ジャンプできる目次
実在しない背景イラストを描くときに0から1をデザインする方法
今回は魔城背景の描き方について解説していきたいと思います。
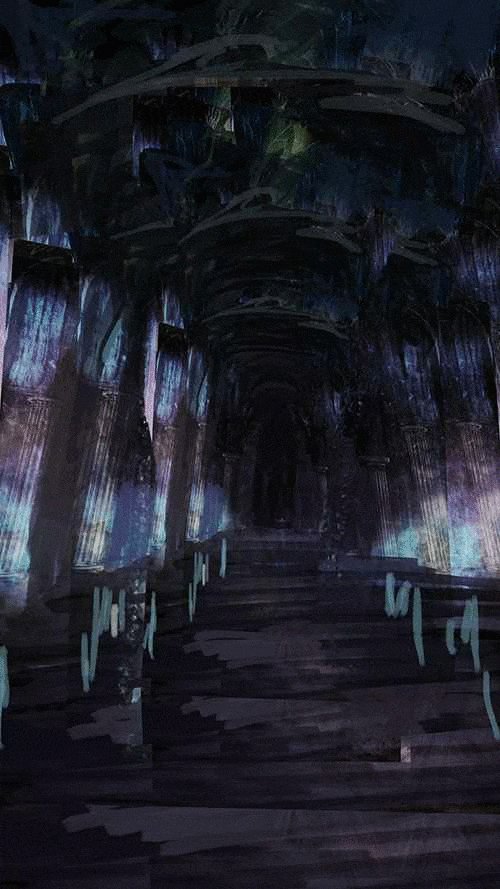
こちらすでにサービス終了していますがエターナルリンケージというゲームの魔城背景になります。
まずこちらの背景イラストですが当時、社内デザイナーとして仕事をしていて背景の具体的な指示はなくお任せといった感じでした。
社外に発注する際にはある程度のイメージ参考など指示書があるのが普通です。そうでないとリテイクも多くなりますしそもそも描くほうも何を描いていいかわかりません。
しかし、指示書の作成も意外と工数がかかります。特にこのときはシナリオを担当していたプランナーさんも大幅なシナリオ変更のため忙しい状況。
そのため、僕の元に来た指示はエクセル(スプレッドシート)の背景リストにある「魔城」の一言のみという状況。
僕のほうで試しに描きながら確認したいことがあればプランナーさんに話を聞きつつ進めていくというスタイルですすめました。
自由に描ける反面、デザイナーで色々と考えたりする必要もありなかなかやりごたえのあるスタイルです。
背景イラストを描くための舞台設定
実在か空想か
まず、この背景はゲームの背景でイベントCGなどなく、シナリオ背景のみで使用します。
特に指示もないので世界観も含め、僕のほうで考えました。
ようするに魔城と言っても普通の実在するような城で雰囲気が暗いだけなのか、今回解説するような異形の実在しない城なのかこれは世界観をデザインすることになります。
この魔城はストーリー上でもアイテムを使うまでは見えない城として描かれていて、また四天王の居城として盛り上がりの舞台だったこともあり、異形で実在しないファンタジー感を強めたデザインにしました。
実在しないものを表現するには
基本的にクリエーターの仕事も0から1を創ることはなく、1+1で新たなものを創るというのが基本です。
そのため資料をたくさん集めてくるというのが最初の作業となります。
もちろん、このときも魔城の資料を探しました。
しかし、実在しないものは検索などでもそこまで大量の資料が出てくるわけでもありません。
このような0に近いところから脳内で考えてもなかなか良いデザインが沸いてでてくることはまれでしょう。
本来であれば資料から得るべき発想を別の方法から得るわけです。
その方法を今回の魔城背景のメイキングを見ながら解説していきます。
魔城背景イラストのラフイメージを描く
レイアウトをイメージしながら方向性を探る

