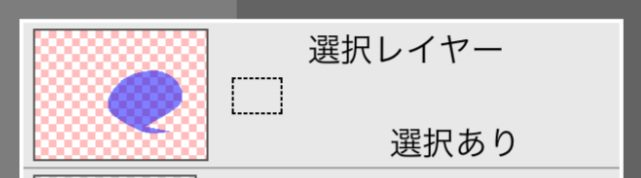
選択レイヤー

選択範囲を表示、調整するためのレイヤー。
後述する自動選択ツールや投げ縄ツールで選択した箇所が青く表示されます。
このレイヤーを選択すれば、上記選択系ツールだけでなくブラシなどで細かな選択範囲の調整を行うこともできます。
❼ マイギャラリーに戻る / 設定

左矢印のアイコンがマイギャラリーに戻るボタン。設定や保存もここからできます。
ツール選択ウインドウ
ツールはおおむね他のイラストソフトと同じ機能なので、他のアプリなどを使ったことがある場合は読み飛ばして大丈夫です。
- 移動変形ツール
- 自動選択ツール
- 投げ縄ツール
- フィルター
- ブラシツール
- 消しゴムツール
- 指先ツール
- ぼかしツール
- 特殊ペンツール
- 塗りつぶしツール
- 文字入れツール
- コマ割りツール
- スポイトツール
- キャンバスツール

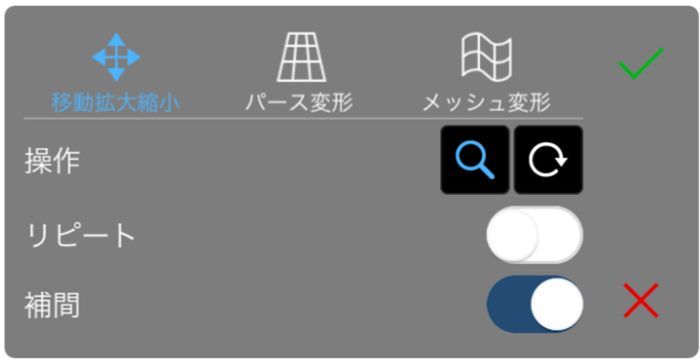
① 移動変形ツール


「移動拡大縮小」「パース変形」「メッシュ変形」と三種類の操作がこの移動変形ツールで行えます。
「操作」にあるアイコンの意味以下のとおりで、それぞれのオンオフをできます。
・虫眼鏡アイコン : 拡大縮小
・回転矢印アイコン : 回転
青になっているのがオンの状態です。上の画像の場合であれば拡大縮小はオンで回転はオフになっています。
ちなみに両方をオフにすると移動だけしかできない状態にできます。

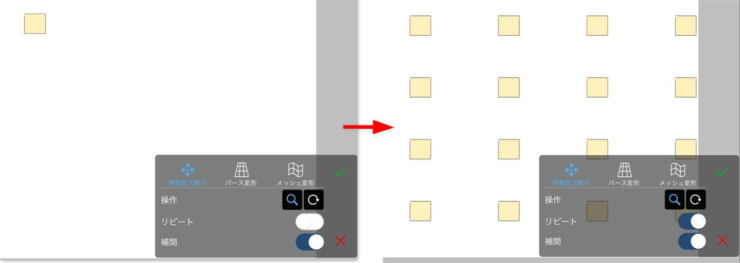
「パース変形」はパースに沿った変形をするときに使います。
こちらでもリピートが使えるので繰り返しで配置する背景など描くときに便利そうです。
「メッシュ変形」は服や旗など布のようなものに柄を変形させて合わせたりするのに活躍する変形です。
② 自動選択ツール

タップした箇所の近い色のところを自動で選択してくれるツールです。
思った範囲でなく、選択を追加や減らしたいときは『追加』や『除外』をオンにした状態でタップします。
③投げ縄ツール

