CLIP STUDIO PAINTのパース定規はアイコンが多く煩雑なので初見では抵抗感があるかと思いますが、絵を描き進めることはいったん中断して、以下の解説を見ながら30分だけでもパース定規の操作に慣れる時間をとれるとかなり抵抗感が薄れるかと思います。
▼クリスタの使い方のまとめ記事はこちらから
≫CLIP STUDIO PAINT(クリスタ)の使い方や設定をわかりやすく解説【初心者講座】
ジャンプできる目次
パース定規の基本解説
パース定規は便利な機能なのですが、初めてさわるときには用途のわからないアイコンがたくさん表示されてそっと閉じたくなります。
しかし、大切なのはたった二つのアイコン。
それ以外のアイコンは慣れるまで無視して大丈夫。
消失点とガイド線の移動この二つだけおぼえて、パース定規を使いこなせるようになってしまいましょう!
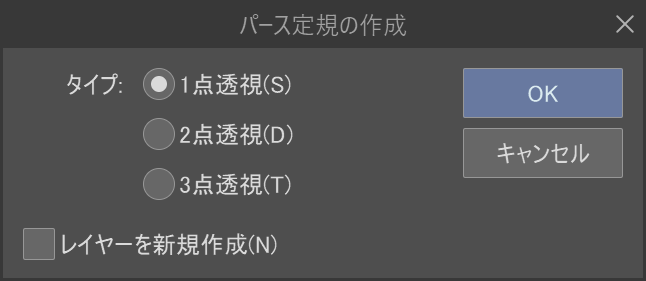
パース定規の作成方法
定規ツールにあるパース定規からも作成できますが、そちらは今回は使わずに以下の方法でやります。
メニューから[レイヤー]>[定規・コマ枠]>[パース定規の作成]

初めてパース定規という機能に触れるときには表示されたアイコンの数だけて心理的に拒否反応が出てくる人も多いのではないでしょうか?
この対策としては操作をおぼえるまでは触れるアイコンを絞るのが有効です。
パース定規と仲良くなれた気がしてきたら、少しずつ他のアイコンも触れて使いなれるようにしていくといいでしょう。
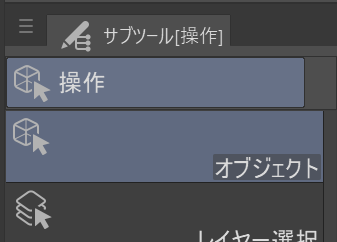
パース定規のハンドルが見当たらないときは操作ツール!
操作ツールのオブジェクトツールでガイド線をクリックするとハンドルが表示されます。


定規ツールのままだと、新しい定規をどんどん作成してしまうので作ったパース定規を操作したい場合は操作ツールに切り替える必要があります。
はじめて触ったときの戸惑う最初のハードルになるので要注意です。
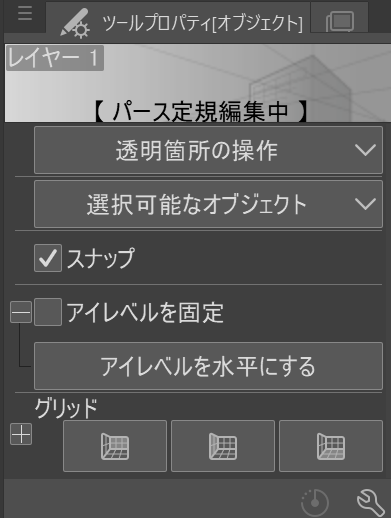
パース定規のアイレベルの傾きをリセットしたい

