PageSpeed Insightsというgoogleが提供している『サイトの速度を評価してもらえるサービス』があります。
同じ内容のブログなら高速化されているほうが、読者にもストレスを与えずに済みますので、検索エンジンにも好印象なのでSEO的にも効果が期待できそう。
……というわけでブログ運営者なら一度は挑戦するブログの高速化。
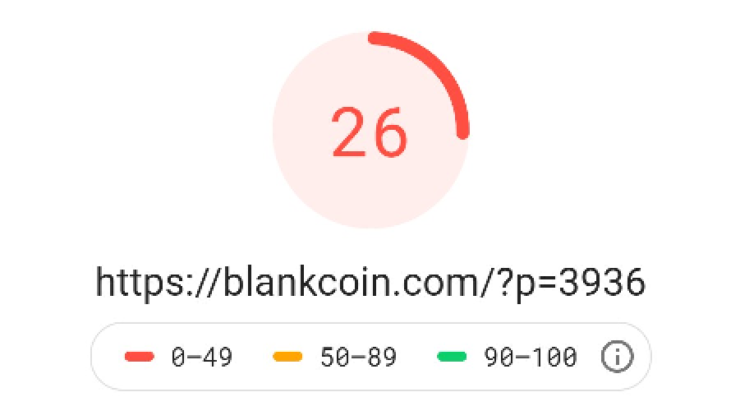
これがなかなか試行錯誤しないと得点が上がらないんですが、得点ごとに色がついて心理的に緑にしたいとう欲求が起こるようによく設計されています。
PageSpeed Insightsの対応は結構めんどくさいのですが、ひとつひとつ対応していくと得点が上がるのである種ゲーム的な楽しさがあり、ついついやってしまう要素があります。
人によって使っているテーマやプラグインも違うこともあり、ネットで検索しても意外とすんなりとはいかないんですよね……。
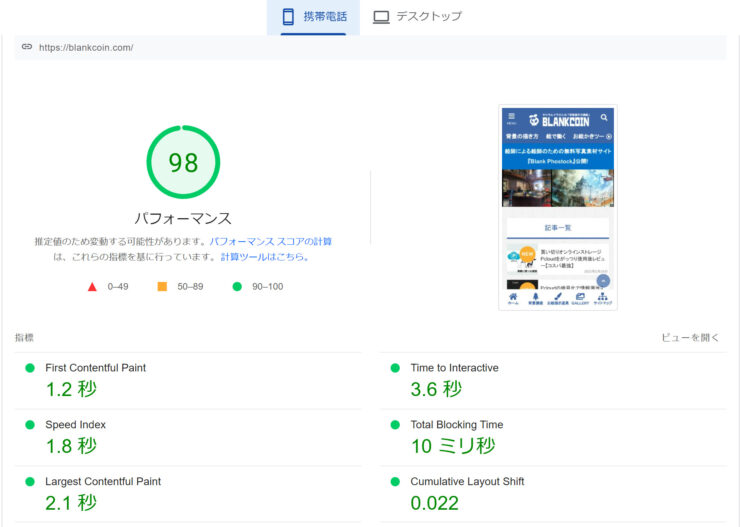
というわけなんですが試行錯誤した結果、僕も今回ついにPageSpeed Insightsの携帯とPCともに90点以上LCP(Largest Contentful Paint)2.5秒以内に到達しました!

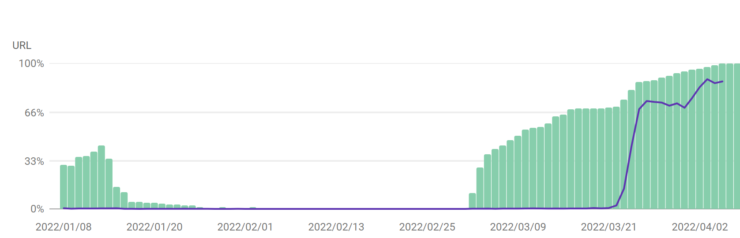
ちなみに元から良かったわけでなく、Google Search Consoleのモバイルのページ エクスペリエンスは良好が0%になっていたありさまで、最初はもちろん赤点状態からでした。