普通の投げ縄ツールってペン先の通ったところに線ができてぐるっと一周囲ったところが選択範囲になるんですが、アイビスペイントの投げ縄はペン先が通った箇所だけでなく、ペン先から始点まで自動的に線が繋がっているのでちょっと扱いにくいですね。

通常は一度投げ縄で囲ったあともう一度、画面に触れると最初のが消えてしまいますが、『追加』にすると選択範囲を複数連続で作っていけます。『除外』にすると作った選択範囲から削ることができます。
④ フィルターツール

71種類もあるのでかなりの数のフィルターがあります。PCのイラストソフトも超えるレベルの力の入れ具合を感じます。
×ボタンでフィルターをかけるのをキャンセルできます。
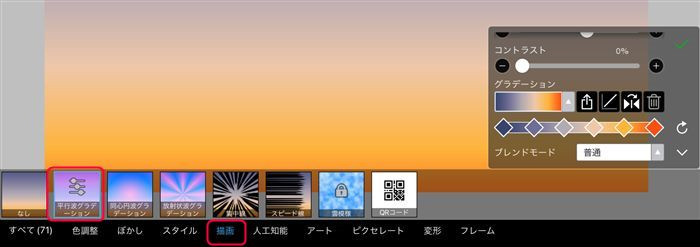
フィルター:アニメ調背景
個人的に注目したいのはアニメ調背景にするフィルターがあるってことです。
他のソフトなどでグラデーションツールとして単体のツールとなっているグラデーションツールがアイビスペイントでは見あたりませんよね。
そのため初心者のときはグラデーションツール使えないのかと思ってしまいがち。

フィルターで、というと今まで他のソフトでグラデーションツールに慣れた人は大丈夫かなと思うかもしれませんが、実際に触ってみると結構自由度が効いていて期待したグラデーションを作れます。
なんなら他ソフトのグラデーションツールより細かい調整しやすいかもと思ったほどです。
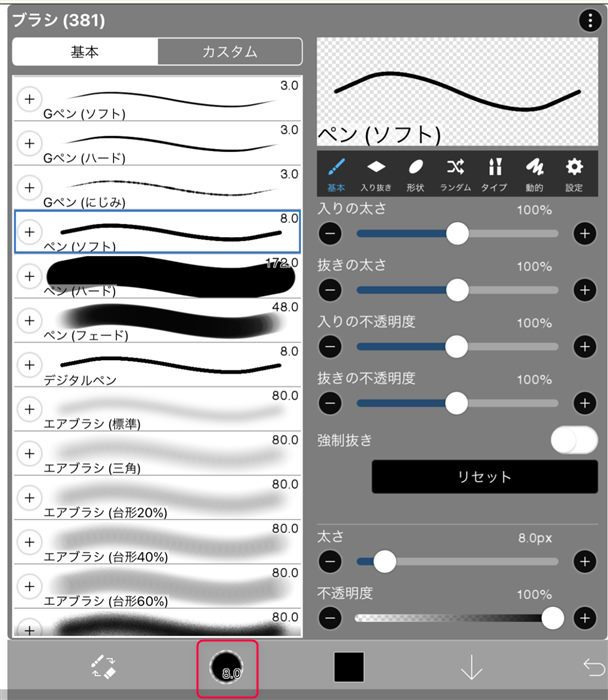
⑤ ブラシツール


