今回はシルエット背景の描き方について解説していきたいと思います。
ジャンプできる目次
ビルのシルエットを描く

遠景のビルをシルエットで描いていきます。
遠くの物は奥行きも圧縮されるので側面とかあまり考えず、わりと単純な形で凸凹を描いても大丈夫です。
すべて同じ高さでの凸凹ではなく、この部分のように高いビルが乱立した部分などを作るといいかと思います。
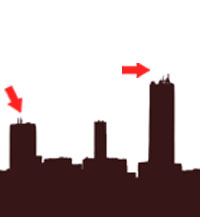
ビルの屋上を描く

ビルの屋上にあるアンテナなどを描きますとただの箱からビルに変化します。
これさえ描いておけば、とりあえずビルのシルエットになると思います。
ビルの屋上は室外機や給湯設備だか知りませんが何やら色々あったりするので小さい箱や薄い箱をのせたりとかして屋上を真っ直ぐでなくすといいかと思います。
とはいえ、今回は遠景なのでそんなに細々と描く必要はなく適当に棒を立てたりする程度でいいでしょう。
空を描きます

今回の講座はなるべく描かないつもりですがここばかりは描く必要があります。
とりあえず、空を描いたことがないという人は、当サイトですと空の描き方講座などがありますのでそちらを参考にしてみてください。
ビルのシルエットを複製する

ビルのシルエットのレイヤーを奥と手前に複製しました。
そして横にスライドさせて高いビルの位置をずらします。
手前のビルレイヤーは少し拡大もしています。
この段階ではレイヤーの色を変えているとはいえ奥と手前の差がわかりにくいし、夕方の光の感じがありません。
光レイヤーを入れます

光のレイヤーを入れて手前と奥の差を出します。
前回の画像(左)と見比べて差がわかるでしょうか。 ?
?
光のレイヤーのレイヤーモードは覆い焼き(リニア)、レイヤーの不透明度50%です。
光レイヤーだけだとこのような状態ですね。
(※↓の画像では見やすいようにレイヤーモードを通常に戻して下に黒を敷いてます)
こういったのはボケ足の広い通常の丸ブラシをで描いています。
※デフォルト.tpl「ボケアシ 大」
ただ光レイヤーをかぶせているだけですが今回の講座で一番のポイントとなるところです。
シルエットだけだとなんか物足りない感じの背景も意外とシルエットに光の効果を入れるだけで雰囲気がでてきます。
ビルのシルエットをさらに複製する

ビルのシルエットのレイヤーを手前に2枚複製しました。
もう一枚、光レイヤーを複製します

前回の光レイヤーを複製して一番上の階層に持ってきます。
レイヤーモードは覆い焼き(リニア)のままですが
レイヤーの不透明度は今度は80%です。?
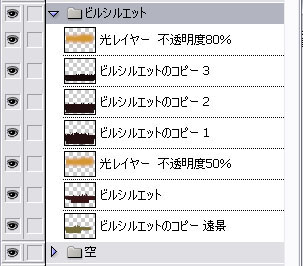
ここまでのレイヤー構成はこんな感じです。?
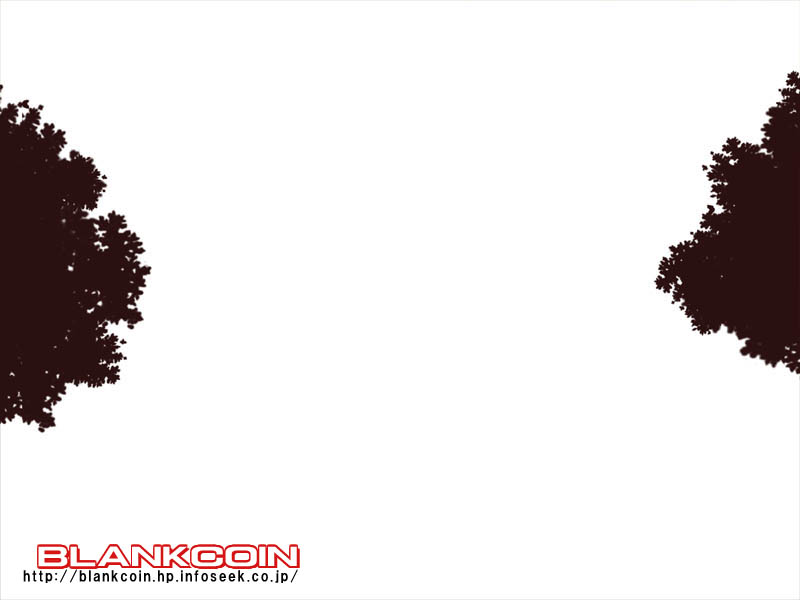
■木のシルエットを描く

