今回はイラストを描くときのパースについて解説したいと思います。
パースを使えるようになるためにアイレベル、透視図法について、そしてデジタルイラストで使えるPhotoshopでのパースの取り方などを解説します。
ジャンプできる目次
パースとは
パースとはperspective(パースペクティブ)の略で遠近法やそののことをいいます。
ちなみに英語でperspective drawingが透視図法になります。
透視投影図法というのがよりくわしい専門的な呼び方になります。
投影法という大項目のなかで平行投影と透視投影の二つにわかれてさらに細分化されています。
そのうちの透視投影のほうが今回解説するいわゆる絵を描くときにパースといわれているやつです。
パースは絵の中に遠近感を出す技法です。
絵の中に遠近感を出す方法はいくつかありますが、そのなかでもパースの知識は重要です。
遠近法の種類
- 重畳(ちょうじょう)遠近法
- 上下遠近法
- 大小遠近法
- 線遠近法 幾何学遠近法(透視図法)
- 空気遠近法
- 消失遠近法
- 色彩遠近法
パースはこの遠近法の種類の④の透視図法になります。
詳しい遠近法の種類については以下の記事にて解説しています。
絵を描くときのパースの描き方【パースペクティブ】
絵を描くときにパースがなぜ必要なのか?
パースの具体的な話をする前にまずはパースがなぜ必要かを話したいと思います。
そもそも、なぜパースは必要なのでしょうか?
リアリティーのあるしっかりした背景を描くためですね。
パースとった=正解ではない
ですが、ここで一番最初に伝えておかなければいけないことがあります。
なんと、ただパースをとるだけでは正確な背景を描くことはできません!
ラフがまるで違っているといくら消失点に向かって線をひいても意味がないのです。
パースとった=正解 ではないのです。
じゃあ、パースなんて勉強しなくていいんだ、というとそうでもないのです。
- 4辺が同じ長さになるようにアタリをつける
- 定規で線を引く
この二つの手順のどちらが抜けても綺麗な正方形にはなりません。
- アタリをとっていなければ、線はまっすぐでも4辺の長さがちがったり角が直角でなかったりしてしまいます
- 定規がない場合は、アタリは取っているのでそれらしい感じにはなりますが、線がヨレていたりしてしまいます
パースはちょうどこの定規のような立場であると考えてもらうとわかりやすいのではないかと思います。
パースは定規とかと同じ絵を描くための道具にすぎないのです。
では、そのパースという道具について少しだけ説明させていただきます。
水平線(アイレベル)と消失点

まずは水平線の話しからしましょう。
水平線は言葉通り水平線とか地平線とか言われる空と海(地面)の境界線です。これを画面上に取ります。
「待って、自分は水平線の見えるような大自然の風景ではなく室内を描きたいんだが……」
という場合でも水平線は必要なのです。
それは、なぜか!?
・
・
・
などと引っ張る必要ないぐらい基本的な話ですいません。
パースをとるために必要なものがあります。
それが、消失点。
そして、その消失点は水平線(アイレベル)上にあるのです。
そのため室内だろうが水平線は必要なのです。
ちなみに水平線はアイレベルと呼ばれることもあります。
アイレベル すなわち目線の高さのことです。
ようするに、しゃがんだり、這いつくばったりして見ている高さが立っているときと変わるとアイレベルも変化します。
同じ高さにあるものは水平線(アイレベル)に並ぶ
消失点とアイレベルの詳細解説記事のほうでも解説したようにアイレベル上にあるものが同じ高さということがこのアイレベルの内容を学ぶうえで重要なことです。
これは複数の人物が画面上にいる場合にとてつもなく重要です。
カメラが目の高さなら遠くにいる人も手前にいる人も水平線上に目があるのです。もちろん、背の高さが同じ人物の場合の話です。背丈分は補正してください。
水平線(アイレベル)に並ぶということを意識していないと立っているはずの人が、しゃがんでるか空中浮遊している絵ができあがることはよくあります。
キャラを上手く描ける人でも、パースが得意じゃない人のレイアウトはこのあたりがぬけているのだと思います。
デジタルでパースをとる利点
デジタルでパースをとると何が便利か!?
便利とかどうこう言う前にですね、アナログでビギナーの方が描くとパースを間違えやすいのです!
当然、ちゃんと描ける人ならデジタルだろうがアナログだろうが関係ありません。
では、なぜビギナーがミスりやすいのかというと
理由は単純。アナログだと比較的正しい位置に消失点を取るのがめんどうだからです。

ぜんすけ
パースの間違いは、たいがい消失点が近すぎることなのです!!