ぜんすけ
うわっ…私のブログ、遅すぎ…?
といった状況からどうにか建て直しました。

気がついたらこの状態だったので今回、あらためて高速化対策に取り組んだというわけです。
運営している間にまた得点が下がってしまうこともありえるので、そのときに今回のことを思いだせるように自分用の覚書としても書いています。
ジャンプできる目次
PageSpeed Insights対策前編_基本の対策のおさらい
基本的なことはすでに他のブログなどを見てやっていると思いますが、一応僕自身の備忘録で簡単にメモっておきます。
- 不要プラグインは削除
- JavaScriptやCSSの最適化
- キャッシュ
- lazy load 画像遅延
- 画像の圧縮とWebPの対応
- サーバー&テーマ
不要プラグインは削除
不要プラグインは削除したほうがいうものの、そもそもページ速度を改善するためにもプラグイン使うので、必ずしもプラグインを目の敵にする必要はないです。
とはいえ減らしておけば遅くなる原因を減らせる可能性はあるので減らしておくに越したことはないという程度です。
僕が使っているWordPressプラグインはこちらの記事で書いています。
次から紹介する内容をどう対策していくかがポイントになります。
同じ項目を色々なプラグインで対策できるのですが、同じ機能を重複させるとPageSpeed Insightsの得点が下がることが多いです。
どれをどのプラグインでやるかを試しながら逐一PageSpeed Insightsの得点を確認します。
JavaScriptやCSSの最適化
CSSはともかくJavaScriptとかこちとらプログラマーじゃないし、よくわからん……という感じでもとりあえず、プラグインで設定すれば対策は取れます。
基本的にAutoptimizeがおすすめされているし、僕も使ってます。

Async JavaScriptというプラグインも同じ作者のものらしいんですがそちらも入れました。

無駄に増やしたくないんですが試した感じ僕の環境だと、この二つを併用していたほうが数値があがったので。
最終的に僕はAutoptimizeではJavaScriptの最適化はオフにしていてCSSの最適化のみにチェック入れています。
- CSS コードを最適化
- CSS ファイルを連結
- インラインの CSS も連結
✓を入れているのは上記3つのみ。
すべての CSS をインライン化にもチェックするとPageSpeed Insightsで表示を阻害しているCSSからAutoptimizeのCSSも表示されないようになってスッキリするのですが、PageSpeed Insightsの点数は下がってしまったので、やはりこのチェックは外しています。
このあたりは環境によるかもしれないので実際にやってみて数字の変化を確認してみるのがいいと思います。
キャッシュ
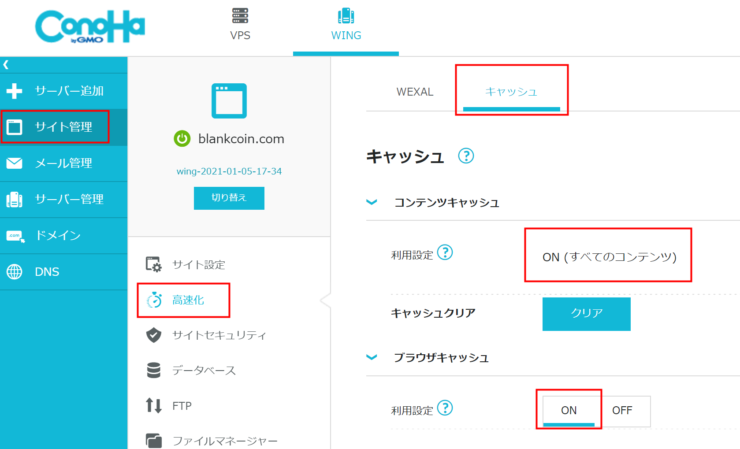
キャッシュのプラグインは色々と薦められる定番のもありますが、今の僕の環境ではConoHa WINGのサーバーのキャッシュのみで、プラグインは使っていないです。