ブラシはメインツールバーのツール設定から切り替えられます。

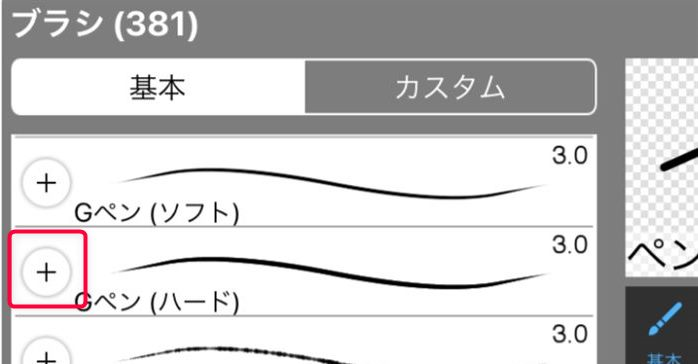
追加されたカスタムブラシはカスタムタブに並びます。
ブラシのツール設定ウィンドウの右半分にある各種設定をいじることで自分の好みのブラシを作って保存することができます。
この記事は初心者向けということでブラシのカスタマイズについては省略しますが、アイビスペイントは基本のブラシの数も結構多くてそのまま使えるので、初心者でしたらカスタマイズまでしなくても充分な印象です。
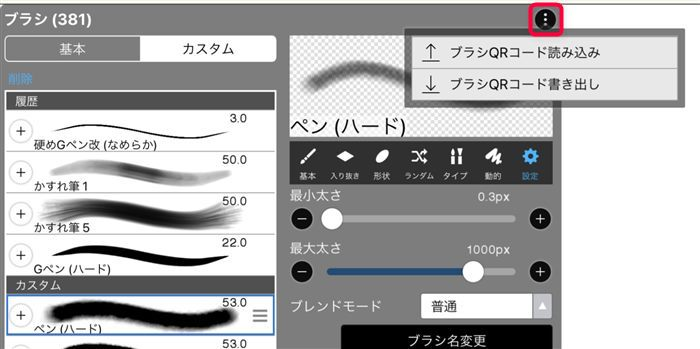
アイビスペイントでは基本的にブラシ先などは追加する感じではないようなので、カスタマイズもパラメーターの設定のみになります。
そのため逆にデータファイルの形式を取らずにすむためか、QRコードによるブラシのエクスポートとインポートという形式を取っています。

⑥ 消しゴムツール

消しゴムツールはブラシツールで塗ったところを消すためのツールです。ブラシ同様『メインツールバー』の『ツール設定』から筆の種類を選べるので様々な消し方ができます。
⑦ 指先ツール

指で伸ばすように塗った色を引っ張ることができます。塗ったところを馴染ませたりできます。

⑧ ぼかしツール

名前どおりぼかしをかけるツールです。指先と違って引っ張られずその場でボケる感じです。

⑨ 特殊ペン

特殊ペンには次の三つが入っています。
- 「ゆがみペン」 : Photoshopのフィルターゆがみみたいなことができる
- 「投げ縄塗り」 : 投げ縄選択の挙動で塗れる、いわゆる投げ縄塗りができる
- 「コピーペン」 : Photoshopの「コピースタンプツール」的なやつ
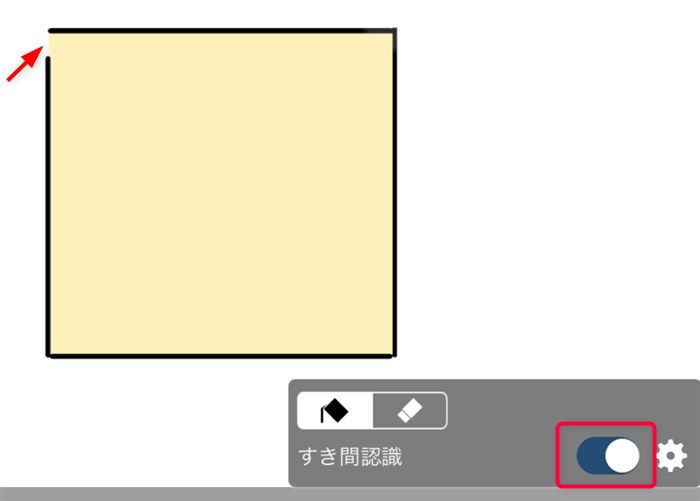
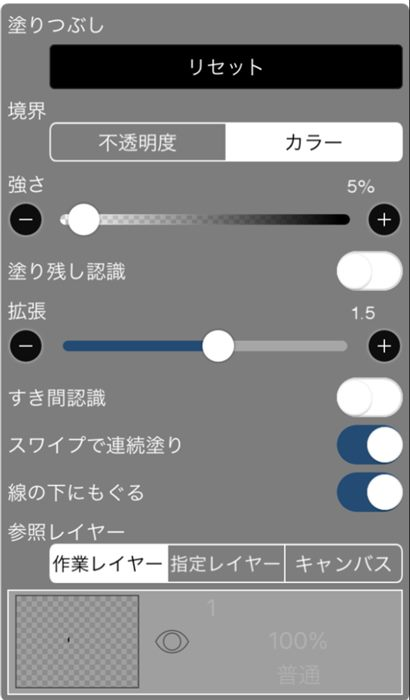
⑩ 塗りつぶしツール


