今回は WordPress のギャラリーページの編集方法について解説します。
WordPressギャラリー編集
 WordPressギャラリー
WordPressギャラリー
僕自身がたまにしかこのギャラリーページの編集をしないため忘れてしまうんでその忘備録な感じです。
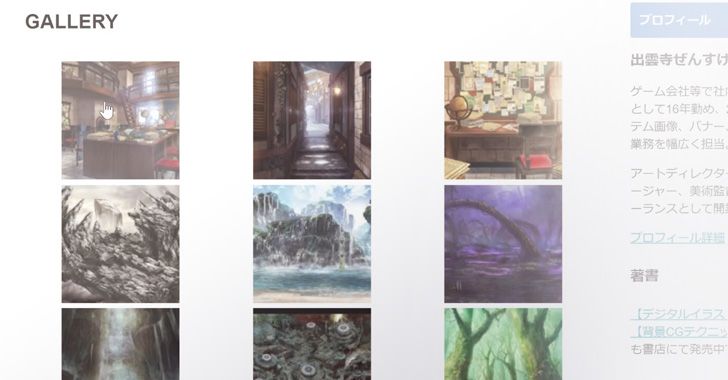
こちら今回の解説したギャラリーページです。
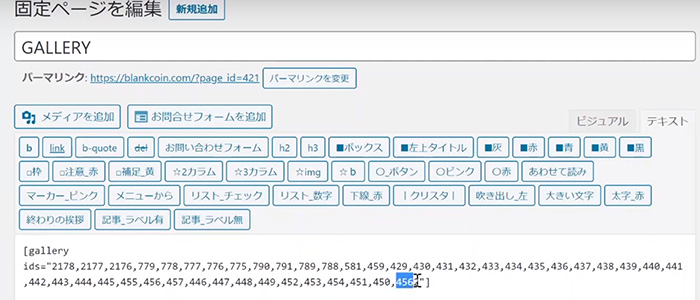
[gallery columns="4" ids="4566,2178,4584,2177,2176,4568,581,790,789,791,4572"]
- columns=”4″ この数字の4の部分がカラム数
- “4566,2178, この数字が画像番号。
ビジュアルタグを選ぶ

画像番号とか番号を見てもどの画像のことかよくわからないので、上のタブでビジュアルのところを選択します。
そうするとギャラリーがプレビュー表示されます。
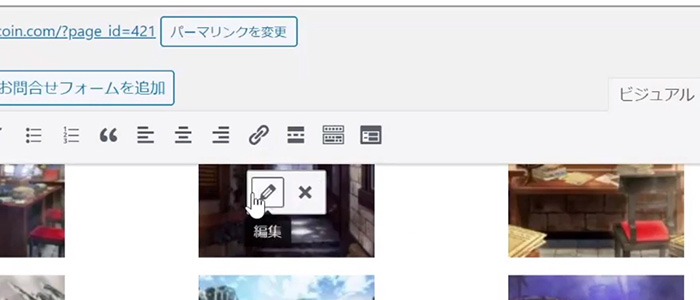
ギャラリーをクリック編集アイコン選択

そして適当にそのをクリックすると編集の以降は出るので
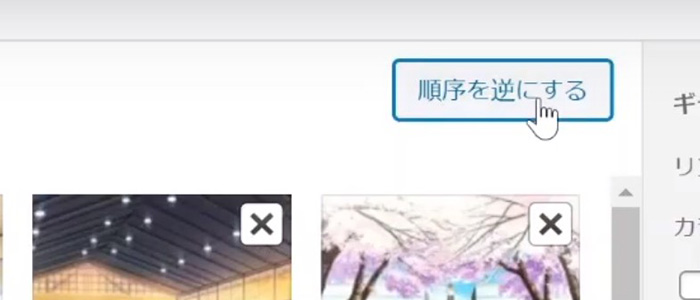
ギャラリーの画像の順番はドラッグで入れ替えられる

ギャラリーが数字の羅列ではなくビジュアルに見えるようになります。
順序を逆にするってボタンをクリックすると昇順降順が切り替えられます。
ドラッグすることで好きなように入れ替えることもできます。
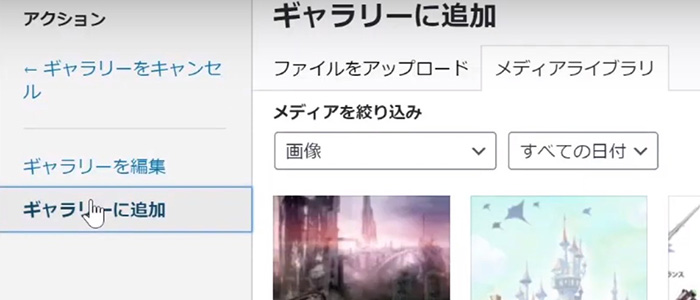
ギャラリーに追加