アイレベルを固定の+をクリックして、アイレベルを水平にするをクリック
パース定規のON、OFFの切り替え


Shiftキーを押しながらアイコンをクリックでパース定規のONとOFFを切り替えることができます。
パース定規のアイコン説明

チェックアイコンがONだとレイヤーを移動したときに定規も一緒に移動します。
このチェックマークを外してしまうと定規の位置が変わらないままレイヤーの描画内容だけ移動が可能になります。
基本的にはONの状態でOKです。
| 消失点 | パースの基準となるポイントです。 |  |
| ガイド線 | 消失点から伸びている紫色の線 | |
| ガイド線・消失点用のハンドル | ガイド線・消失点を操作できます。 4つのアイコンで構成されている。 |  |
| ガイド線の移動 | ドラッグでガイド線を移動可能 |  |
| 消失点の移動 | ドラッグで消失点を移動可能。 慣れるまではこちらは使わずに 消失点のアイコンを操作することを推奨。 |  |
| 消失点へのスナップの切り替え | スナップがオンで、このガイド線の消失点に沿って描画可能 |  |
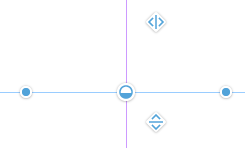
| パース定規全体のハンドル | この3つのアイコンのグループ | |
| [パース定規全体のハンドル]の移動 | この3つのアイコン自体を移動できる | ![[パース定規全体のハンドル]の移動](https://blankcoin.com/writing/wp-content/uploads/2022/05/f732eeca781d135670248bb46326f07a.png) |
| パース定規の移動 | パース定規全体を移動できる |  |
| パース定規へのスナップの切り替え | スナップがオンでパース定規に沿って描画可能 |  |
| アイレベル | 人の目線の高さ、あるいはカメラの高さを表す線 水平方向の消失点はアイレベル上に配置されます。 | |
| アイレベル用のハンドル | アイレベルの移動・方向変更などを行えます。 |  |
| アイレベルの移動 | ドラッグすると、アイレベルが移動します。 |  |
| アイレベルの方向変更 | ドラッグすると、アイレベルの方向を変更できます。 |  |
| アイレベルへのスナップ (1点透視) | スナップがオンで、アイレベルにそって描画可能 |  |
| アイレベルと垂直に交わる方向にスナップ | スナップがオンでアイレベルに垂直な方向に沿って描画可能 |  |
CLIP STUDIO PAINTのパース定規のアイコンが多すぎてウンザリ問題の解決方法
パース定規全体のハンドルを見えないとこにどかす

まずパース定規全体のハンドルは最初は使わないので、移動させて視界から消えてもらいます
黒い丸はスルー

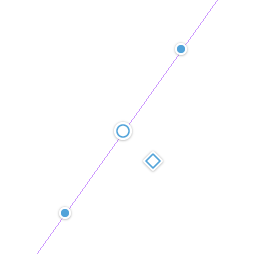
最初は消失点の移動アイコンの黒丸は触らずにないものと思ってください。
ガイド線にある消失点の移動の黒丸 は最初は無いものと思い、直接消失点を移動させたほうが扱いやすいです。
は最初は無いものと思い、直接消失点を移動させたほうが扱いやすいです。
ガイド線側で消失点が動かせてしまうことが逆に初心者が扱いづらい原因なのです。

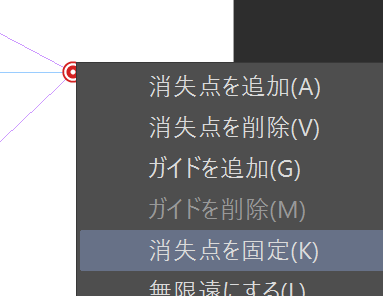
消失点の位置を確定したあとは、消失点を固定することで、ガイド線の消失点の移動アイコンの黒丸を非表示にすることができる。
見た目もスッキリしますし、間違いも起きにくくなります。
スナップ関係はすべて消失点確定して、描き始めるまでスルー



この◇は描き始めるまでは見なくていいです。スナップするのでこれをオンにすることで定規を使えますが、まずパースを合わせる段階では考えなくていいです。
消失点と、ガイド線の移動の〇 この二つだけの操作に絞る


はじめてパース定規を使う人が見るべきはこの消失点 と、ガイド線の移動の
と、ガイド線の移動の この二つだけです。
この二つだけです。
とにかくアイコンが多くてウンザリするのでこれだけ見て他は触れないでください。そうするとパース定規と仲良くなれます。
消失点とガイド線の移動の扱いがわかると自分の求めた位置に消失点を配置することができます。
消失点の配置が済んで、実際に絵を描く段階になったらスナップのアイコンに触れてもOKです。
スナップのONとOFFを設定する。
消失点へのスナップの切り替えのアイコンをクリックすると、フリーハンドで描いた塗りが自動的に定規のパースに沿うようになります。