ぜんすけブラシプリセット持っていない場合は当サイトですと
木講座の最初のところあたりを参照してください。
前回の不透明度80%の光レイヤーは木のシルエットレイヤーよりも上にもってきます。
木のシルエットを目立たせる


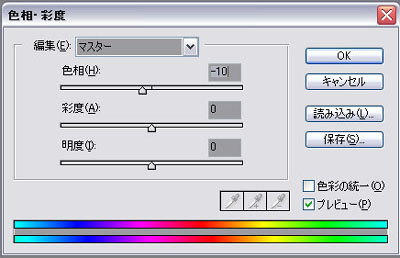
■色調補正で色を変えます。

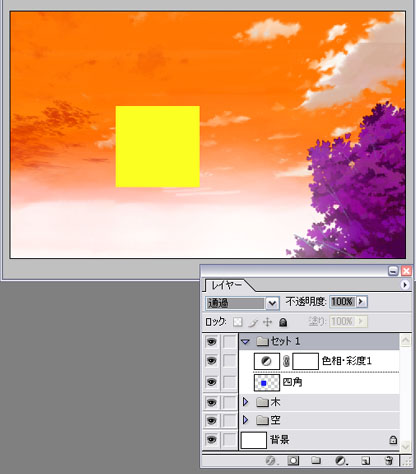
色を黄色からオレンジ色気味に変えました。
調整レイヤーの色相彩度で色相を-10しました。

もとの空の色や光レイヤーの色によっては色調補正する必要なかったりもします。なので、上記数値は今回の場合ということです。
実戦的には「色が微妙かな」とか「雰囲気変えて見てみたい」と思った時に試しに調整してみて、気に入ったら採用するという感じです。
調整レイヤーを使うのは、全レイヤーに効果をかけることができるのとやり直しがきくためです。
ちなみに今回の内容からは脱線しますが、Photoshopの機能的な解説をしておきます。
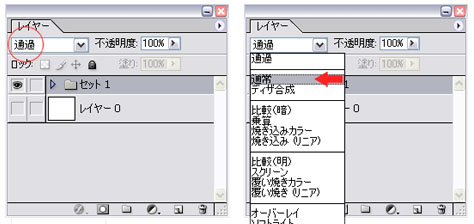
調整レイヤーの効果を全体ではなくレイヤーセット内だけに限定したい時は
レイヤーセットを透過から通常に変えるとできます。
レイヤーセットは新規に作った場合透過になっていますので、レイヤーセットの中にある調整レイヤーはその下にあるすべてに適用されます。
 ?
?
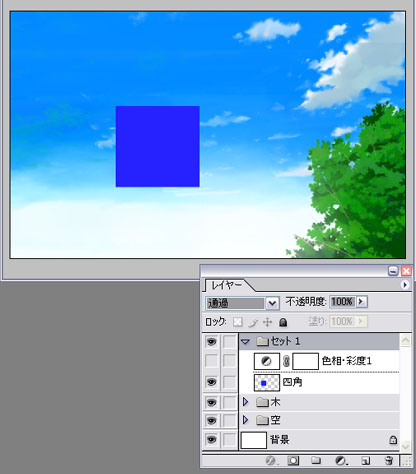
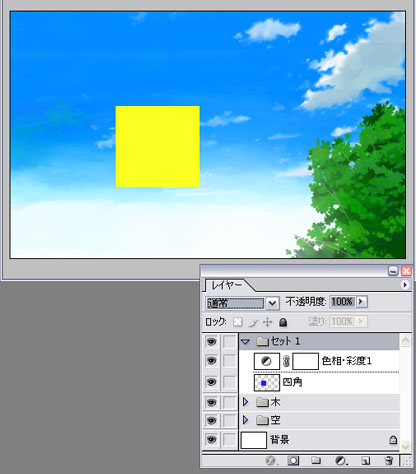
セット1の中の青い四角■の色だけを黄色■に変えたいと思い、セット内に調整レイヤーを作っても、右の図のように下にある木や空の色にまで影響を与えてしまいます。
このセット1を透過から通常に変えると下のようにセット1の中にある■だけを黄色■に変えることができます。
光を追加する