左側にあるギャラリーに追加をクリックするとギャラリーに追加する画像を選ぶことができるようになります。
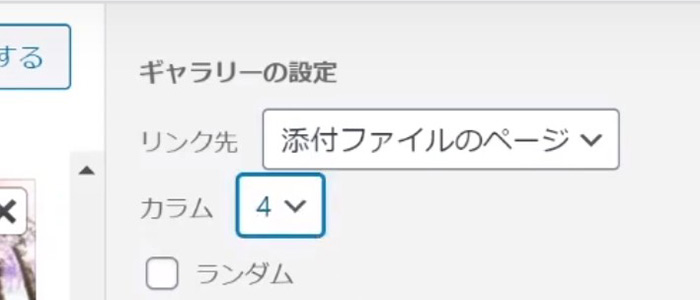
カラムの変更

さらにカラムっていう所で、そのギャラリーを何列にするかを変更することもできます。
3列を4列に変えたりはこの数字を切り替えで簡単にできます。
▼2分間ほどで解説しているこの記事の動画版もあるので、文章でわかりにくかったらそちらでみていただければと。
Gutenbergエディタでのギャラリーページ
WordPressでブログをやっているとグーテンベルクエディタという新しいエディタに切り替わるのですが、今までのHTMLタグに慣れていたので、ずっとクラシックエディタというプラグインを使っていました。
Gutenberg前提のWordPressテーマに切り替えてみたところギャラリーのカラムが4カラムにならず1カラムになってしまいました。

ぜんすけ
プレビューでは問題なく4カラムになっていただけにどうしたものかと思ったのですが…
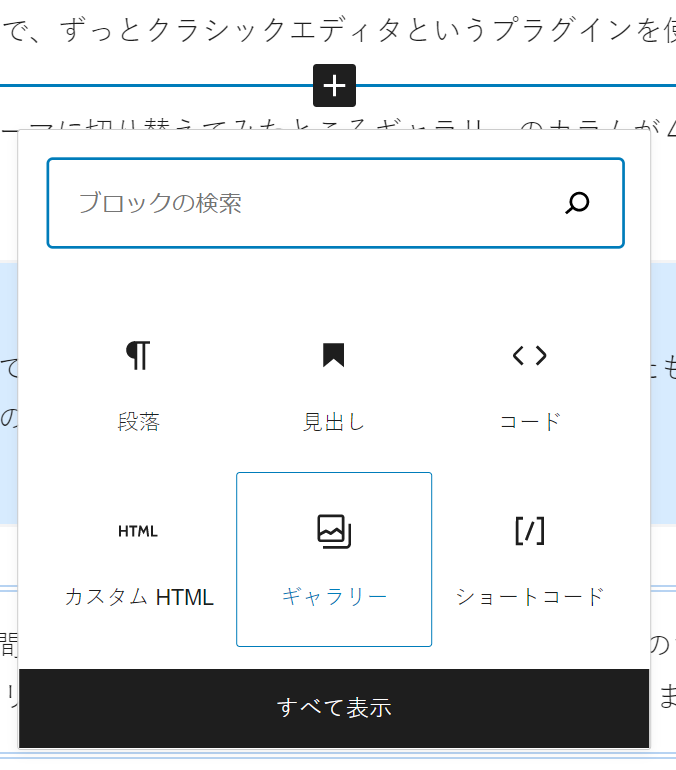
Gutenbergではブロックの間にマウスオーバーさせると「+」アイコンが出るので、これをクリックし、ブロックの追加 →ギャラリー から作ればGutenbergでも4カラムになりました。


Gutenbergでのギャラリーの画像の順番入れ替える画面はどこから?
ギャラリーの画像の順番を入れ替える方法を前述しましたが、Gutenbergだと少し違いました。


これでいつものギャラリーを入れ替えたりできる画面になります。
Gutenbergは基本的にブロックでやらないと同じHTMLを記述してもダメっぽい
[gallery columns="4" ids="4566,2178,4584,2177,2176,4568,581,790,789,791,4572"]
クラシックエディターに慣れているとネットで検索してきたコードを貼り付けても思ったようにできないのでとっつきにくい気がしてしまいますね。
早くGutenbergに使い慣れたいところです。
▼イラストを始めるのに必要な道具、学習、就職など当ブログ内容の総まとめ記事
≫イラストレーターになる方法の全知識まとめ【現役のプロが解説】
Last Updated on 2023年10月10日 by 出雲寺ぜんすけ