スナップOFF状態のアイコン

スナップON状態のアイコン
すべてONになっていると意図しない方向にまでスナップしてしまうので、描いているときに必要なものだけONにして他はOFFにしておきます。
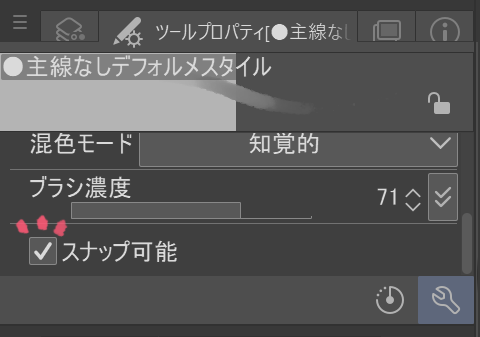
ONにしているはずなのにスナップしない場合はブラシ側の設定を確認しましょう。
ツールプロパティパレットでスナップ可能のチェックがついているか確認します。

もしツールプロパティパレットに図のようなチェック項目がない場合は、サブツール詳細でチェックをいれます。

[サブツール詳細]>[補正]>[スナップ可能]
目玉アイコンを表示させるとプロパティパレットに表示されるようになるので、次からはサブツール詳細を開かずに気軽にツールプロパティパレットでスナップ可能を切り替えらるようになります。
パース定規にずっとスナップしていると描きづらいので、必要なパースの箇所を描き終わったらスナップ可能を外してしまいます。
パース定規の知っておきたい操作方法
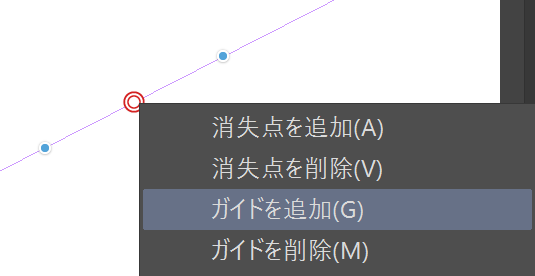
ガイドの追加削除

ガイド線の移動アイコンを選択して右クリックでガイドの追加が可能です。
同様に不要になった場合もガイドを削除で消すことができます。
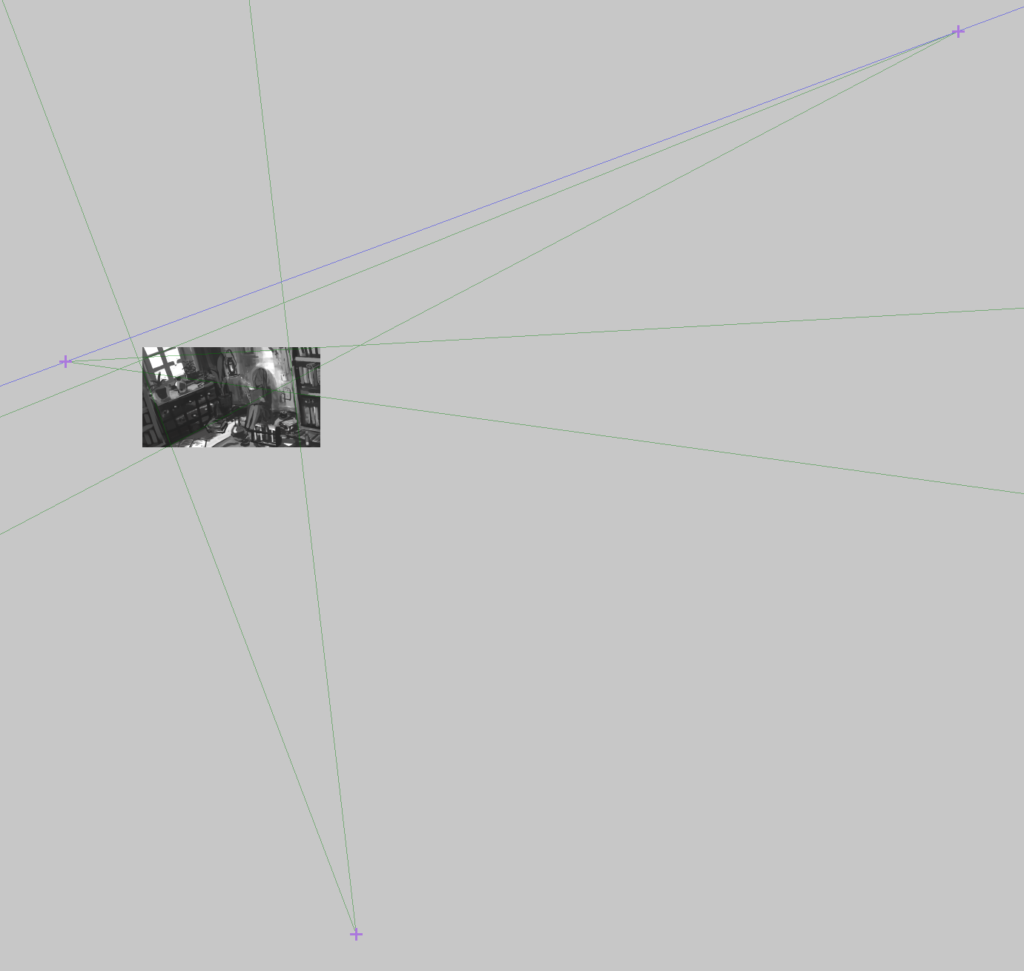
ダッチアングルの場合はアイレベルのハンドルの操作が必要
基本的な解説として最初は使わないアイコンは極力視界に入れず無視するように解説してきましたが、アイレベルが傾いているイラストの場合はアイレベル用のハンドルを操作が必要になってきます。