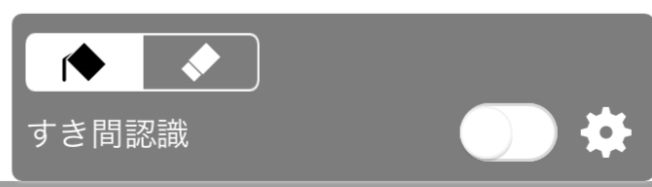
消しゴムアイコンのほうを選択すると塗りつぶしたところを逆に消す動作が使えます。

すき間認識の右側にわるのをオンにすると、すき間を認識して少しだけあいているところからはみ出さずに塗りつぶせるようになります。

⑪ 文字入れツール

テキストをキャンバス内に入れられます。フォントを変えたりスタイルの変更もできます。
基本的に迷うところは少ないと思いますが、まだ絵を描く前の真っ白の画面でいじると、ふちどり色が最初白なので後ろに色があるところで操作するとわかりやすいです。
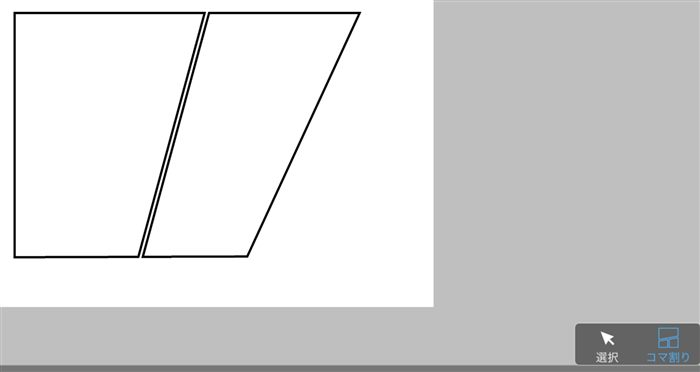
⑫ コマ割りツール

