イラストを描くことにおいて資料画像は極めて重要です!
じつは今回のこの記事の内容というのは拙著『背景の作画教室』の原稿として執筆していたものですが、紙面の都合でオミットした内容になります。
ようするに書籍という有料の媒体に載せるつもりで執筆していたので誇張抜きに有料級の内容なのです。
ジャンプできる目次
参考資料画像を見つける

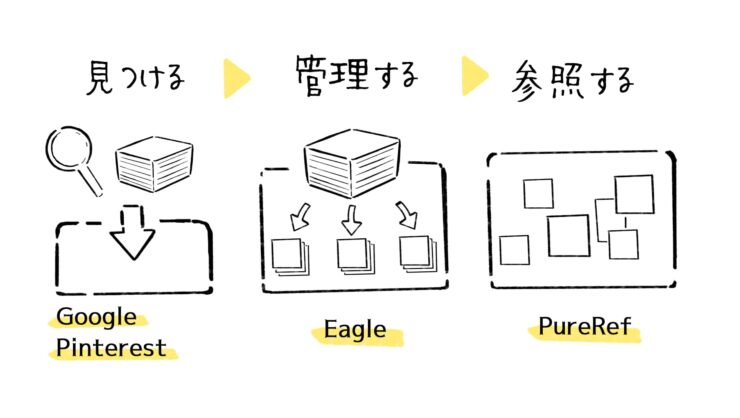
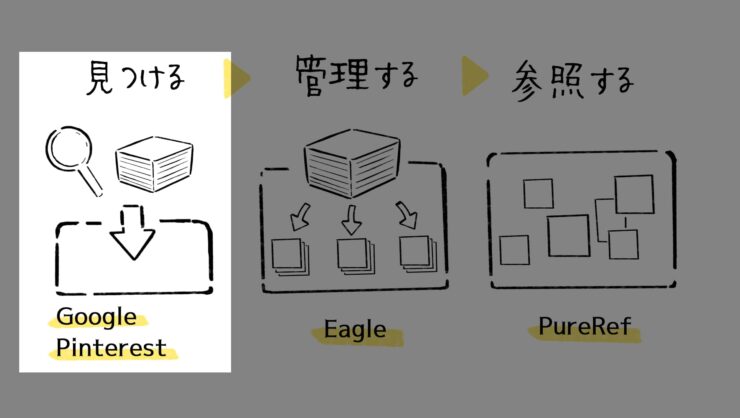
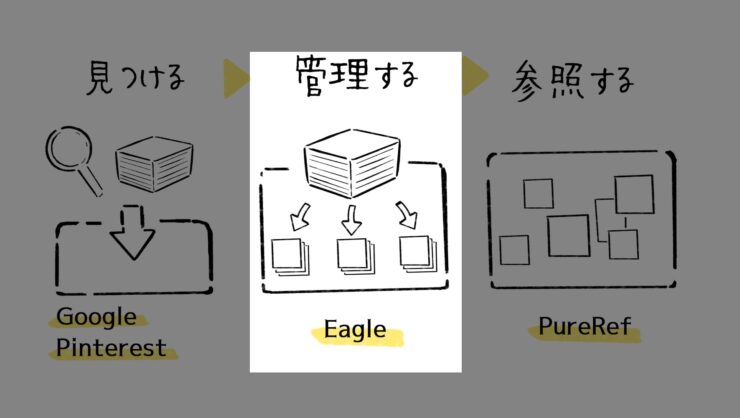
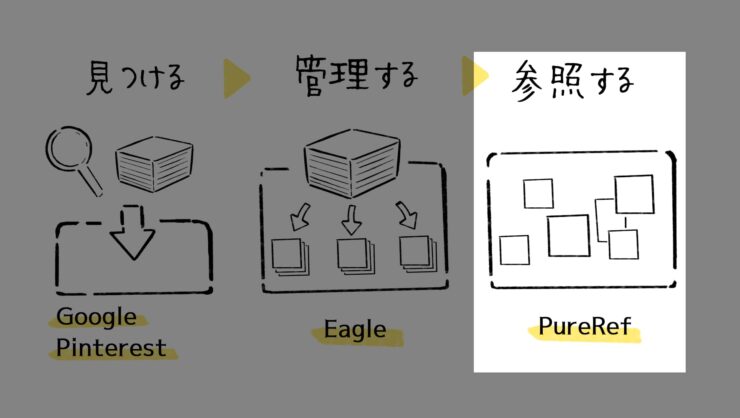
このようにさまざまなサービスやソフトを使うことで適切な参考画像を快適に『発見』『 管理』『 参照』することができますのでその解説をしていきたいと思います。
まずは資料管理の第1段階、資料を「見つける」の内容になります。
【参考画像を見つける1】Googleで画像検索