過去に使用したキャッシュプラグイン紹介

現在のサーバーに移る前は色々と試したうえでプラグインのSimple Cacheを使っていました。

WP Fastest Cacheはよくブログ記事の紹介でも見かけるので設定の説明なども豊富なので、とりあえず無難かもですね。
僕も最初に対策したとき使っていました。

LiteSpeedが使えるサーバーならこちらも良さそうですが、サーバーしだいかと。
僕と同じ環境なら素直にConoHa WINGのサーバーのほうで設定できるキャッシュを使う感じで大丈夫です。
lazy load 画像遅延
画像遅延はPageSpeed Insightsで必須の対策。
たくさんのプラグインがありますし、なんなら他の用途のプラグインのオマケで入っていたりもします。
で、いろいろと試すわけです。
- Lazy Load – Optimize Images
- a3 Lazy Load
サーバーとWordPressテーマ引っ越し前のWordPressテーマ「ストーク」を使っていたときは上記のプラグインを併用していました。
普通は併用すると落ちることが多いので謎ですが、そのときは絶妙にこの組み合わせでスピードアップしていました。
現在の環境だとうまくいかなかったので、▼こちらの『Lazy Load』だけ使っています。

画像遅延は前述のAutoptimizeやJetpackにもおまけで設定できたりしますが、そちらよりもこの『Lazy Load』というプラグインのほうが効果が高かったのでこちらを使っています。
Lazy Loadだけでも10~20点ぐらいは変化出てもおかしくないのでとりあえず試して損はないでしょう。
WP Rocket
このLazy Loadの作者がWP Rocketとなっていると思うんですが、WP Rocket という有料のサービスがあるようなんですよね。
無料のLazy Loadが効果あったんで、買い切りだったら僕も買ってしまったんではなかなと思います。
正直ほとほとこのPageSpeed Insights沼に付き合うのに疲れたので数千円の買い切りなら買ってしまいたいところだったんですが、サブスクだったんで少し粘って今回の工夫と試行錯誤をしたわけです。
サブスクに抵抗なかったり、それ以上稼げばいいんや!
って場合はWP Rocketで対策するというのも手なのかもですね。
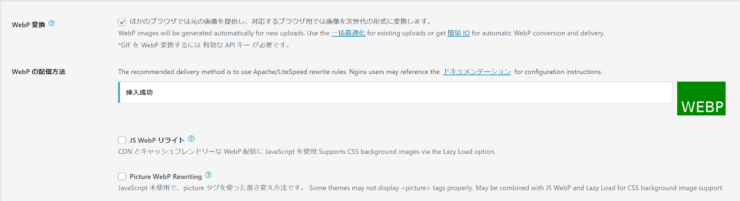
画像の圧縮とWebPの対応
EWWW Image Optimizerを使ってます。

これは定番のプラグイン。
これをいれておけばある程度適当に画像を入れても圧縮されますしWebPの対応も可能。
なんですが、意外とネットの情報どおりやっても緑色のWebPに切り替わらなかったりもします。

しかし、ちゃんとやれればこれでWebPの対応も可能です。
squooshであらかじめ画像の圧縮しておくのもあり。

EWWW Image Optimizerで過去の画像を圧縮したりこれからアップする画像を圧縮するようにできますが、そもそもアップする前に自分で画像小さくしておくというのもありです。
squooshを使うと結構画像サイズを小さくできるので一枚ごと劣化具合をみながら画像圧縮したい場合はこちらを使うのもいいと思います。
サーバー&WordPressテーマの見直し
サーバー