ダッチアングルのイラストの場合はアイレベル用のハンドルを活用します。
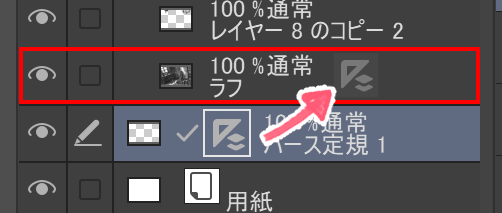
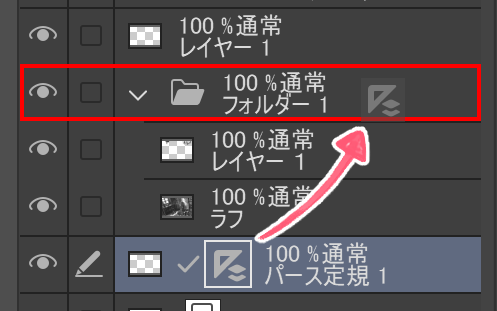
パース定規を別のレイヤーに移すときはアイコンをドラッグ
ラフでイラストを描いていたレイヤーを選択した状態でパース定規を作成していればそのまま作業できますが、もしパース定規を新規レイヤーで作成した場合はラフを描いたレイヤーにパース定規を移します。

パース定規のアイコン部分をドラッグ

新規レイヤーにも同じパース定規の効果をかけられるのでフォルダに定規をのせるのがおススメです。
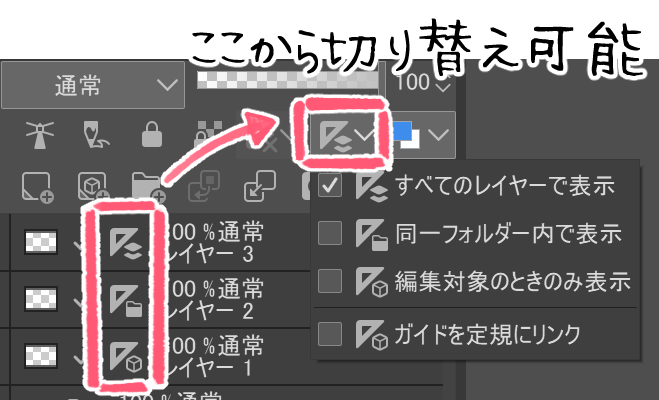
定規アイコンに種類があることの説明と切り替え方法
パース定規を使っていると定規アイコンには微妙に異なる種類のアイコンがあることに気がつくかと思いますが、これは定規の表示条件による種類の違いによるものです。
定規は不要なときに表示されているのは煩わしいので、必要なときだけ表示されるように設定できるのです。

レイヤーパレット上部に並ぶアイコンの中にある定規アイコンからプルダウンで選択できます。
パース定規の解説は以上です。
あわせて読みたいCLIP STUDIO PAINTの記事
| CLIP STUDIO PAINTの使い方 | |
| クリスタの使い方まとめ【初心者向け】 | 作業画面の広げ方(上部のバーを消し方) |
| CLIP STUDIO PAINTのパース定規、徹底解説 | ファイルオブジェクトの使い方 |
| CLIP STUDIO PAINTブラシ関連 | |
| ブラシ作成の紙質は透過が必須 | ブラシ先端登録_レイヤーの表現色を変更する |
| クリスタのブラシ(.sutファイル)の書き出し(保存)と登録方法 | ランダム設定と入り抜きの設定を解説 |
Last Updated on 2024年9月19日 by 出雲寺ぜんすけ