城内の廊下をイメージして通路的なアタリを試しに取っています。
この時点ではまだわりと現実的な城から着想を得ているので、普通の柱なども描かれています。
この柱は確か以前描いた背景の素材から持ってきていますが、そんなものがない場合は写真素材とかでもいいでしょう。
写真を参考でなく素材として使う場合は著作権フリーである必要がありますので、Pixabayなどがおすすめです。
この時点ではまだ柱を描いたりするのに時間を使わないようにしましょう。
実際に次の工程以降で柱はほぼ消え去っていますので。
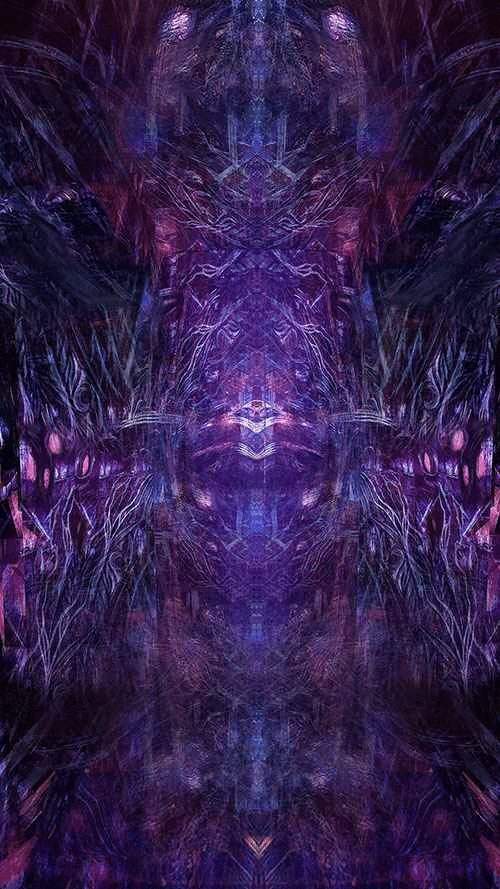
前工程で描いた絵を変形などして模索する

さてここから0から1の創作の方法です。
自由変形で上下の幅を変えたり、上下反転や左右反転を使ってとにかく気の向くまま配置します。
パット見でもとの絵がわからないレベルですが、一応前工程の柱だった青い箇所が散見されています。
これは具体的に決まった手順があるわけではないです。ようするに天に任せた発想方法です。
適当にごちゃごちゃやって偶然いい感じの何かが出てくるのを期待します。
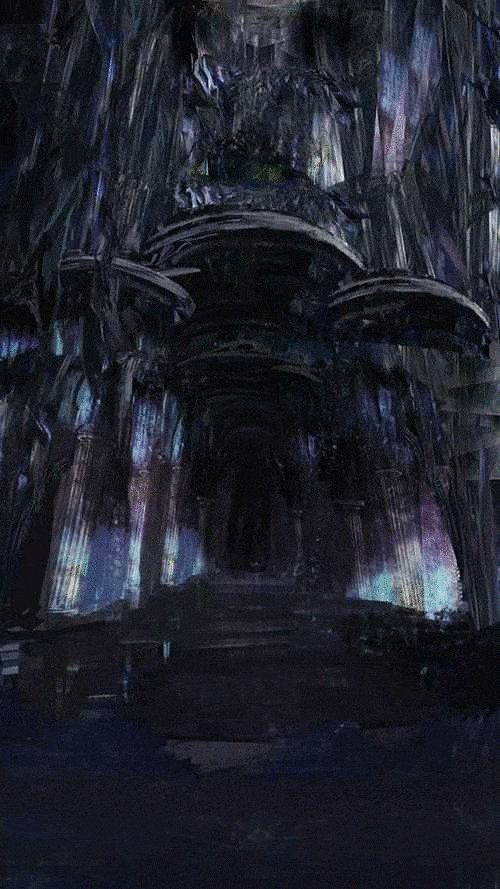
中央に偶然見えてきたものからデザインを模索する

前工程の状態の統合レイヤーを複製縮小してみています。
レイヤー効果を覆い焼きカラーなどにしたり、レベル補正するなどで絵全体のコントラストを上げました。


何かわかりませんが、中央に大きな建造物的なものが見えてきたので、それを意識しつつさらに変形などを続けます。
軌道修正

建造物的なものはカッコ良さそうな予感はしたものの、
「いや待て……今描いているのは魔城内部の通路だったな」と思い出します。
そこで、前工程までのも変形して残しつつも一番最初の通路状態のレイヤーも持ってきて縮小して合成しています。
魔城背景イラストを塗る
今回のような塗り方の場合はラフと塗りの作業的な区切りがないのですが、軌道修正してレイアウトがある程度固まってブラシを使って描き始めたこの前までをラフとしておきます。
この先の工程を見ていただくとわかるようにここからもまだ見た目が変更されているので、見た目のイメージが固定されるのが完成に近い段階になりがちなのです。
グネグネとした異質なデザインを描く