(一点透視の場合は対角線の消失点)
消失点が近いとどうなるかというと、パースがきつくなります。
すなわち、広角レンズ気味になるのです。
よほど魚眼レンズのようなカットを描くつもりでないのならパースを弱めておいたほうがいいでしょう。
それはなぜかといいますと、さきほど言ったとおりめんどうだから
なにが面倒かというとアナログだと遠くに消失点を取るのが面倒なのです。
なぜなら、遠くに消失点を取るには紙を継げ足したりとか画鋲や糸を使うかパース定規2を使う必要があるからです。
めんどうだとどうしてしまうかというと、当然楽したくなるのが人間ですから、とりあえず紙足さなくていい位置とか紙一枚足すだけで済む位置に消失点をとりたくなるのです。
そして歪んだ絵を目の前にしてこう言うのです
「いや、パースはとったんですけどねぇ?」
僕もそうでした。
自分でもなんで変になってしまったかわからないのです。パースはとってるはずなんだけどなと、首をかしげるハメになるのです。
これが「パースはただの道具に過ぎん!」と僕が言ってか理由です。
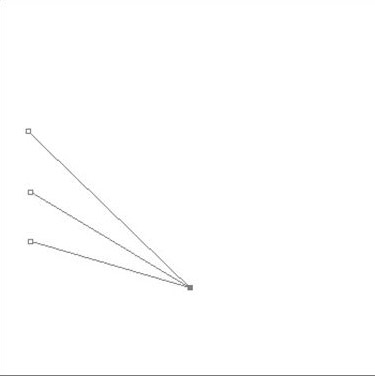
そんなわけで、アナログだと消失点遠くにとるの大変なわけですがデジタルならズームツールで引きまくってから消失点をとれば相当遠くにとることも容易なのです。

消失点さえとってしまえば、あとはこの後↓で解説する『パスでパースをとる方法』を使ってパース線を増やしていけばいいわけです。
結局アナログだろうがデジタルだろうがかまわないんだけど、手を抜いて消失点の位置を決めないようにということです。
ここまでのポイント
- パースは道具だから過信はNG。でも便利な道具だからおぼえたら確実に役立ちます。
- 水平線はガイドを使用
- アイレベル=目線の高さ
- ガイドをロック
- 同じ高さにあるものは水平線(アイレベル)に並ぶ
- パースの間違いはたいがい消失点が近すぎる
透視図法
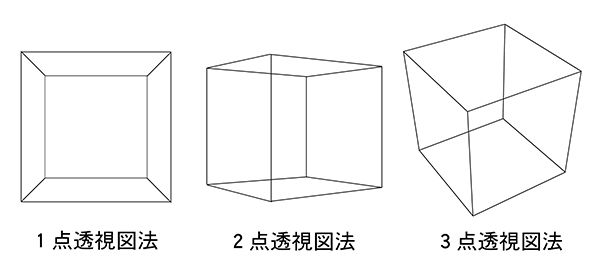