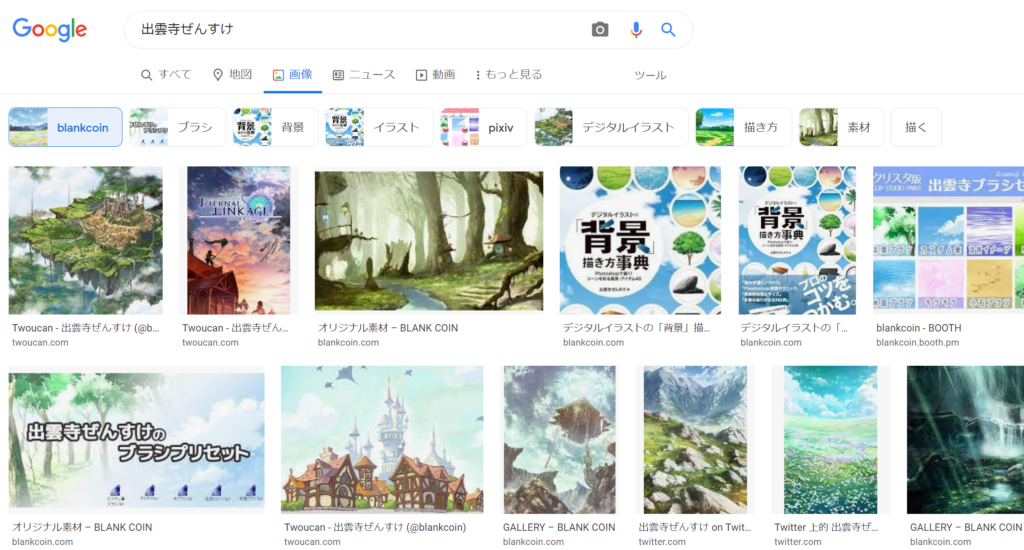
まずはGoogleの画像検索です。
Google画像検索のページで検索するか、通常の検索ををしたあとに画像を選択することでも画像検索結果が表示されます。


「題材」と「場面」のキーワードでGoogleで画像検索をします。
イメージに近い画像、もしくはインスピレーションを刺激されるような画像があれば、参照できるように保存しておきます。
【参考画像を見つける2】無料素材サイトで画像検索
普通の画像は勝手にイラストに使ってはいけません。しかし中には使用許可された写真もあります。
無料素材サイトの画像は規約に則っていればトレースやフォトバッシュでの使用が可能です。
トレースやフォトバッシュのできるロイヤリティフリーの写真素材サイト。
絵描きである著者が運営しているので、漫画風加工された素材があったり手の素材などが複数アングルであったりします。


無料写真サイトを複数一度に横断検索することのできるO-DAN(オーダン)や「タダピク」といった、無料写真素材サイトの横断検索サイトもあります。
無料素材サイトで入手した画像は参考にするだけでなく、実際のイラストを制作する際にも素材として活用可能なので便利です。
無料素材サイトで入手した画像は 他の参考用画像と混ざらないようにフォルダを分けて管理しておきましょう。
ここまでが拙著『背景の作画教室』のp.60~61の内容の一部抜粋になります。

ぜんすけ
さて、そんなわけでここから先が書籍でも紹介しきれなかった内容です。
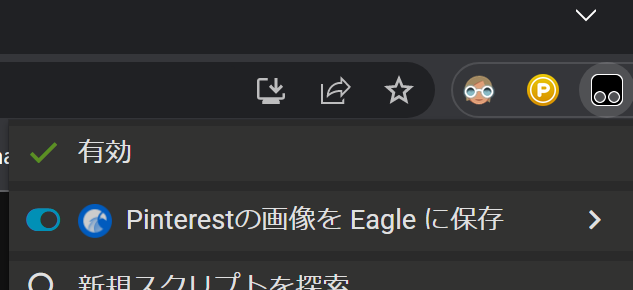
【参考画像を見つける3】Pinterestで 画像検索