現在このブログはConoHa WINGを使っていますが、よほど遅いサーバーでなければ基本はサーバー以外の各種対策をとることでかなりPageSpeed Insightsの得点は改善できると思います。
サーバーやテーマの影響もあるにはあるでしょうが、おそらく優先度としてはそこまでではないかと思います。
全部対策とった後の最終手段といった感じでしょうか。
とりあえず速いサーバーを使っておくことで、サーバーのせいにできないという状況にして自分自身の言い訳をあらかじめふさいでおくってのもありかもですが。
…というのが僕にとって高速化作業のサーバーの重要性の認識でした。
しかし、ひと通り高速化が済んで、この記事を書いていたらConoHa WINGにWEXALという高速化の機能が追加されていることに気がつきました。
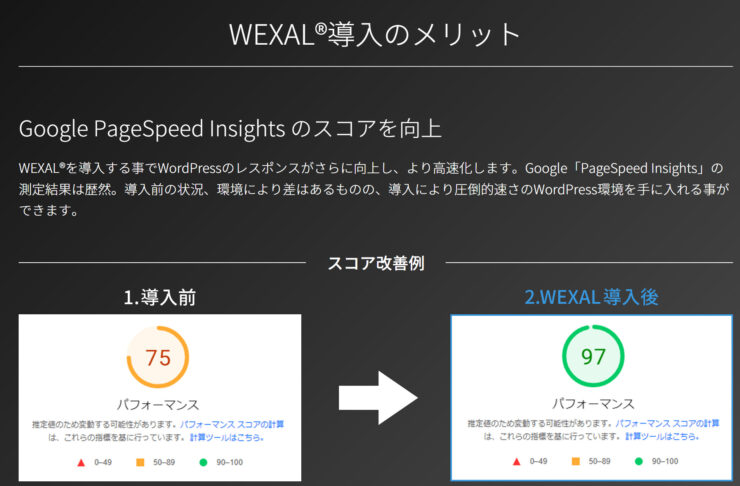
WEXAL(ウェクサル)

このWEXALというやつは
- 画像最適化
- CSS・JavaScript最適化
- ファーストビュー高速化
- LazyLoad(CSS・JavaScript)戦略設定
という今回僕が色々なプラグインなどで対応していたようなことをまるっとやってくれるっぽいです。

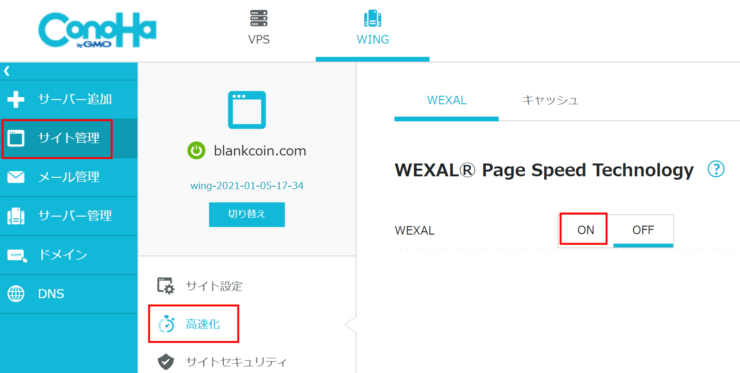
ConoHa WINGを使っている場合は追加料金かからず設定をオンにすればいいだけみたいです。
これから高速化対策する人でConoHa WINGを使っている人はまずはWEXALをONにすることから始めてもいいかもです。
個人的には高速化対策完了したあとなので、もう少し早くConoHaさんがこのWEXALを導入してくれていれば…! って感じなのですが。