イラストなどのパースペクティブでは基本的に一点透視図法、二点透視図法、三点透視図法というこの三つの透視図法を使います。

一点透視図法
一点透視図法は対象物を正面から見たものを描くときに使います。
一点透視図法は1つの消失点に向かって線が集まっていきます。
二点透視図法
二点透視図法は消失点が2つあります。
二点透視は対象物となる直方体を真正面以外から見たものを描くときに使います。
三点透視図法
三点透視図法は二点透視図法と同様の2つの消失点に加え、さらにもう一つ別方向に消失点ができます。
一点透視図法は縦方向のみで、二点透視図法は縦横2方向になり三点透視図法は縦横高さの3方向に消失点があるのです。
| 図法 | どんな絵に使うか | 条件 | 作業コスト |
|---|---|---|---|
| 一点透視図法 | 対象物を正面から見たもの | カメラと対象物が正対している 対象物が地面に垂直に立っている 対象物が画面中央である | 低 |
| 二点透視図法 | 真正面以外から見たもの | カメラと対象物が正対いていない 対象物が地面に垂直に立っている | 中 |
| 三点透視図法 | アオリや俯瞰 | カメラと対象物が正対いていない カメラに上下の傾きがある | 高 |
Photoshopでパースを取る方法
パースについての本はたくさん出ていますが、このブログはデジタルイラストの背景描き方講座と銘打っているぐらいなので、Photoshopを使ったパースのとりかたの説明をしたいと思います。
ということで、Photoshopでパースをとるということを解説していきたいと思います。
Photoshopで水平線(アイレベル)を設定する
もちろん、パースを取るためなので、実線である必要はありません。

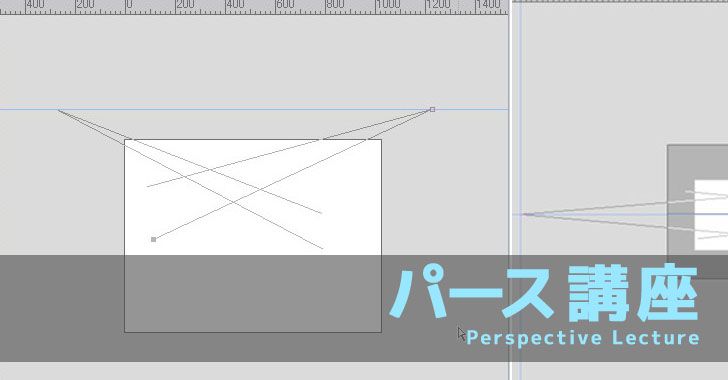
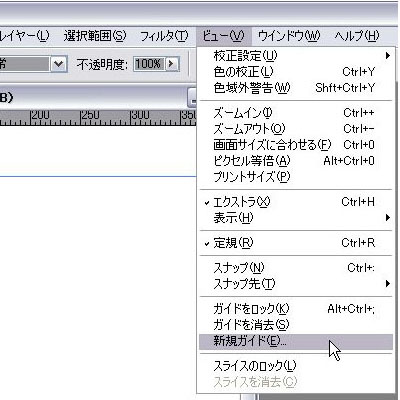
たとえば、これ。