PinterestでもGoogle画像検索と同様に画像を探すことができます。
Pinterestだとキーワードだけでなく、選択した画像の雰囲気に似た画像が表示されるので、イメージや色合いから目指すべき参考画像にたどりつきやすいのが特徴です。
写真だけでなく海外のイラストレーターなどの画像にもたどりつきやすく、クリエイターにとっても使いやすいです。
Pinterestは良い資料画像を探しやすいのも特徴の一つですが、もう一つの特徴にクラウドだけで資料をまとめておけるというのがあります。
クラウド上だけで資料管理することのメリット、デメリットは以下のようになります。
- ネットに公開されている画像をリンクとして参照しているので元画像が削除される可能性がある。
- Pinterest でクラウド上で資料管理しておくことで、パソコンなどの端末を変えた場合にも資料の参照が容易。
- 社用PCなど自宅と別環境でも同じ資料を簡単に参照できる。
- PCのストレージ容量を消費しない。
このようにPinterestによるクラウドでの参考画像管理には利点がありますが後述するPureRef などで複数の資料を一覧で画像を表示して参照したい場合には結局画像をダウンロードする必要があります。
次はダウンロードした画像の管理方法を解説していきます。
【参考画像を管理する】Eagleで資料画像管理

2番目の管理するの内容になります。

『参考画像はクリエイターの命』 ということで、せっかく見つけた画像は集めて管理します。
イラストを描くたびに画像検索するのはいいのですが、前に見た画像をもう一度みたい場合に検索しなおすのはかなり骨が折れます。
フォルダ構成は自身でわかりやすく管理されていればOK。
資料をどう分類していいかわからない場合、背景イラストの資料であれば前述のジャンルでわけるというのがオススメです。
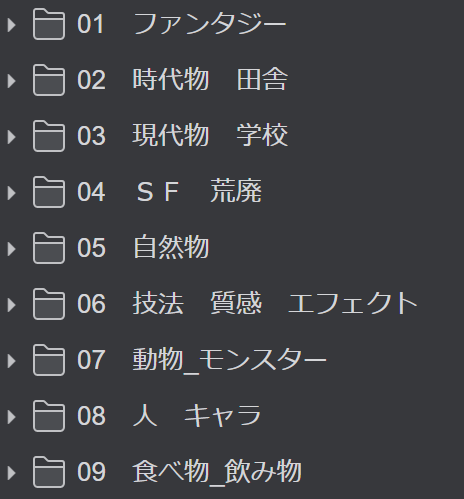
著者の資料フォルダ構成

- ファンタジー
- 時代物 郷里
- 現代物 学校
- SF 荒廃
- 自然物
- 技法 質感 エフェクト
- 動物_モンスター
- 人 キャラ
- その他(食べ物、飲み物)
いくつかのジャンルはまとめてしまってますが、おおむねジャンルで大分類されています。
さらにこのフォルダのサブフォルダとして細かくフォルダわけされています。
1階層がジャンル、2階層が 「場面」キーワード で3階層が「題材」キーワードになるようなイメージです。
資料画像管理のコツ
■サブフォルダを増やし過ぎない
管理をわかりやすくしようとしてサブフォルダを無尽蔵に増やしてしまいがちなのですが、深くなりすぎると一覧性が下がります。
数枚の画像しかない場合はサブフォルダに入れないほうが閲覧しやすくなります。
50枚程度であればさほどスクロールしないですむのでサブフォルダを作るメリットは薄いです。
■画像ファイル名を管理のために使う。
画像のファイル名が意味のない数字やアルファベットの羅列だった場合、サブフォルダ名にしようと思っていた名前で連番でリネームしておくことでフォルダわけせずに済みます
■複数の要素で検索したいのでタグやメモの活用
Eagle のような管理ソフトを使うことのメリットとしてタグの機能があります。
資料画像は前述のような場面ごとのフォルダで管理していますが、ときにはクリエイター名や制作会社名作品名などで探したいときもあります。
しかし、クリエイター名のフォルダを作るとどうしても場面のほうの画像と重複してしまいます。
そんなときはフォルダ管理とタグ管理を併用することでシンプルなフォルダ構成にすることができるようになります。
すべてをフォルダだけで管理しようとするとフォルダ数も無尽蔵に増えますが、Eagle のようなソフトを使うとフォルダとは別にタグなどの情報でもまとめることもできます。
たとえば次のように内容以外の情報をタグやメモで検索できるようにすることでフォルダを抑えることができます。
このようなイメージでフォルダわけして管理しておくと、ふたたび似た場面のイラストを描く際には資料収集の手間が少し減ります。
画像管理ツール Eagleの特徴紹介
画像の収集や管理は時間がかかるので、それを補助してくれるソフトもありますので活用していくと作業効率が上がります。
単純にフォルダわけして管理するだけでもいいのですが、さらに効率化を考えてEagleという画像管理ソフトを紹介します。
有料ではあるのですが資料画像管理というクリエイターにとっては重要かつ頻繁に利用するものなので有益だと思います。
買い切りのソフトなので一度買ってしまえばずっと使えるのでありがたいですね。
価格は為替の影響で変化するかと思いますが、この記事を書いているときは5千円ぐらいです。
Eagle を使うことの利点