ようやくここでまともに描き始めました。
描き始めると時間がかかりますが、この前までの工程ではほとんど描いていないので、そこまで時間をかけていません。
しかし、形になるかわからない状態で試行錯誤しているのでわりと不安感があります。
左に描いたグネグネを右にも複製します。
さらに、中心部分を縮小してグネグネ部分などが奥にあるように変形調整しています。
中央の異質なデザインを創り出す

ここで、再び部分的に複製変形などをします。

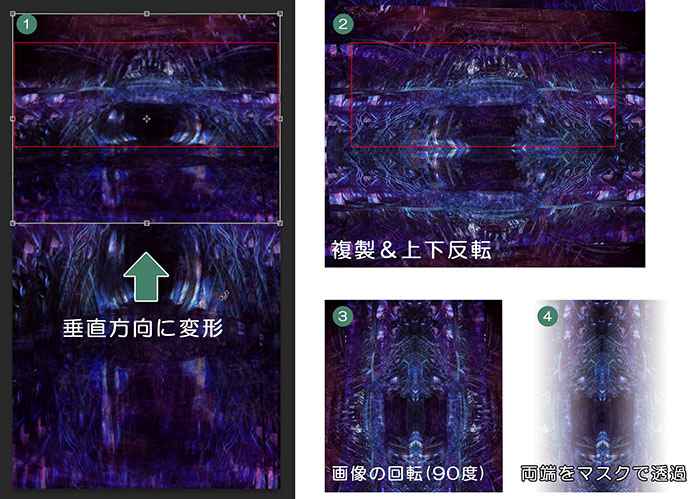
それではこの部分のデザインがどのように創られたのかの裏側を解説します。

- 画面全体を複製したレイヤーを縦方向に潰す変形をします
- 不要部分を切り取りつつ、複製し上下反転
- 画像を反時計周りに90度回転させます
- レイヤーマスクで不要部分を透過させます
このように描いた素材などを変形合成などで試行錯誤することで自分の想像を超えたものを生み出すこともできるのです。

ちなみに手順解説のように番号が振っていますが、同じようにやれば必ずいいデザインが出るというわけでなく、例えば今回はこんなことをやったら偶然よさげなデザインが生成されたということです
なので、そのときどきで色々なことを試してみて良い偶然が生まれるのを待つので、神頼みなデザイン方法です。
これが種明かしというかこの記事のタイトルの「0から1を生み出す」の答えになります。
人間がデザインするときは何かの組み合わせになるのですが、0から生み出すという神業はやはり神に頼むのがよいのではということです。
通路埋めてしまい吹き抜けの広い空間に


こちら魔城内部の通路ということで描きだしていますが、作業中にシナリオ担当さんに話を聞きに行ったところ、敵と戦う場面でも使いたいということで、吹き抜けの開けた場所のデザインにして通路自体は埋めてしまいました。

え、結局埋めるのかい!? とツッこまれそうですが、後ろの席に発注者がいて気軽に相談できる状況だからこそではあります。
気になることがあればすぐ相談できるので、発注するほうも「魔城通路よろしく」で済みますし、こちらも「ボス戦前の会話でも使うなら廊下で立ち話も微妙ですから通路消して広い場所でいいっすか?」(そのほうが見栄えしそうだし)というフレキシブルな対応が成り立つわけですね。