ガイドってやつです。左側にある青い横線がそうです。
新規ガイドで作らなくても、定規(R)を表示させていればウィンドウ端の定規部分をドラックするとガイドを作れます。
これはガイドという名前のとおり本来はサイズや位置のガイドとして使うものなのですが、絵描きにとっては水平線として使えます。
そして、注目していただきたいのは新規ガイド(E)の二つ上のガイドをロック(K)です。
これをチェックするとガイドが移動しなくなります。
位置を決めて固定したくなったらチェックしましょう。
これを見落としていると、消失点の位置を変えようとして間違えて水平線を動かしてしまいイライラするハメになります。
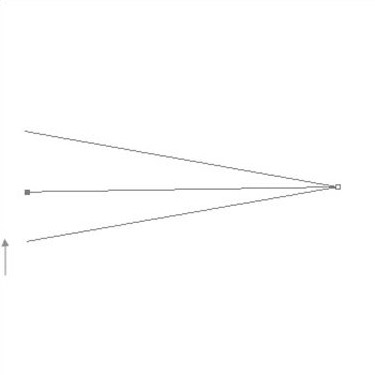
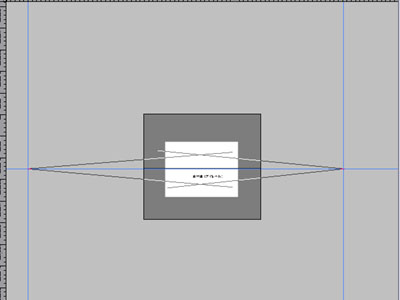
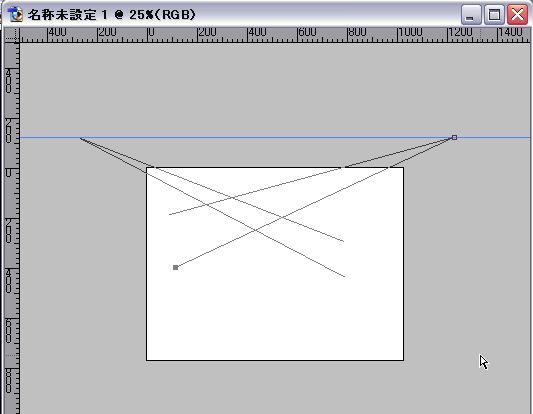
ちなみに実線でなくガイドを水平線に使う利点として、画面外にも水平線が引けるということがあります。

こんな具合ですね。
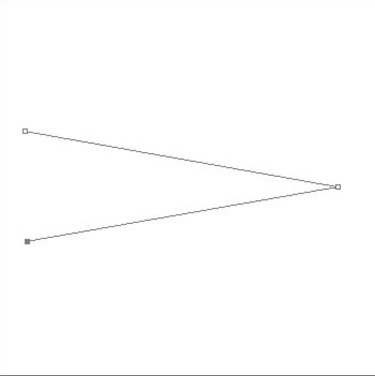
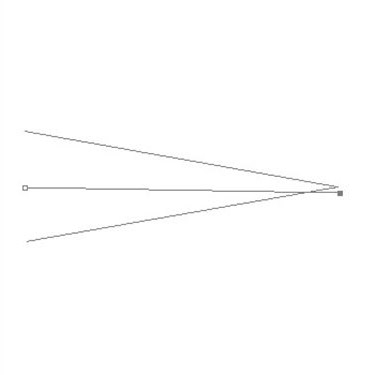
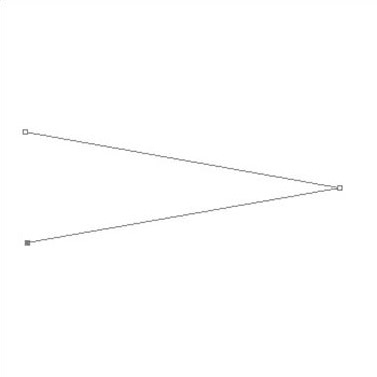
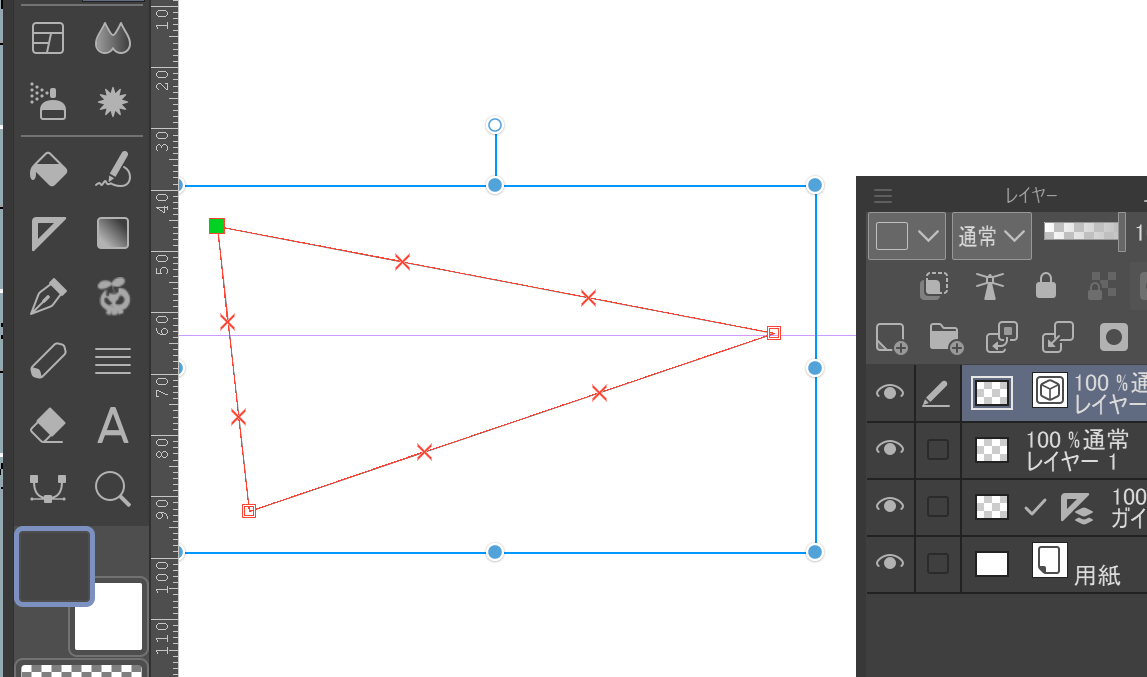
ちなみに、パース線はペンツールです。いわゆるパスってやつですね。
フォトショップ使ってる人なら、パスでパース線を取ってる人は結構いるんじゃないかと思います。
Photoshopのパスでパースをとる方法
≫【CLIP STUDIO PAINT】Photoshopでパスでパースを取ってた感じでクリスタでもパースをとる方法
同じような方法をクリスタでやりたい場合の記事はこちら▲
以下パルミーのパース講座。
パルミーとはなんぞ? というかたは当ブログでレビューしたパルミーの記事▼