しかもプレビューが優秀で内容を把握しやすく利便性が高い。


(商業でイラストを描く場合作品全体でのイメージカラーの指定があったりするので便利)

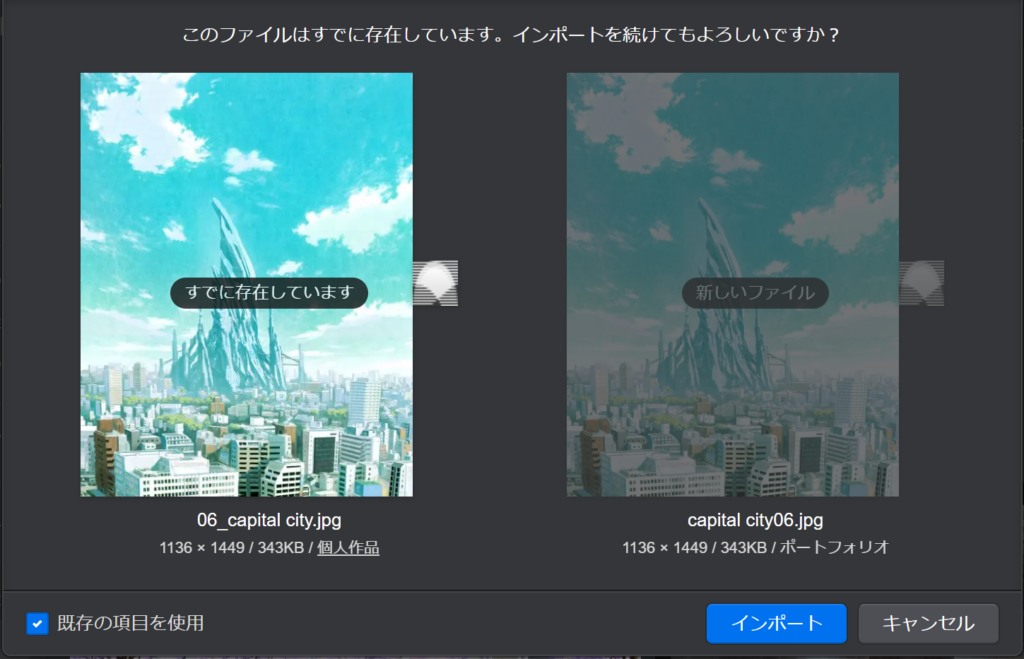
(Egle内のフォルダには複数のフォルダに同じ画像を表示させつつもファイルは自体は一つにできる)

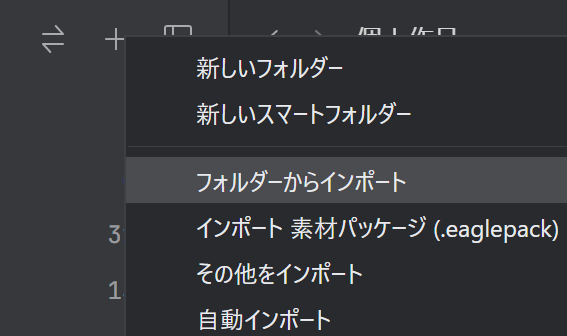
今まで構築してきた資料フォルダをそのまま活かせる。

(ローカルで資料管理したくなったときに役立つ)