ちなみに「コンテンツキャッシュ」とWEXALと併用することができないということです。
サーバーで高速化をまるっとやってくれるのは個人で色々試す手間が減らせていいですね。
僕は今回紹介している対策で高速化は一段落したのでONにしていませんが、もしまたスピード対策が必要になったらこの機能は試してみたいなと思っています。
WordPressテーマ
有料テーマの高速化対策について
WordPressテーマはどれを使うかでPageSpeed Insightsの得点にもある程度影響あります。
『高速化対策済み!』などと売り文句としては魅力的ですが、高速化対策自体は前述したようにプラグインでもできるっちゃできます。
プラグイン使わずともテーマでやってくれるのであればそのほうが、自分よりも詳しい人にお任せできるし、余計なプラグインも減らせるのでスッキリはします。
サブディレクトリを作るなどして新たなWordPressを設置してまっさらな状態でのテーマの得点を確認
そういったプラグインでもできる前述の高速化対策はともかくとして、PageSpeed Insightsの項目でテーマ自身が得点を下げる要因だとやっかいです。
なので、そもそもまっさらな状態でそのテーマが何点PageSpeed Insightsでとっているのかを確認するとテーマのそもそもの速さを比べやすいです。
とはいえ、有料テーマはいろんなのを気軽に試せないと思いますのでこの確認ができるのは無料テーマのときになりますが、謳い文句ではなく確かな点数として実力をはかることができます。
PageSpeed Insights対策後編_今回の対策
みなさんも気が付いているかと思いますが、PageSpeed InsightsはGoogleのサービスなんですが、Googleの自動広告が結構このPageSpeed Insightsの得点の足引っ張ってるんですよね。
だから手っ取り早くPageSpeed Insightsの得点を上げるには自動広告を外すという手段があります。
たしかによほどのPVがなければ広告収入もたかが知れているので外してしまってもいいでしょう。
しかし、それは負けた気がするし何より納得がいかん。
そう思う人も多いんじゃないでしょうか?
というわけで、
- Google広告も残したまま
- Jetpackは残したまま
- FontAwesomeも使ったまま
という感じで極力いままでの状況をガマンせずに高速化をしてみました。
やれるもんなのですよGoogle自動広告残したままの高速化。
ようするに最初に広告が読み込まれるとPageSpeed Insightsの点数が下がるので、遅延させればいいというわけですね。
しかもプラグインでカンタンに対応可能。
高速化対応後しばらく経ちましたが、その後も特に広告収益は変わらずでしたのでGoogle AdSenseの自動広告とPageSpeed Insightsの高得点は両立可能だということがわかりました。
WordPressテーマをTHE SONICに引っ越したときに消したプラグインを復活を試みた。
まずは、以前の対策を思いだしつつこの記事の前半で書いた対策を再確認しました。
≫THE SONICテーマ移行で消したプラグイン、残したプラグイン
▲以前でWordPressテーマを変えたときに消したプラグインがあります。
これはTHE SONICの高速化とかぶるので不要ということでおそらく消したりしていたかと思います。
しかしですね。考えてみたらTHE SONICというテーマはサブスク型なわけでして、継続課金してない僕の場合はテーマの高速化の恩恵を受けれなくて当然。
もしかして以前対策したときよりも点数下がっているのはそれにも原因があるかもと思い、とりあえず以前取っていた高速化対策プラグインの復活を試してみました。
そんなわけで、前述のLazy Load とAutoptimizeを復活させました。
予想どおり、これらのプラグインを復活させたことで多少PageSpeed Insightsの得点が改善しました。
それでも50点以下という状況。
そんなわけでここからさらにブログ高速化対策の試行錯誤が続きます。
PageSpeed Insightsの携帯(モバイル)だけ遅い件
PageSpeed Insightsの点数がモバイルだけ遅いのはもうそういうものなんだと理解して、対策をとっていくしかないですね。
PCでしか見ないことが前提であるサイトならPCの点が良ければそこで良しとしてもいいですが、一般的なブログの場合は今やモバイルで見ている人が多いので、そこが遅いのは致命的。
なので、基本的にPageSpeed Insightsの点数は携帯のほうだけ確認しておけばOKです。
(PCは勝手にそれより良い点になっていることが多いので)