光レイヤーを画面右側に追加しました。
手前の草を描きます。

草を描いていきますが、今回は「描かないこと」をコンセプトとしていますから描くのは最小限です。
草原講座で作成した草を使います。 ?
? 
こんなのを描いたら後はコピペで複製して草のシルエットの端を作ります。
ちなみに複製のショートカットは「Ctrl+J」です。もしくはCtrlとAltを同時押ししてドラッグ。
複製したものは角度を変えたり反転したり、一部を消しゴムツールで消したりするといかにもコピペといった感じでなくなりますので、複製する場合は、このひと手間が大事です。
ブラシ登録してカスタムブラシにして使うのもいいですね。
後は端以外の残りを普通のブラシで塗り潰せば草のシルエットができます。
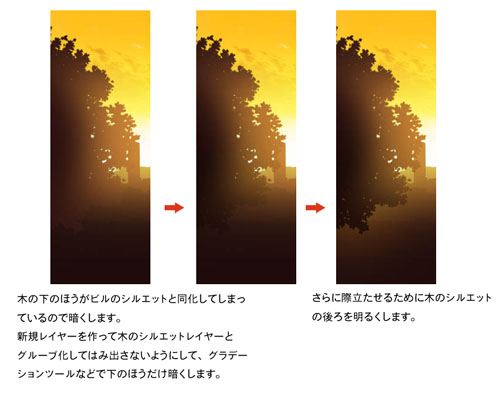
草のシルエットの後ろを明るくします。

木のシルエットでやっていたのと同じように後ろを明るくして
シルエットを浮かび上がらせます。

草のシルエットを描くときに明るい色で描いてしまっていたので
暗く調整しました。
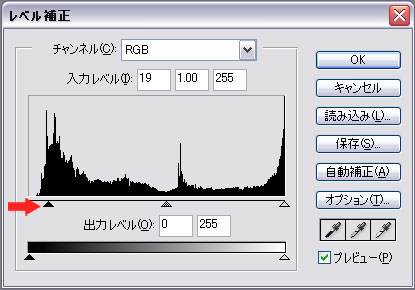
レベル補正

最後にレベル補正をかけて完了です。
出雲寺ブラシセット_クリスタ版
出雲寺ぜんすけのブラシプリセット_Photoshop版
▲BOOTHにて販売中です。
クリスタがPhotoshopのブラシ読み込めないころに作成したのでPhotoshop版とクリスタ版がありますが基本的に内容は同じものになります。
▼ブラシの詳細記事
| 自然物背景イラストの描き方 | |
| 空と雲の描き方 | 夜空(星空)の描き方 |
| 月の描き方 | ランダム感_自然物の描き方基礎 |
| 夕空の描き方 | 曇り空の描き方 |
| 岩の描き方 | 海の描き方 |
| 花畑の描き方 | 木の描き方 |
| 山の描き方 | 草原の描き方 |
| その他背景の描き方 | |
| 電柱の描き方 | 魔城背景の描き方 |
| 逆光シルエット背景の描き方 | ビル群背景イラストの描き方 |
| 写真トレース背景の描き方 | |
| 室内(部屋)背景の描き方 | 室内背景添削講座 |
▼当ブログ以外のもたくさんの背景描き方サイトがありますのでそれらをご紹介。
≫背景の描き方イラスト講座サイトまとめ
この世のすべての背景描き方サイトを集めるかのごとくまとめた記事です。