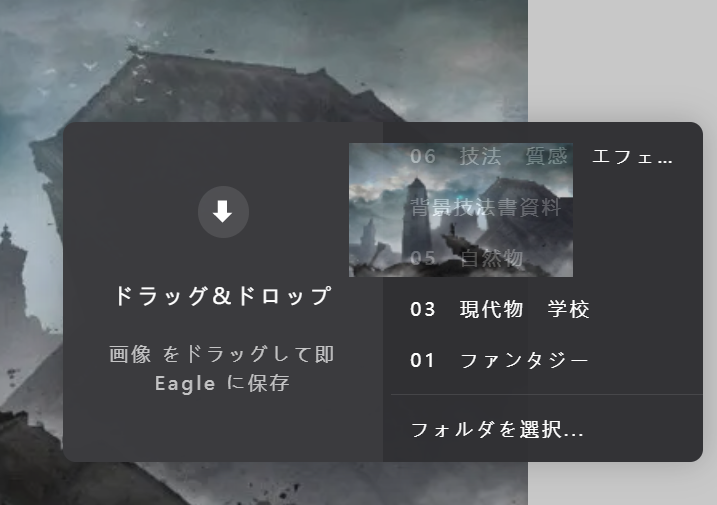
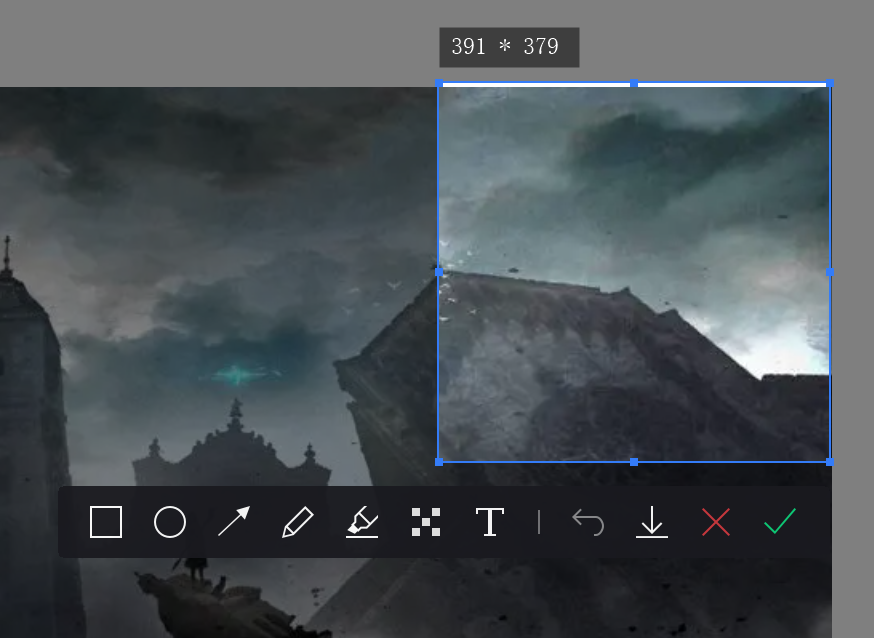
選択したエリアをスクショすることができるのですが、スクショしただけでなく枠で囲ったり、文字入れやモザイクも可能。
資料管理している Eagle内のフォルダに直接保存できることで以下のように変わります。
ビフォー
- ダウンロードフォルダに保存される
- 作業時に参照するフォルダに移動
- 作業が終わったら資料画像フォルダに移動して保管
アフター
- 直接、資料画像フォルダに保存
- 作業時に参照
特に『❸作業が終わったら移動』というのが億劫になりがちなので、それがなくなることで管理の負担がかなり減ります。
サブスクではなく買い切りのソフトなので1度買ってしまえばずっと使えるのでありがたいですね。
資料管理ソフトは買ったものの使わないということにもなりにくいですし、個人的には買ってよかった満足度の高いソフトです。
僕はこちらのゲームUIでデザイナーはなさくのさんの動画でEagleの存在を知ったので、僕が購入してからもう3年ぐらいになるわけですが、今でも日常的に活用しているソフトです。
次は画像の参照方法を解説していきます。
【参考画像を参照する】PureRefで作業ごとの参考画像をまとめて表示する