コマ割りツールはマンガを描くときに使えるツールですね。



「選択」を選ぶとコマの形を変えることができて、「コマ割り」を選ぶとスパッっとコマを分けていくことができます。
⑬ スポイトツール

スポイトツールは画面内から色を取ります。ただ、キャンバス長押しのジェスチャー操作でクイックスポイトができるので、このツール選択ウィンドウのアイコンからスポイトを使うことは少ないです。
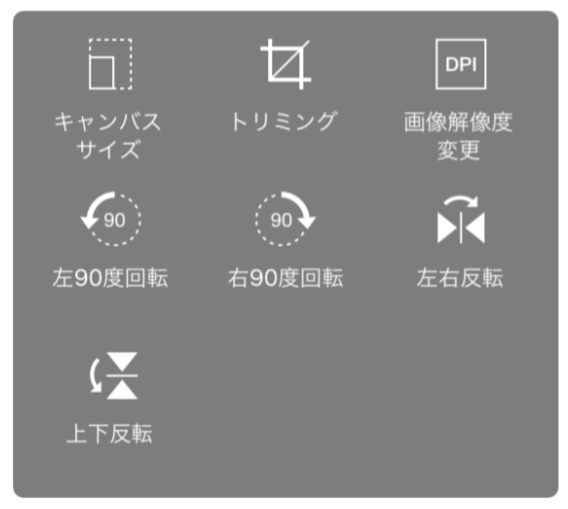
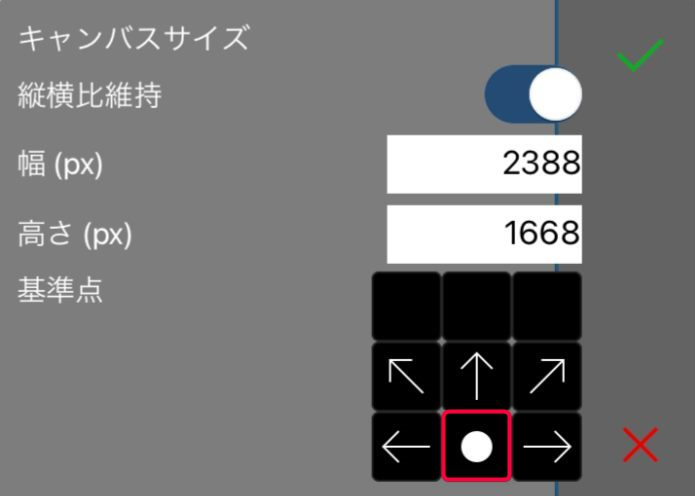
⑭ キャンバスツール

画像解像度の変更やトリミングなどができます。

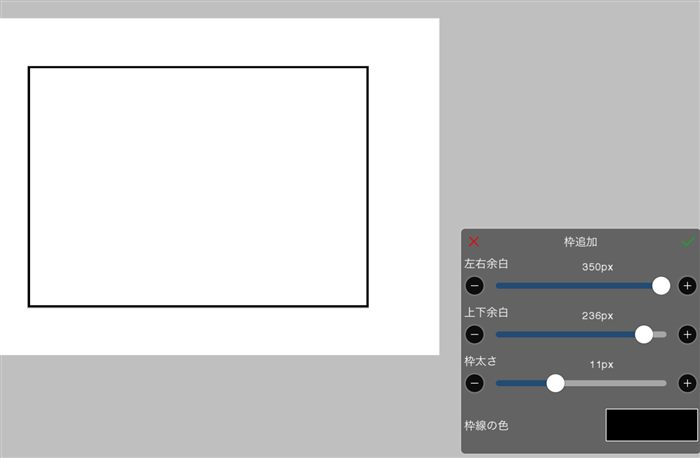
画面端で途切れてしまうから、上だけ広げたいという場合には「キャンバスサイズ」を使います。