それでは携帯の遅い場合はどうするかという話ですが、PCだけの表示で充分なサイドバーなどをモバイルでは表示させないというのがポイントです。
これは当たり前ではあるんですが、意外にも僕はこれがやれておらず、PageSpeed Insights対策の途中で気がついて行った対策です。
(正直サイドバーとかウィジェットの内容ぐらいそんな重くないだろうとあまくみてました)
それ以外は携帯だけに対策をとるというよりは高速化対策をちゃんとしていくと携帯のほうのPageSpeed Insightsの数値も上がっていくという形でした。
つづきはFANBOX支援者向けに公開
ウソか誠かわかりませんが、今回PageSpeed Insights対策を調べているときに相対評価っぽいこと書かれているのをみました。
すべて無料で公開していると
「また僕もふたたびPageSpeed Insights対策に取り組まなければならなくなるのでは!?」
という危惧を感じましたので少額ですが支援者限定記事での公開としておきます。
人によって状況が違うので必ず僕の対策でかならず対応できるかはわかりませんし、ネットでとにかく粘れば探し出せることだとは思います。
しかし、その“ネットで自分の状況に合った解決法を得るため”に僕はかなり手間がかかったので、この後半の記事を読むことでPageSpeed Insights対策で今回僕が試行錯誤した内容を読めます。
正直僕もPageSpeed Insights対策やってる途中、面倒すぎて数千円なら全然お金払うんでなんとかならんかなと思いながら作業していました。
というわけで有料ではありますが、今のところ僕のFANBOXは250円の1プランなので当月解約すれば250円という少額で見ることができるので既知の情報だったとしてもダメージは最低限に抑えられるんではないかと思います。
このPageSpeed Insights対策で90点越えを達成できた場合はかなり有益なので、本当は有料noteとかで1000円や2000円での販売も考えました。
僕がPageSpeed Insights高速化対策作業していたときの感覚だと本当に効果があるならそれでも安い。
しかし、実際にやってみないと効果のある対策かはわからないので、ムダにお金をドブに捨てたくもない。
というわけで、このジレンマを解決するためにFANBOXで低価格で公開して実際に対策を実行して効果あったらその価値を読者のかたに判断してもらってその金額になるまで解約せずにいてもらうという、投げ銭的な後払い方式でいいかなと思ったわけです。
後編記事を読んだことでどのくらいの時間が節約できたかで計算していただいて、その金額分FANBOXを継続してもらえたらありがたいです!
FANBOXで投稿記事が増えて僕がプランの種類を増やすときには、この記事も値上がりしてしまうかもなので、250円で読めるうちにぜひ!
公開している使用プラグインも同じ環境の場合はより同じ対策を活用できる可能性は高いので僕の環境をお伝えしておきます。
僕の環境はTHE SONICとConoHa WING
THE SONICは初回課金はしましたが、継続課金していないのでTHE SONIC基本設定画面は今はいじれない状態です。
それでもなんとかPageSpeed Insightsの対策はできました。
今ConoHa WINGをすでに使っている人ならWEXALなどによる方法をまず試してみるのもいいですし、WP Rocket や高速化対策の施された有料テーマを試すのも解決法の一つだと思います。
しかし、サーバーを数年で契約していて変えづらいとか有料テーマなどよりも少額で自力解決に挑戦したい場合にこの記事の対策がお役に立てば幸いです。
PageSpeed InsightsにINPとTTFBという新たな項目が追加
2022年5月 PageSpeed Insightsに新たにチェック内容が増えたようです。

この二つには青いフラスコのアイコンがついているのでまだ実験中ということなのでしょうか。
INPのほうはギャラリーみたいなのをユーザーがクリックしたりしてそれが表示されるまでの長さをみられているようです。
ユーザーがサイト内で行動したときに待たされる時間を短くする必要があるようですね。
上記画像では666ミリ秒で赤になっているので今後対策が必要になるんですかね。
いまのところPageSpeed Insightsの点数的には下がっていませんし、INPに問題ありそうな要素はないページで上記キャプチャ画像の状況です。

ぜんすけ
とりあえず実験中だからINPはこの評価なのであって、じつは問題ないというオチであってほしいと思いたい
TTFBのほうはサーバーの応答時間ってことで対策としてはキャッシュが有効みたいですね。
もうしばらく様子をみてPageSpeed Insights点数に影響がでるようになったりしたらまた追記するかと思います。