3番目の参照するの内容になります。

PureRef は画像をまとめて表示するイメージビューアです。
こちらは価格を選ぶことができ、0ユーロにすれば無料で使うことができます。
実際に使って気に入ったらお金を払って開発の支援をできるということで、試しに使ってみやすいです。
イラスト描く場合はそもそもクリスタで資料画像を表示することできるので、たとえ無料でもわざわざ別ソフトは入れたくないと思いますよね。
PureRef を入れることのメリットを次のとおりです。
- クリスタで開くのを作業中のファイルだけにできる。
参考画像を閉じるつもりで作業ファイルを保存しないで閉じるという事故がなくなる。 - 前回まとめた参考画像を記憶できる。
配置や大きさなど同じ表示状態で開きなおすことが可能。 - リンクで管理できる。
同じ画像を増やさず参考画像を作業ごとにまとめることができる。 - タブ化されるなどして見つからなくなることがない
このような利点があるのですが、それでもいざ使い始めてみるとイラスト描きにとっては致命的な点に気が付くかと思います。
クリスタで開いていないからスポイトツールで色がとれないじゃないか!
そう、参考画像は色参考もありますしスポイトツールで色が取れないのは致命的です。
これが理由で使うのをやめてしまう人もいるかと思いますが、じつはこの問題の解決策があります。
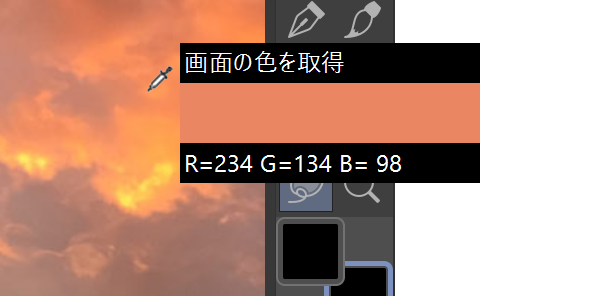
じつはクリスタのウィンドウ外の色をスポイトツールでとる方法があります。
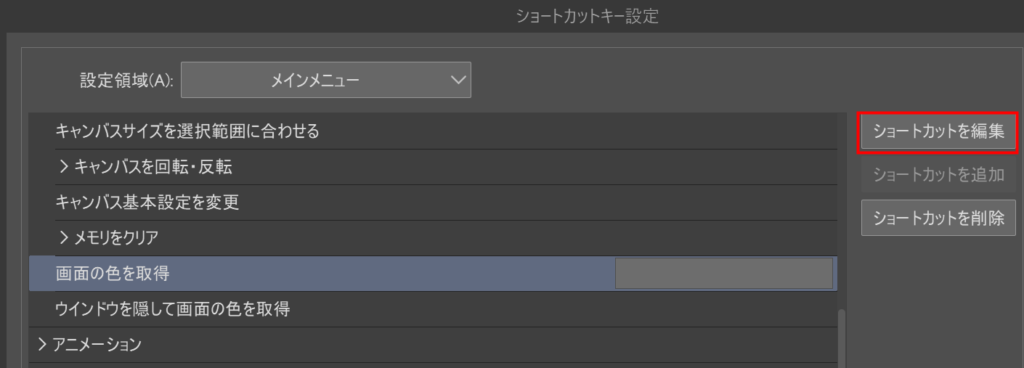
それが 『 画面の色を取得 』 です。
メニューから [ 編集 ]>[ 画面の色を 取得 ]

この作業は頻繫に使うのでメニューから[ファイル]>[ショートカットキー設定]でショートカットの割り当てをしておきましょう。

ちなみにPhotoshopの場合は普通にスポイトツールで円が出た状態で画面外までドラッグすると同様にソフト外の色を取得できます。
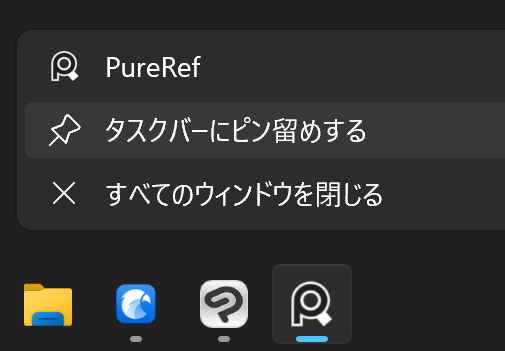
PureRef をタスクバーにピン留めして起動しやすくする
一度 PureRef を開いたらピン止めしておいていつでも開けるようにします。