画面右上のボタン
- 選択範囲ツール
- 手ぶれ補正
- 定規ツール
- 素材ツール

①選択範囲ツール

選択範囲の解除、反転
選択範囲をコピー 切り取り 貼り付けなどができます。

自動選択ツールや投げ縄ツールといった選択範囲系ツールと組み合わせて、描いた物の複製などに使えます。
②手ぶれ補正

手ぶれ補正や入り抜きの設定をすることができます。

③定規ツール

直線、円、楕円、集中線定規があります。さらに対称定規やパース定規もあります。

対称定規は左右対称の正面からみた絵や、柄を描くときに大活躍する定規です。
パース定規は背景を描くときに便利な定規です。
④素材ツール

柄素材やパターン素材、背景素材などがダウンロードして使えます。

別ソフトユーザーのためのアイビスペイントからの保存方法
Photoshopやクリスタで続きを描いたりするための方法を解説します。
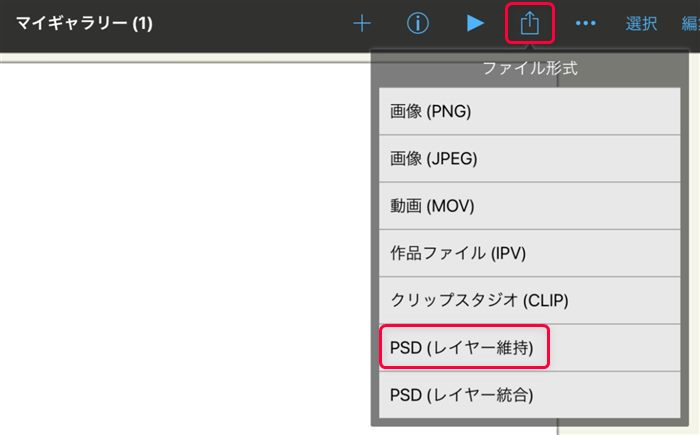
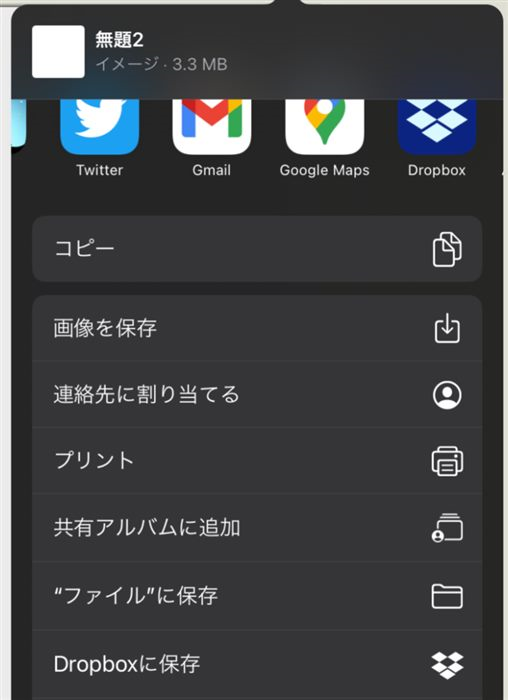
PSDを書き出す