エフェクトで雰囲気を出すために、上のほうに光の効果を入れています。
光の効果はいつものやり方になりますが、レイヤーモード「スクリーン」のレイヤーに濃いめの色でボケ足の最大のブラシで入れています。
そして、床との境界が不鮮明だったのをわかるように塗り進めてします。
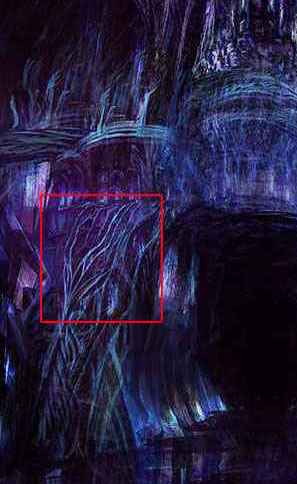
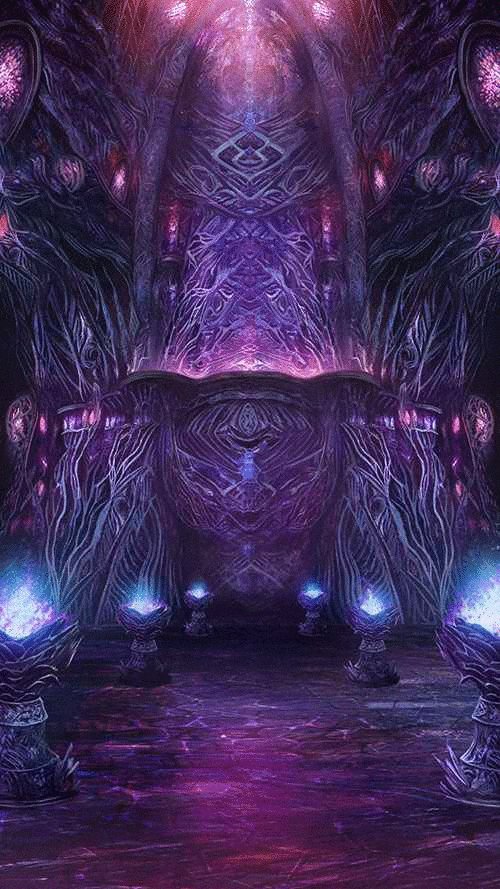
根のようなもので覆った部分

光源を根のようなもので覆った部分があります。


ちなみに自分でもいつの間にか偶然できていたのですがおそらくこの赤枠で囲ったグネグネ部分が変形されたうえで他のものに重なったり効果を乗せられてこのようになったのだと思います。
このパーツが気に入ったのでバリエーションを増やして追加しています。
加筆


合成変形などで何だかわからない状態のところを加筆して整えます。
床を描いたり、燭台的な物を描いたりしています。
ようやく腰を据えて描きこんでます。
燭台の炎の色を変えています。
部屋全体の光源としてなら部屋の色と同じでいいのですがあまりに画面全体に色味の変化がなかったので変えました。
完成

エフェクトの効果などを強調させる調整をして完成です。
まとめ
魔城のメイキングを通して0から1をデザインする方法を解説してきましたがいかがだったでしょうか。
自分の頭の中からひねりだすのではなく、変形やレイヤーの重ねるなどで偶然創り出されるのを待つという神まかせデザイン術、機会があれば試してみていただければと思います。
それっぽいものを認識したらそれを広げて描くというのは、よー清水先生の「ファンタジー背景」描き方教室という書籍で解説されている認識描きというのも近い方法だと思うので、未読の場合は読んでみてもいいかもです。
今回の魔城でいうと偶然できた光源を根のようなもので覆った部分を見出して増殖させて描き足したあたりとか認識描きなのかもですね。
では最後に、Gifで作業工程まとめた画像置いておきます。

出雲寺ブラシセット_クリスタ版
出雲寺ぜんすけのブラシプリセット_Photoshop版
▲BOOTHにて販売中です。
クリスタがPhotoshopのブラシ読み込めないころに作成したのでPhotoshop版とクリスタ版がありますが基本的に内容は同じものになります。
▼ブラシの詳細記事
| 自然物背景イラストの描き方 | |
| 空と雲の描き方 | 夜空(星空)の描き方 |
| 月の描き方 | ランダム感_自然物の描き方基礎 |
| 夕空の描き方 | 曇り空の描き方 |
| 岩の描き方 | 海の描き方 |
| 花畑の描き方 | 木の描き方 |
| 山の描き方 | 草原の描き方 |
| その他背景の描き方 | |
| 電柱の描き方 | 魔城背景の描き方 |
| 逆光シルエット背景の描き方 | ビル群背景イラストの描き方 |
| 写真トレース背景の描き方 | |
| 室内(部屋)背景の描き方 | 室内背景添削講座 |
▼当ブログ以外のもたくさんの背景描き方サイトがありますのでそれらをご紹介。
≫背景の描き方イラスト講座サイトまとめ
この世のすべての背景描き方サイトを集めるかのごとくまとめた記事です。