すぐに開くことができるようにしておくのは非常に重要です。
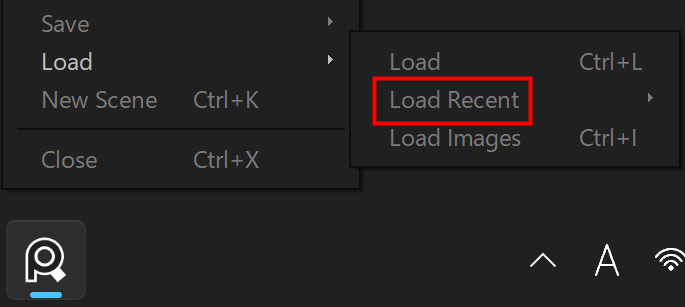
右クリックメニューから [ Load ]>[ Load Recent ] で 最近開いたファイルが開けます。

menu のオーバーレイモードと常に最前面 を組み合わせるとクリスタ画面の上に資料を表示させておくこともできる。
・Auto load last scene on start upはチェック入れておくと便利。
・Default Window mode :Overlay これにチェックしておけば最初からオーバーレイモードで始まるので、 Ctrl+ Shift + Aの最前面に固定のショートカットだけで作業画面の上に資料を表示することができるようになります。
画像を整理する
Ctrl+Aで全選択 Ctrl+P整列できれいに整うので適当に広げてしまったりしたあとにやると便利。
そして全部選択した状態で角をドラッグして縮小すれば開いている参考画像をすごく小さなサムネイルにして並べておくこともできます。
全画面表示
以下の二つも便利だがオーバーレイモードでは使えない。サブディスプレイでPureRefを使う場合はおぼえておくとよい。
・ダブルクリックした画像を全画面表示
・← と→ で一枚ごとに全画面表示
このようにオーバーレイモードでは操作の制限もあるので最初はオーバーレイモードにせずPureRefの操作をひととおり把握しておいたほうが良いです。
複数の画像を範囲選択したりする場合にもオーバーレイモードではないほうがいいので気軽に切り替えることができるようにショートカットCtrl+Yをおぼえておくといいと思います。
まとめると以下のショートカットはPureRefを使うときに覚えておいたほうがいいです。
- Ctrl+A 全選択
- Ctrl+P 整列
- Ctrl+Y オーバーレイモード
- Ctrl+ Shift + A 最前面固定
PureRefに読み込む前にリネームは済ませておく
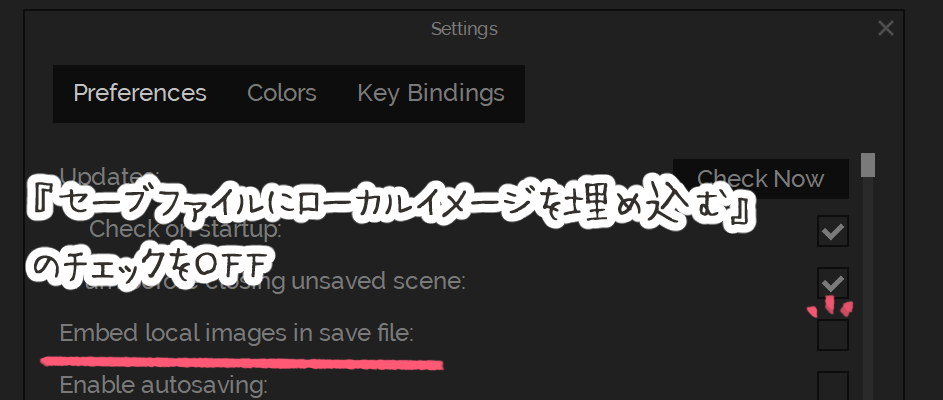
ローカルPC上で画像管理している場合はEagleに保存したものを開くとPureRefデータには画像が含まれずにデータサイズが軽くなります。
(Embed local image in save fileのチェックをオフにした場合のみ)

しかし、軽くなる代わりにPureRefデータに画像を埋め込まない場合はリンクなので、PureRefに読んだあとに資料画像のファイル名を変更するとPureRefでのリンクが外れてしまいますので先にリネームしてからPureRefに読み込むといいでしょう。
Eagleのソフト内でフォルダを移動させても実際のフォルダ移動をしているわけではないので、PureRef側がリンクしている場所は変わりません。
そのため、ファイル名さえ編集しなければ、PureRefのことを気にせずにEagle内の資料画像の整理整頓が可能です。これもEagleで管理することの利点です。
PureRefの保存データに埋め込んでしまうのも手ではありますが、リネームだけ済ませてしまっておければ、無駄にストレージ容量を消費せずに済ませることができます。
PureRef 用の参考資料画像収集テンプレート