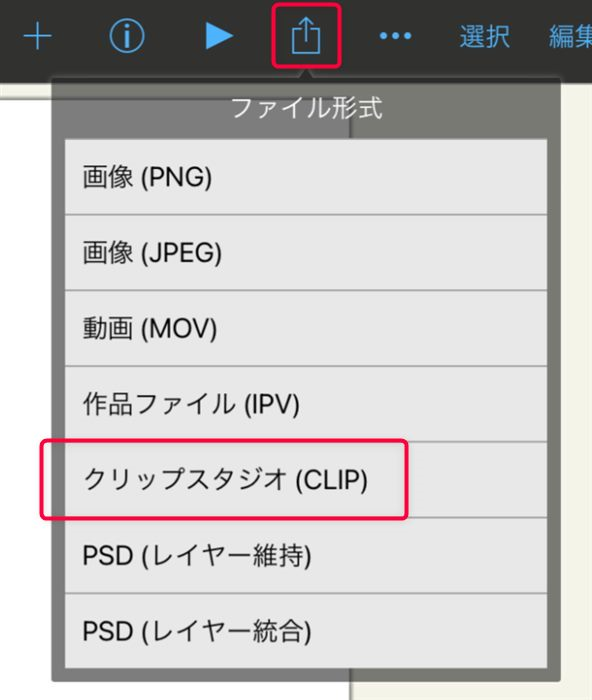
CLIP STUDIO PAINTにデータを渡す


アイビスペイントはPCで使えるの?
アイビスペイントはパソコン用のソフトではなくアプリなので、PCでは使えません、
基本的に上記解説した方法で、CLIP STUDIO PAINTに持っていく方法や、クラウドサービスでデータをPCに億って続きを描くなど、別ソフトとの連携が必要になってきます。
アイビスペイントにWindows版は有料アプリで無料体験版は一日1時間までということです。
価格は買い切りで2,350円ということでかなり手ごろな価格だと思います!
アイビスペイント初心者Q&A
Q
線の太さが変わってしまう
A
強制抜きがオンになっているとブラシで描画したあとから抜き部分の形がシュッと変化します。
Q
筆圧感知が効かない。
A
・ブラシの設定で筆圧の入り抜きがあるブラシを使用しているか。
・アイビスペイントの対象端末を使用しているか。
などを確認してみましょう。
Q
色塗りを塗るときに、はみ出てしまいますがどうしたらいいでしょうか?
A
レイヤーの項目で解説したクリッピングという機能を使います。クリッピングするとベースとなるレイヤーからはみ出さないで塗ることができます。
複数のレイヤーを使わずにはみ出さないで塗りたい場合は、クリッピングのすぐ横にある不透明度ロックをすれば一枚のレイヤーではみ出さないで塗れます。
Q
顔のパーツなど描いた絵の一部を移動させたい。
A
移動させたい箇所を「投げ縄ツール」などで選択後「移動変形ツール」を使用します。
アイビスペイント対応のペンデバイス
アイビスペイントの筆圧感知ができるスタイラスペンSonarPen(ソナーペン)
レビューでもアイビスペイントでの使用したレビューが書かれているスタイラスペンです。ipadとかでない環境でしたらアイビスペイント用のペンとしてよさげですね。
アイビスペイントにBluetoothで無線接続できる板タブ、XP-Pen『Deco pro sw』
ついに XP-Pen『Deco pro sw』 という本格的な板タブが アイビスペイントに 対応しました!
これを使えば本格的な板タブを使ってiPadやiPhoneでお絵かきをできちゃいます。iPhoneとかで板タブが対応したのはこれが初ということで話題になっています。
XP-Pen『Deco pro sw』 については以下の記事で詳細レビューしました。
公式ストアで購入された製品は製品保証が1.5倍で18ヶ月!
アイビスペイントの本
さらに詳しく知りたい場合はアイビスペイントの公式の本があります!
作業しながら確認するには紙の本はやはり便利ですよね。
実際のメイキングを見ながら基本的なアイビスペイントの機能を学べる本といった感じですね。
まとめ
アイビスペイントはかなりフィルターの種類が多いことに驚きました。
そして、かなり直感的に扱えるように工夫されているように感じました。
他のソフトとのブラシのコンバートはできないので、他のソフトで慣れたブラシなどの描き方に依存していると、このアプリ内で似たブラシ環境を構築する必要はありますが、基本的なブラシはかなりありますしカスタマイズすれば、似たブラシを作れるかもです。
アイビスペイントの特徴の一つの作品が完成するまでの作画工程を動画にする機能などもCLIP STUDIO PAINTがアップデートでタイムラプス機能として追加していますね。
それぞれのソフトが対抗して使い勝手が向上するのはありがたいことですね。
プロなどが使うという意味ではPhotoshopのブラシも読めるように取り組んでいるクリスタに分があると思いますが、CLIP STUDIO PAINTはPC版は買い切りですがipadなどではサブスクリプションで毎月お金がかかります。
これらプロ御用達のソフトと違ってアイビスペイントは基本的に無料で使えるというのが利点かと思います。
他のアプリはまだこれから触ってみるので、そのあたりの数や使い勝手など比較記事とかも書いてみるかもです
| ペイントソフトを選ぶ | |
| おすすめ、お絵かきソフト5選 | |
| 各ペイントソフトの使い方 | |
| CLIP STUDIO PAINTの使い方 | ibisPaintの使い方 |
| Rebelle5の使い方&レビュー | |
マンガ制作ソフトの最高峰【CLIP STUDIO PAINT EX】
ペイントツールのスタンダード【CLIP STUDIO PAINT PRO】
Last Updated on 2023年5月29日 by 出雲寺ぜんすけ