参考資料と一言でいっても必要な種類は複数あります。
なんとなくで集めていると偏った資料になっていることもあり、資料を集めたはずなのに実際に描く際に迷ってしまうなんてこともあると思います。
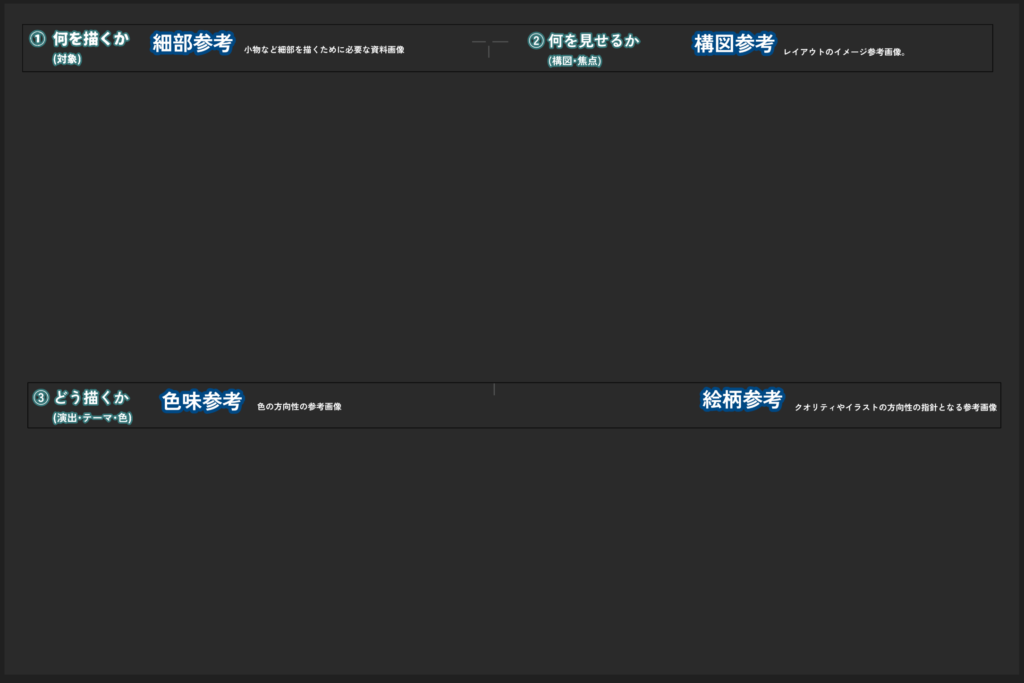
本書『背景の作画教室』の解説内容を踏まえた3つのブロックのテキストを画像にした以下のようなデータを用意しました。


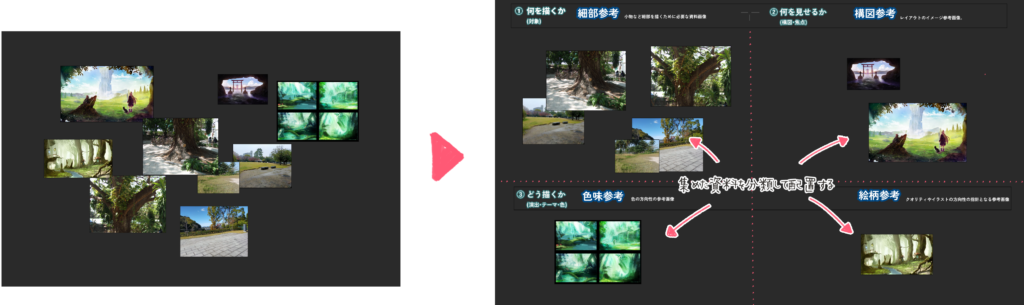
この画像をPureRef に読み込むことで、資料分類のガイドにします。

イラスト仕事の発注指示書にも、おおむねこのような感じでそれぞれ参考にして欲しい資料画像が貼られていることが多いです。
これを個人作品のイラスト制作でも自分で用意するというわけです。
テンプレートとして配置しておけば自分が集めた資料が何の部分で参考にしたい画像なのかも把握しやすくななります。
なにより、一枚も配置されていない空欄のところがあったりすると、集めれていない種類の参考資料がわかるので、自然とそこにも資料を配置するために資料を集めたいと思うはずです。
以上、参考資料画像の収集、管理、参照方法を徹底解説でした。
今回の内容が役に立ったよ! というかたは書籍のほう応援よろしくお願いしますmm
Last Updated on 2025年7月16日 by 出雲寺ぜんすけ